這次帶給大家vue2全家桶是什麼,如何使用? ,vue2全家桶是什麼?使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
都說Vue2簡單,上手容易,但小馬過河,自己試了才曉得,除了ES6語法和webpack的配置讓你感到陌生,重要的是思路的變換,以前隨便拿全局變量而修改dom的錘子不能用了,變換到關注數據本身。 vue的官方文件還是不錯的,由淺到深,但是當你用vue-cli構建一個工程的時候,發現官方文檔還是不夠用,得參考git上開源的項目並去學習es6。而且vue的全家桶(vue-cli,vue-router,vue-resource,vuex)還是都要上來的。
這個建置工具大大降低了webpack的使用難度,支援熱更新,有webpack-dev-server的支持,相當於啟動了一個請求伺服器,給你搭建了一個測試環境,你只專注在開發就好。
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
熱更新的機制是偵測檔案的變化並用websocket通知客戶端做出對應的更新。詳細的可以移步:【webpack】-- 模組熱替換
vue的路由還是很方便的,比ag1的時候要方便很多。這個方便體現在三個方面:
1個是路由和頁面(元件)對應:
import Vue from 'vue'import Router from 'vue-router'import Home from '@/components/Home'import Chat from '@/components/Chat'import Firends from '@/components/Firends'import Logon from '@/components/Logon'Vue.use(Router) let router=new Router({ routes: [ { path: '/home', name: 'Home', component: Home }, { path: '/', redirect: '/home' },//重定向 { path: '/chat', name: 'Chat', component: Chat }, { path: '/firends', name: 'Firends', component: Firends }, { path: '/logon', name: 'Logon', component: Logon } ] });
常人的思路就是這樣,而ag1中還需要帶上控制器(vue中沒有這個概念,取而代之的是關注組件就行),這樣用起來更簡單。 MVC模式中,需要指到controller下的action,如果導航分類多,對應策略是巢狀路由。
2個是可以具體到元素了:
首页
這個to後面的home(忽略大小寫)就是上面定義的路由名稱。這樣就很方便了。類似Asp.net MVC 的路由可以用名稱來渲染出路徑,而不用什麼時候都要輸入路徑。
3個是事件攔截:
如果我們要做驗證,最好不過的就是在使用者到達頁面之前進行驗證:
router.beforeEach((to, from, next) => { //todo 以后增加不需要验证的地址判断 if(to.path!=="/logon"&&!store.state.userInfo.Account){ next({ path: '/logon' }) return; }else{ next(); } })
例如在beforeEach中進行處理。它還有很多功能,就不一一舉了,官方文件:http://router.vuejs.org/zh-cn/
看了幾個行動UI函式庫,一開始奇怪怎麼沒有footer元件,現在明白,路由都這麼方便了,第三方ui沒必要封裝了footer,也不方便封裝(因為依賴路由)。於是導航可能是你需要自己來寫的第一個組件。
例如定義了個Footer.vue
首页 统计 更多
只在App.Vue中就需要引入
import VFooter from './VFooter' export default { name: 'app', data () {return { msg: 'this is home'} },components:{VFooter}}
然後在App.Vue中就可以使用了
如果是要註冊到全域就用先在main .js中引入
import Footer from './components/VFooter'//Vue.component('VFooter', Footer)//写在构造函数之前
到了這一步就可以愉快的組裝自己的頁面了。如果需要為頁面加上滑動效果,可以加上一個transition(位於app.vue):
.slide-out-enter-active, .slide-out-leave-active, .slide-in-enter-active, .slide-in-leave-active { will-change: transform; transition: all 400ms; position: absolute; }.slide-out-enter { opacity: 0; transform: translateX(-100%); }.slide-out-leave-active { opacity: 0; transform: translateX(100%); }.slide-in-enter { opacity: 0; transform: translateX(100%); }.slide-in-leave-active { opacity: 0; transform: translateX(-100%);
如何做到左右切換呢?
