開啟全站 https 訪問以來,分享程式碼一直不能用,啟用了小綠標就成了灰標。唉,為了這個小綠標也是費盡了心,百度廣告基本上撤下了,百度站內搜尋也基本費了,分享功能就是一擺設。有些研友問我,為啥不能分享呢?其實我不是不想分享,只是能力有限,無法解決這個問題。今天剛好有空,準備解決這個分享的問題。
解決方法
解決方法源自於細語呢喃,注意網站可能被牆,需要代理,程式碼共享於 Gihhub。
總的解決想法是把百度的分享程式碼改成本地程式碼,這樣就不用每次再經過 http 途徑都呼叫百度分享程式碼了。程式碼可以在 github 上下載。
解壓縮後把 static 丟到網站根目錄下即可。
相關檔案下載網址:
http://bdimg.share.baidu.com/改為/Github位址:https://github.com/hrwhisper/baiduShare
或直接點擊這裡下載
下載解壓縮得到static資料夾

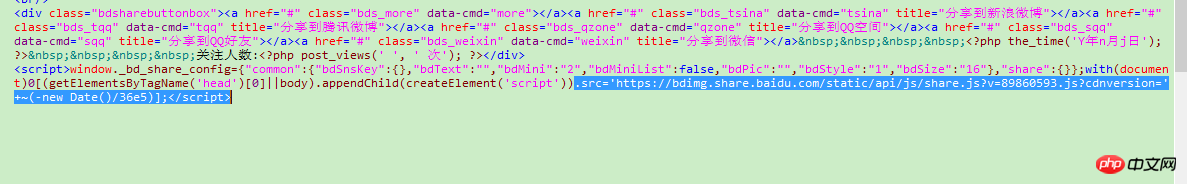
然後修改我們引用的js即可

修改成:
.src='https://www.xxx.cn/inc/uploads/online/static/api/js/share.js?v=89860593. js?cdnversion='+~(-new Date()/36e5)];
網域請修改成你自己的。 ok,問題解決。百分分享又出現了!
相關推薦:
手機端使用百度分享程式碼_html/css_WEB-ITnose
#以上是Https頁面使用百度分享實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




