這次帶給大家Vue.js的插件,使用Vue.js的插件的注意事項有哪些,下面就是實戰案例,一起來看一下。
導入外掛(以vue-router為例)
執行指令:npm install vue-router --save
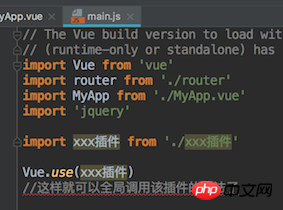
如果某個外掛程式需要全域使用,可以把該插件導入在main.js檔案中,在Vue.use(xxx插件)註冊下,這樣就可以全域調用該插件的方法了!
#注意:有些外掛程式需要實例化

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
Vue.js的計算屬性和資料監聽
Vue.js的vue標籤屬性和條件渲染
以上是Vue.js的插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




