本文主要介紹了jQuery插件jqGrid動態獲取列和列字段的方法,結合實例形式分析了表格插件jqGrid針對表格字段屬性相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
1、問題背景
jqGrid表格插件,利用自身方法取得表格的表頭和表格欄位;取得列名和列欄位名稱顯示在彈窗裡,用複選框進行勾選
2、實作原始碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqGrid动态获取列和列字段</title>
<link rel="stylesheet" href="css/ui.jqgrid.css" rel="external nofollow" />
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap-theme.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.theme.css" rel="external nofollow" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="plugins/grid.setcolumns.js"></script>
<style>
th{
border: 1px solid #ABABAB;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
</style>
<script>
$(document).ready(function(){
$("#jqTable").jqGrid({
url:"data/student.json",
height:380,
datatype:"json",
colNames:["序号","姓名","年龄","性别","QQ号","电话","地址"],
colModel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'QQ号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonReader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoOpen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colNames=$("#jqTable").jqGrid('getGridParam','colNames');
//获取列字段
var colModel=$("#jqTable").jqGrid('getGridParam','colModel');
var table = "";
var newColumnName = [];
var newColumnValue = [];
for (var i=0;i<colNames.length;i++)
{
var columnHidden = colModel[i].hidden;
var columnName = colModel[i].name;
if(columnHidden==false && columnName != "rn")
{
newColumnName.push(colNames[i]);
newColumnValue.push(columnName);
}
console.info(columnName);
}
for(var j=0;j<newColumnName.length;j++)
{
if(j%5==0)
{
table += "<tr>";
}
table += "<td><input type='checkbox' id='"+newColumnValue[j]+"' name='column' checked='checked'><label for='"+newColumnValue[j]+"'>"+newColumnName[j]+"</label></td>";
if((j+1)%5==0)
{
table += "</tr>";
}
}
$("#tableColumn").empty().append(table);
});
});
</script>
</head>
<body>
<p>
<table id="jqTable" class="table"></table>
</p>
<p>
<button id="column" type="button">显示</button>
</p>
<p id="dialog-column" title="设置列">
<table id="tableColumn" style="width: 100%; height: 100px;">
</table>
</p>
</body>
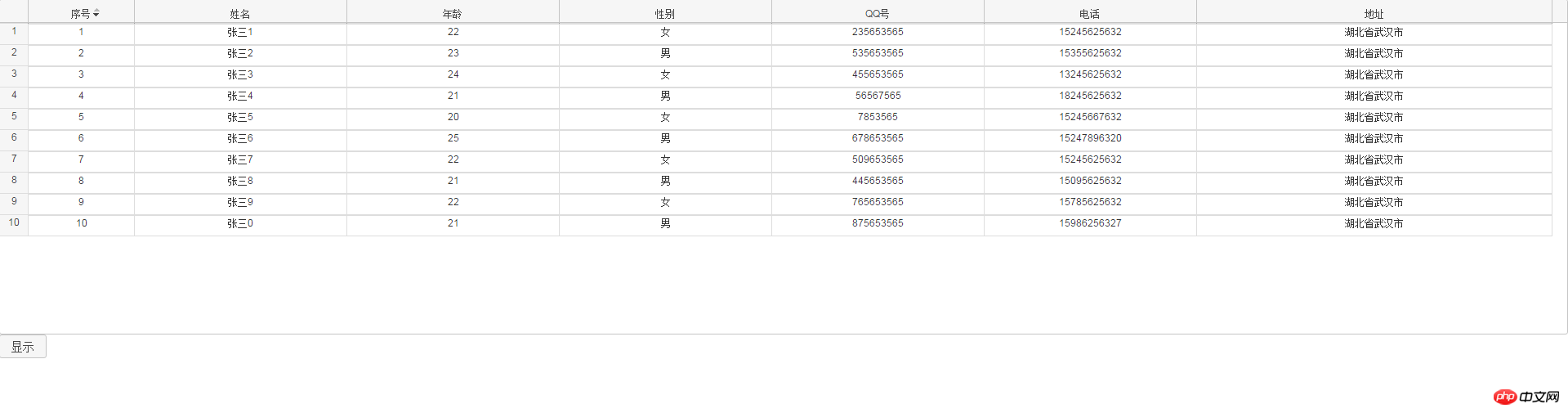
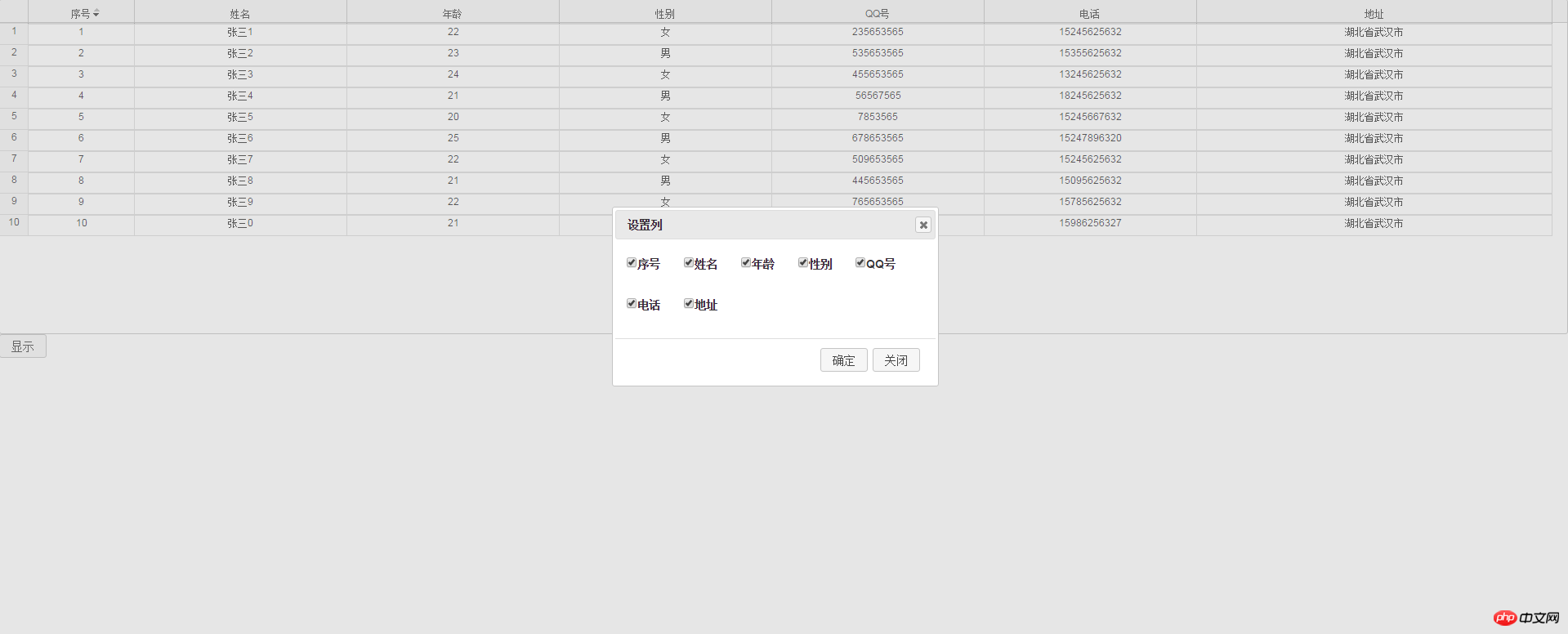
</html>##3、實作結果
(1)初始化
相關推薦:
以上是jQuery外掛程式Grid動態取得列和列欄位的方法實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




