這次帶給大家vue的自訂動態元件使用詳解,使用vue自訂動態元件的注意事項有哪些,以下就是實戰案例,一起來看一下。
學習了Vue全家桶和一些UI基本上夠用了,但是用元素的方式使用元件還是不夠靈活,例如我們需要透過js程式碼直接呼叫元件,而不是每次在頁面上透過屬性去控制組件的表現。下面講如何定義動態組件。
想法就是拿到元件的建構子,這樣我們就可以new了。而Vue.extend可以做到:https://cn.vuejs.org/v2/api/#Vue-extend
// 创建构造器var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () { return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})// 创建 Profile 实例,并挂载到一个元素上。new Profile().$mount('#mount-point')官方提供了這個範例,讓我們進行一下改造,做一個簡單的訊息提示框。
建立一個vue檔。 widgets/alert/src/main.vue
<template>
<transition name="el-message-fade"><p v-show="visible" class="my-msg">{{message}}</p>
</transition></template><script >
export default{
data(){ return{
message:'',
visible:true
}
},
methods:{
close(){
setTimeout(()=>{ this.visible = false; },2000)
},
},
mounted() { this.close();
}
}</script>這是我們組件的組成。如果是第一節中,我們可以把他放到components物件中就可以用了,但這兒我們要透過建構子去創建它。再建立一個widgets/alert/src/main.js
import Vue from 'vue';
let MyMsgConstructor = Vue.extend(require('./main.vue'));
let instance;var MyMsg=function(msg){
instance= new MyMsgConstructor({
data:{
message:msg
}})//如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用 vm.$mount() 手动地挂载一个未挂载的实例。instance.$mount();
document.body.appendChild(instance.$el) return instance;
}
export default MyMsg;require('./main.vue')回傳的是一個元件初始對象,對應Vue.extend( options )中的options,這個地方等價於下面的程式碼:
import alert from './main.vue'let MyMsgConstructor = Vue.extend(alert);
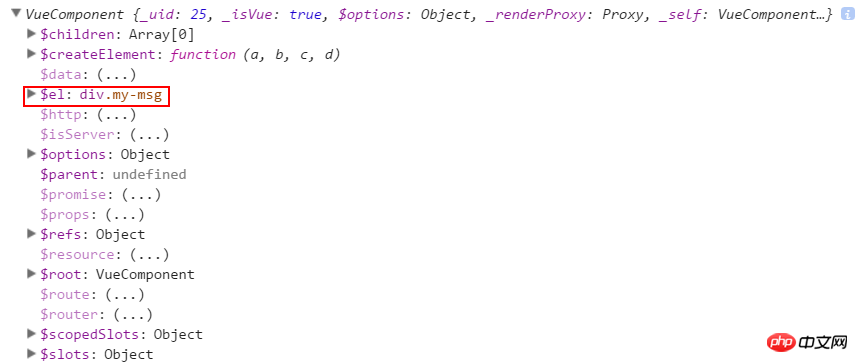
而MyMsgConstructor如下。

參考原始碼中的this._init,會對參數進行合併,再依照生命週期運行:
Vue.prototype._init = function (options) {
...// merge options
if (options && options._isComponent) { // optimize internal component instantiation
// since dynamic options merging is pretty slow, and none of the
// internal component options needs special treatment. initInternalComponent(vm, options);
} else {
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
);
}// expose real self
vm._self = vm;
initLifecycle(vm);
initEvents(vm);
initRender(vm);
callHook(vm, 'beforeCreate');
initInjections(vm); // resolve injections before data/props initState(vm);
initProvide(vm); // resolve provide after data/props
callHook(vm, 'created'); ... if (vm.$options.el) { vm.$mount(vm.$options.el);
}
};而調用$mount()是為了得到一個掛載實例。這個範例就是instance.$el。

可以在建構方法中傳入el物件(注意上面原始碼中的mark部分,也是進行了掛載vm.$mount(vm .$options.el),但如果你沒有傳入el,new之後不會有$el物件的,就需要手動呼叫$mount()。這個el不能直接寫在vue檔中,會報錯。 ##
instance= new MessageConstructor({
el:".leftlist",
data:{
message:msg
}})//..import VueResource from 'vue-resource'import MyMsg from './widgets/alert/src/main.js';//..//Vue.component("MyMsg", MyMsg);Vue.prototype.$mymsg = MyMsg;this.$mymsg("hello vue");
}
}
這樣就實作了基本的傳參。回呼處理
回呼與傳參大同小異,可以直接在建構子中傳入。而在初始狀態並沒有這個方法。可以執行回呼了。 #統一管理
如果隨著自訂動態元件的增加,在main.js中逐一添加就顯得很繁瑣。 widgets下新建一個index.js 
<el-button type="primary" @click='test'>主要按钮</el-button>//..
##安裝Vue.js 外掛程式。 。
也就是把所有的组件当插件提供:在main.js中加入下面的代码即可。
... import VueResource from 'vue-resource'import Widgets from './Widgets/index.js'... Vue.use(Widgets)
这样就很简洁了。
小结: 通过Vue.extend和Vue.use的使用,我们自定义的组件更具有灵活性,而且结构很简明,基于此我们可以构建自己的UI库。以上来自于对Element源码的学习。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue的自訂動態元件使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




