本文主要和大家介紹了css實現右側固定寬度 左側寬度自適應,這種佈局比較常見,博客園很多預設主題就是這種。一般情況下,這種佈局中寬度固定的區域是側邊欄,而自適應的區域是主體內容區,反過來也可以:左側寬度固定,右側自適應。不管是左是右,反正就是一邊寬度固定,一邊寬度自適應。
這種佈局比較常見,部落格園區很多預設主題就是這種。一般情況下,這種佈局中寬度固定的區域是側邊欄,而自適應的區域是主體內容區——相信把側邊欄搞成自適應的人很少吧?
要實現這種佈局,也算比較簡單。我們先給html結構:
<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
程式碼中的#wrap的p,是用來包裹我們要定位的這兩個區的;他後面還有個#footer,用來測試在前面的定位搞定後會不會導致後面的p錯位-如果錯位了,那就證明我們的定位方法必須改進。
以下列舉幾個常見的方法:
1,固定寬度區浮動,自適應區不設寬度而設定margin
#我們拿右邊定寬左邊自適應來做示範,CSS程式碼如下:
#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}其中,sidebar讓他浮動,並設定了一個寬度;而content沒有設定寬度。
大家要注意html中必須使用p標籤,不要妄圖使用什麼p標籤來達到目的。因為p有個預設屬性,就是如果不設定寬度,那他會自動填滿他的父標籤的寬度。這裡的content就是例子。
當然我們不能讓他填滿了,填滿了他就不能和sidebar保持同一行了。我們給他設定一個margin。由於sidebar在右邊,所以我們設定content的margin-right值,值比sidebar的寬度大一點點-以便區分他們的範圍。例子中是310.
假設content的預設寬度是100%,那麼他設定了margin後,他的寬度就變成了100%-310,此時content發現自己的寬度可以與sidebar擠在同一行了,於是他就上來了。
而寬度100%是相對於他的父標籤來的,如果我們改變了他父標籤的寬度,那content的寬度也會改變--比如我們把瀏覽器視窗縮小,那wrap的寬度就會變小,而content的寬度也就變小──但,他的實際寬度100%-310總是不會改變的。
這個方法看起來很完美,只要我們記得清除浮動(這裡我用了最簡單的方法),那footer也不會錯位。而且無論content和sidebar誰更長,都不會對佈局造成影響.


但其實這個方法有個很老火的限制-html中sidebar必須在content之前!
但我需要sidebar在content之後!因為我的content裡面才是網頁的主要內容,所以我不想主要內容反而排在次要內容後面。
但如果sidebar在content之後,那上面的一切都會化為泡影。
可能有的人不理解,說你幹嘛非要sidebar在後面呢?這個問題說來話長,反正問題就是──content必須在sidebar之前,但content寬度要自適應,怎麼辦?
下面有兩個方法,不過我們先把html結構改成我們想要的樣子:
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
##2,固定寬度區使用絕對定位,自適應區照例設定margin
我們把sidebar丟掉,只對content設定margin,那麼我們會發現content的寬度就已經變成自適應了-於是content對sidebar說,我的寬度,與你無關。 content很容易就搞定了,此時來看看sidebar,他迫不得已拋棄了float。讓我們來看看sidebar的特徵:在右邊,寬度300,他的定位對content不影響──很明顯,一個絕對主義者誕生了。 於是我們的css如下:#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}
3,float與margin齊上陣#
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
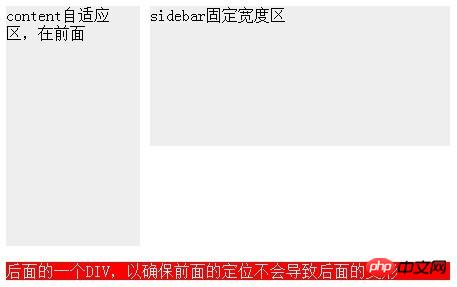
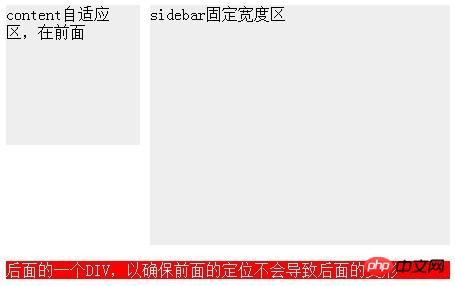
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
相关推荐:
有2列,希望右侧固定宽度,左侧自动宽度。_html/css_WEB-ITnose
以上是css實現右側固定寬度左側寬度自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!




