本文主要和大家介紹HTML5 canvas 瀑布流文字效果的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。

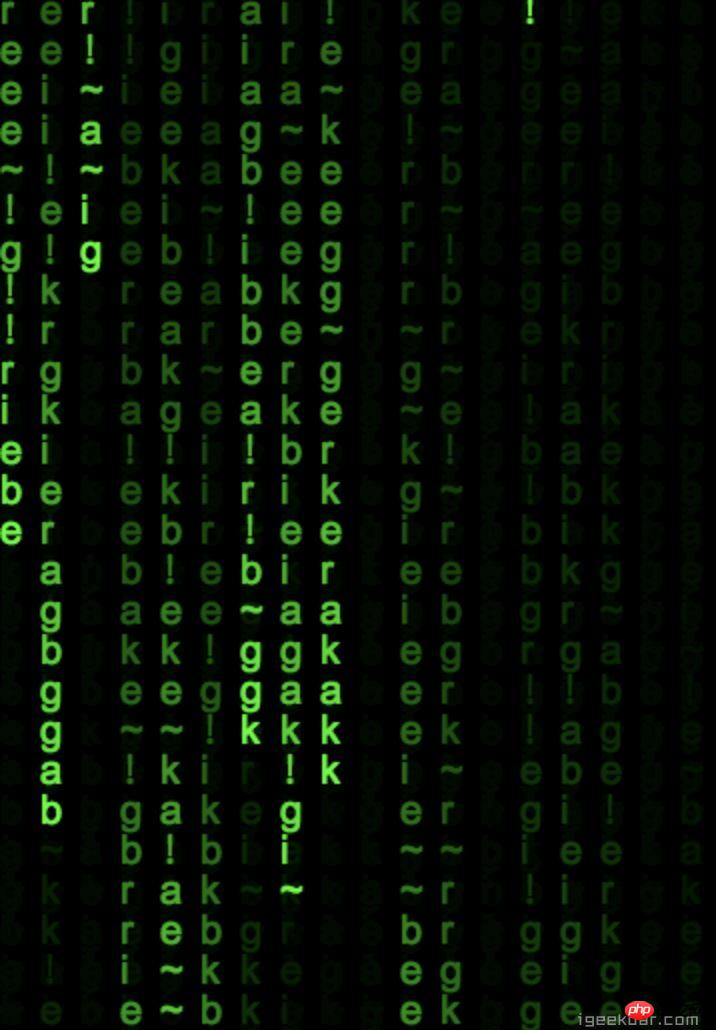
給大家分享一個使用HTML5 canvas 形成的瀑布流文字效果,非常酷!相關程式碼如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cloth</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
background:#000;
}
</style>
</head>
<body>
<p id="container">
<canvas id="c"></canvas>
</p>
<script type="text/javascript" src="http://cdn.gbtags.com/jquery/1.11.1/jquery.min.js"></script>
<script>
var c = document.getElementById("c");
var ctx = c.getContext("2d");
//制作全屏
c.height = window.innerHeight;
c.width = window.innerWidth;
//汉字从Unicode字符集
var chinese = "igeekbar~";
//将字符串转换为一个数组中的单个字符
chinese = chinese.split("");
var font_size = 20;
var columns = c.width/font_size; //雨的列数
//每列的一个数组
var drops = [];
//下面是×坐标
//1 = y 在下降(最初是相同的)
for(var x = 0; x < columns; x++)
drops[x] = 1;
//画
function draw()
{
//黑BG的帆布
//半透明BG显示轨迹
ctx.fillStyle = "rgba(0, 0, 0, 0.05)";
ctx.fillRect(0, 0, c.width, c.height);
ctx.fillStyle = "#0F0"; //字体颜色
ctx.font = font_size + "px arial";
//循环字体
for(var i = 0; i < drops.length; i++)
{
//随机汉字打印
var text = chinese[Math.floor(Math.random()*chinese.length)];
//x = i*font_size, y = value of drops[i]*font_size
ctx.fillText(text, i*font_size, drops[i]*font_size);
//在屏幕上划线后,把它的顶部随机发送到顶部
//将一个随机性添加到复位中,使分散在轴上的下降
if(drops[i]*font_size > c.height && Math.random() > 0.975)
drops[i] = 0;
//增加的Y坐标
drops[i]++;
}
}
setInterval(draw, 33);
</script>
</body>
</html>相關推薦:
以上是HTML5 canvas實作瀑布流文字效果程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




