以前我們只能透過其他的截圖工具來截取圖片。現代瀏覽器的功能已經越來越強,隨著H5的逐漸普及,瀏覽器本身就可以截圖啦。 html2canvas就是這樣一款前端插件,它的原理是將Dom節點在Canvas裡邊畫出來。雖然很方便,但有以下限制:
本文主要介紹html2canvas截圖不能截取圓角圖片的解決方案的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
不支援iframe
不支援跨網域圖片
不能在瀏覽器外掛程式中使用
部分瀏覽器上不支援SVG圖片
#不支援Flash
不支持古代瀏覽器和IE,如果你想確認是否支援某個瀏覽器,可以用它訪問http://deerface.sinaapp.com/ 試試看:)
由於我的使用場景很簡單,記錄一下異常訊息,並且異常頁面也是由自己定義的,那麼html2canvas 就足夠使用了。
第一次用html2canvas,目的就是想把整個頁面截圖下來生成一張圖片給用戶保存
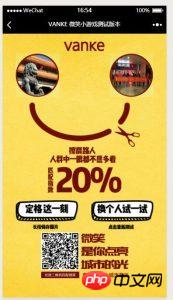
下面我們先來看看HTML渲染出來的是啥樣子的

HTML渲染出來的圖片可以看到上面的圖片是有圓角效果的,但是當我用html2canvas來轉換圖片操作的時候,發現圖片圓角效果沒失效了。

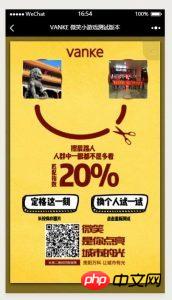
變成了上面這個樣子。想了很多解決方案,後來決定把後面的圓角做成一張背景圖片,中間圓的部分背景透明,然後透過絕對定位覆蓋到原來的圖片上面,相當於是一個遮罩這種效果。
當然,遮罩圖片的DOM節點必須在需要圓角圖片的下面,類似於
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>生成出來就是正常的樣子了
<p class="avatar_img fl"><p class="avatar_img fl">
<img src="" id="you" class="avatar_pp fl" /><!--需要圆角的原始图片-->
<img src="/template/images/avatar.png" class="img-responsive" style="position: absolute;"><!--遮罩图片-->
</p>#複製程式碼
程式碼如下:
<a href="<a href=" <img">http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg"><img</a> src="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a>" alt="" width="169" height="300" srcset="<a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2-169x300.jpg</a> 169w, <a href=" http://www.teaxia.com/wp-content/uploads/2018/01/2.jpg</a> 377w" sizes="(max-width: 169px) 100vw, 169px" /></a>
相關推薦:
以上是html canvas截取圓角圖片的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




