本文主要介紹了CSS實作Sticky Footer的範例程式碼的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
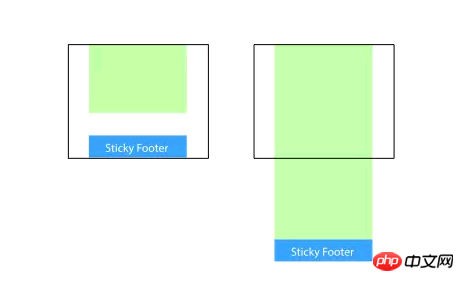
所謂“Sticky Footer”,並不是什麼新的前端概念和技術,它指的就是一種網頁效果:如果頁面內容不足夠長時,頁腳固定在瀏覽器視窗的底部;如果內容夠長時,頁腳固定在頁面的最底部。但如果網頁內容不夠長,置底的頁腳就會保持在瀏覽器視窗底部。

實作
#方法
1. 將內容部分的底部外邊距設為負數
這是個比較主流的用法,把內容部分最小高度設為負數
這是個比較主流的用法,把內容部分最小高度設為100%,再利用內容部分的負底部外邊距值來達到當高度不滿時,頁腳保持在視窗底部,當高度超出則隨之推出的效果。
<body>
<p class="wrapper">
content
<p class="push"></p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.wrapper {
min-height: 100%;
/* 等于footer的高度 */
margin-bottom: -50px;
}
.footer,
.push {
height: 50px;
}#需要注意的是.wrapper的margin-bottom值需要和.footer的負的height值保持一致,這一點不太友善。
2. 將頁腳的頂部外邊距設為負數
既然能在容器上使用負的margin bottom,那能否使用負margin top嗎?當然可以。
為內容外增加父元素,並讓內容部分的底部內邊距與頁腳高度的值相等。
<body>
<p class="content">
<p class="content-inside">
content
</p>
</p>
<footer class="footer"></footer>
</body>html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
}
.content-inside {
padding: 20px;
padding-bottom: 50px;
}
.footer {
height: 50px;
margin-top: -50px;
}3. 使用flexbox彈性盒佈局
以上三種方法的footer高度都是固定的,通常來說這不利於網頁佈局:內容會改變,它們都是彈性的,一旦內容超出固定高度就會破壞佈局。所以給footer使用flexbox吧,讓它的高度可以變大變小變漂亮~(≧∇≦)
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}請記住,我們有《Flexbox完整指南(英) 》呢~
4. absolute
#透過絕對定位處理應該是常見的方案,只要使得頁腳一直定位在主容器預留佔位位置。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
position: relative;
min-height: 100%;
padding-bottom: 50px;
box-sizing: border-box;
}
.footer {
position: absolute;
bottom: 0;
height: 50px;
}5. calc
透過計算函數calc 計算(視窗高度- 頁腳高度)賦予內容區最小高度,不需要任何額外樣式處理,程式碼量最少、最簡單。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>.content {
min-height: calc(100vh - 50px);
}
.footer {
height: 50px;
}6. table
透過 table 屬性使得頁面以表格的形式呈現。
<p class="wrapper">
<p class="content"><!-- 页面主体内容区域 --></p>
<p class="footer"><!-- 需要做到 Sticky Footer 效果的页脚 --></p>
</p>html, body {
height: 100%;
}
.wrapper {
display: table;
width: 100%;
min-height: 100%;
}
.content {
display: table-row;
height: 100%;
}
grid比flexbox還要新很多,並且更佳很簡潔,我們同樣有《Grid完整指南(英) 》奉上~
<body>
<p class="content">
content
</p>
<footer class="footer"></footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: grid;
grid-template-rows: 1fr auto;
}
.footer {
grid-row-start: 2;
grid-row-end: 3;
}總結
以上幾種實作方案,筆者都在專案中嘗試過,每個實作的方法其實大同小異,同時也都有自己的優缺點。其中有的方案有限制性問題,需要固定頁腳高度;其中有的方案需要增加額外的元素或需要 Hack 手段。同學可以依照頁面具體需求,選擇最適合的方案。 當然,科技是不斷更新的,也許還有很多不同的、更好的方案。但相信大家最終目都是一樣的,為了更好的使用者體驗! ###Sticky Footer 絕對底部的兩個套路實例詳解#######以上是CSS實作Sticky Footer實例教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




