這次帶給大家flex佈局的使用,flex佈局使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,例如,垂直居中就不容易實現。 2009年,W3C提出了一個新的方案—-Flex佈局,可以簡單、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。
Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。 任何一個容器都可以指定為 Flex 佈局。 注意,設為Flex 佈局以後,子元素的<code>float、<code>clear和<code><a href="//m.sbmmt.com/wiki/869.html" target="_blank">vertical-align</a>屬性將失效。

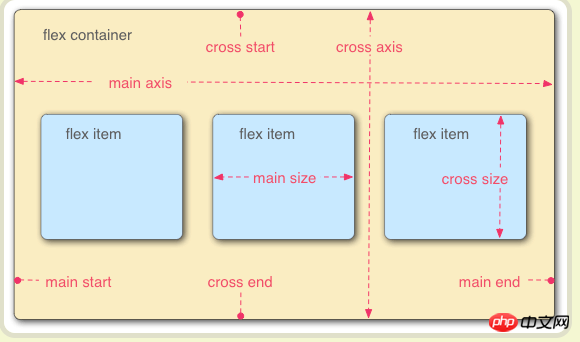
採用 Flex 佈局的元素,稱為 Flex 容器(flex container),簡稱"容器"。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱為「項目」。

flex-direction 值有四個:<code>row | row -reverse | column | column-reverse;
flex-wrap 值有3個:<code>nowrap | wrap |
##flex-flowflex-wrap<code>屬性的簡寫形式,預設值為row nowrap,<code>#屬性的簡寫形式,預設值為<code>row nowrap,
justify-content 值有5個:<code>flex-start | flex-end | center | space-between | space-around;
#align-items 值有5個:<code>flex-start | flex-end | center | baseline | stretch;
#align-content
<code>
<code><code>
<code>
order 屬性定義項目的排列順序。數值越小,排列越前,預設為0。<code>
flex-grow 屬性定義項目的放大比例,預設為<code><code><code>flex-shrink 屬性定義了項目的縮小比例,預設為1,即如果空間不足,項目將會縮小。負值對該屬性無效。 <code><code>
flex-basis<code>
flex 屬性是flex-shrink
和flex-basis
的簡寫,預設值為0 1 auto。後兩個屬性可選。
以上是flex佈局的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