#頁面敲好了,得能發請求。https://github.com/pagekit/vue-resource 而前端如果不是自己寫的介面首先關心的還是怎麼設定代理,這個位於config/index.js下面的proxyTable。
proxyTable: { '/api': { target: 'http://11.111.249.12:11', changeOrigin: true, pathRewrite: { '^/api': '' } },
跨域的設定不能少了changeOrigin。另外要注意最後的這個'^/api': ''。 要注意你選擇的"/api"是不是原路徑中的一部分,不然容易出錯。
然後還有一部分就是設定請求頭(main.js):
import VueResource from 'vue-resource'Vue.use(VueResource); Vue.http.interceptors.push(function(request, next) {// modify method //request.method = 'POST'; // modify headers request.headers.set('token',“token”);// continue to next interceptor next(); });
全家桶裡面一開始最讓我懵逼的就是這個vuex 。這是個什麼鬼,為什麼需要這個。沒玩過React,不知道什麼是狀態管理。當你想用一個全域變數的時候,你發現之前的招都不靈了。例如設定一個登入狀態
let login=(name,pwd,success,fail)=>}).then(res=>
然後再首頁顯示出來:
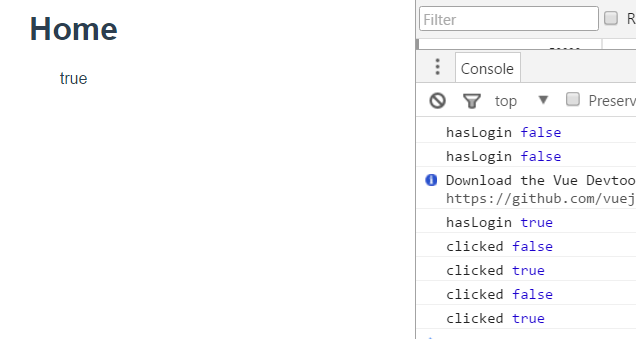
{{hasLogin}}
data () { return { hasLogin:window.hasLogin } }, methods:{ toggle(){ window.hasLogin=!window.hasLogin; console.log("clicked",window.hasLogin) } },
你發現你登入之後確實顯示了true,但怎麼點擊也不會切換false或true。

需要再赋值一次:
this.hasLogin=window.hasLogin;
为什么呢?因为你自己定义的变量,根本不属于vue的model。也就是没有处理过geter和seter,虽然变量的值是变化了,但仍然无法改变界面上的状态。所以你需要一个状态管理,按照一定的机制把你的变量变换成vue内部的模型。这个东西就是vuex。因为约定比较多,略显复杂点,但是耐心看一下还是很容易接受的。它主要分四个部分,state,getters,mutations,actions。先定义一个user.js如下:
state就是我们放共享变量的地方。比如下面的userInfo.
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); const userStore=new Vuex.Store({ state:{ userInfo:{ userName:"" } }, getters:{ getUserInfo(state){ return state.userInfo; } }, mutations:{ setUserInfo(state,userInfo){ state.userInfo=userInfo; } }, actions:{ setUserInfo({commit}){ commit('setUserInfo'); } } }) export default userStore;
而getters顾名思义就是获取接口,mutations(突变)这个词有点唬人,其实就是setters嘛。里面的方法自带state参数。而actions就是mutations的异步方法。然后再main.js中引用一下:
import store from './store/user';//... new Vue({ el: '#app', router, store, template: '
然后我们在设置或获取的时候就可以使用指定的方法:
import store from '@/store/user'; //... store.commit('setUserInfo',user)
可以直接通过store.state获取变量,也可以通过getters接口:
computed:{ ...mapGetters({username:'getUserName'}) },
这三个点是es6中的扩展运算符。将一个数组转为用逗号分隔的参数序列。
当然这些状态刷新之后就没有了,如果想要暂存下来,可以放到sessionStorage中:
if (window.sessionStorage.user) { var json=JSON.parse(window.sessionStorage.user); store.commit('setSessionUser',json)}
当然要在muations中放进去
==
官方文档: https://vuex.vuejs.org/zh-cn/
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue2全家桶是什麼,如何使用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




