
This article mainly introduces Macy.js, a pure native JS waterfall flow plug-in that is a must-have front-end plug-in. It is a very lightweight pure native JS waterfall flow plug-in. Those who are interested can learn more about it. I hope it can help everyone. .
This is a very lightweight pure native JS waterfall flow plug-in - Macy.js. There are many picture and video websites nowadays, and it is very suitable for layout methods such as waterfall flow to be presented to users.
This flow layout JS plug-in is only 4KB in size, which can be said to be very lightweight. The configuration is also relatively convenient. Users can customize the spacing and number of columns. Another feature is that they can define different screen resolutions and different number of columns. This application is very convenient in responsive web design.
So, choosing a simple and easy-to-use waterfall js plug-in can allow front-end engineers to quickly develop beautiful waterfall PC websites and react backend projects.
The representative website of waterfall flow layout is Huaban.com, a design website that designers will definitely be familiar with.
Plug-in Features
Lightweight, only 4KB in size, the min version is only 2KB!
The number of layout columns can be customized;
Pure JS, no need to rely on the jQuery library.
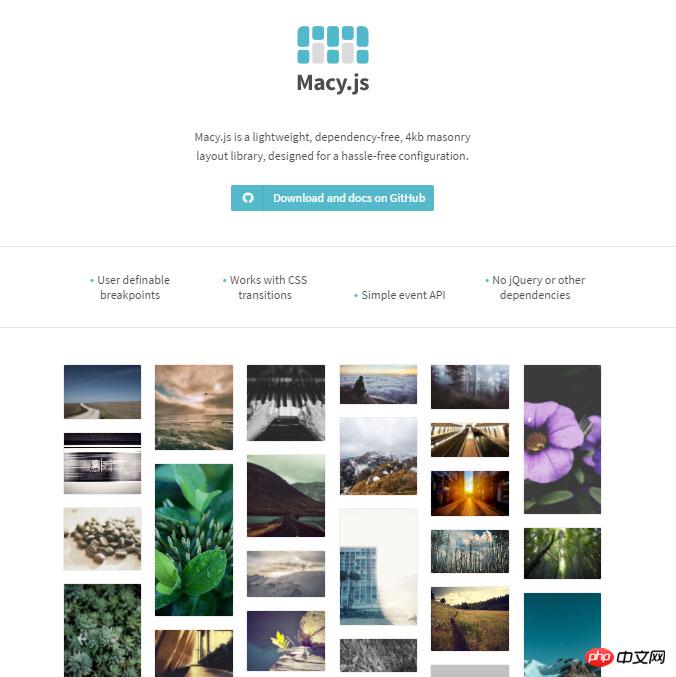
Let’s take a look at the Macy.js project case screenshot first:

Official website address: http://macyjs.com/
The following are the specific instructions:
Step 1: Introduce the JS file at the footer of the page (cannot be placed in the Header)
<script src="macy.js"></script>
Step 2: HTML structure
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
Step 3: Configure JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>If you use vue and react, You can use npm to install macy.JS
npm install macy
github warehouse address: https://github.com/bigbitecreative/macy.js
Related Recommended:
Introduction to the use of Jquery waterfall flow plug-in_jquery
Detailed explanation of the use of jQuery Masonry waterfall flow plug-in_jquery
jQuery waterfall flow plug-in Wookmark usage example_jquery
The above is the detailed content of Detailed explanation of the use of pure native JS waterfall plug-in Macy.js. For more information, please follow other related articles on the PHP Chinese website!




