本文主要和大家分享微信小程式全域設定開發實例,主要以程式碼的形式和大家分享,希望能幫助大家。
一.app.json
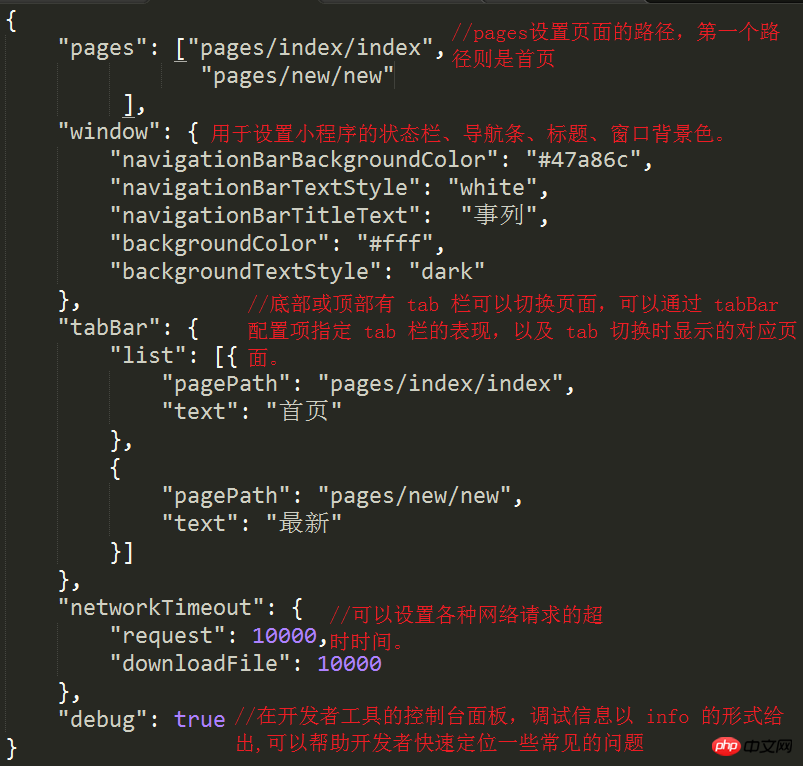
# 使用app.json #檔案來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多
tab 等.

注意在.json不能註釋,否則會出錯。
二.工具列tabBar
如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部或頂部有tab 欄位可以切換頁面),那麼我們可以透過tabBar 設定項目指定
tab 欄的表現,以及 tab 切換時顯示的對應頁面。
tabBar 是數組,只能配置最少2個、最多5個
tab,tab 依陣列的順序排序



app.json中
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
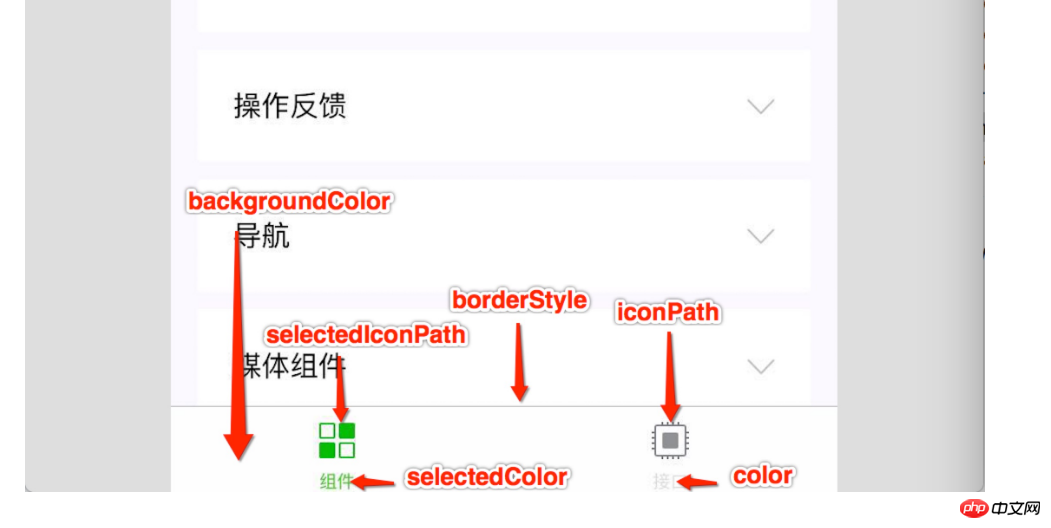
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}

#圖示可以放在與pages同級,文件命名可是自定。
以上是微信小程式全域設定開發實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




