這次帶給大家在響應式框架中,table表頭自動換行的如何處理,在響應式框架中,處理table表頭自動換行的注意事項有哪些,以下就是實戰案例,一起來看一下。
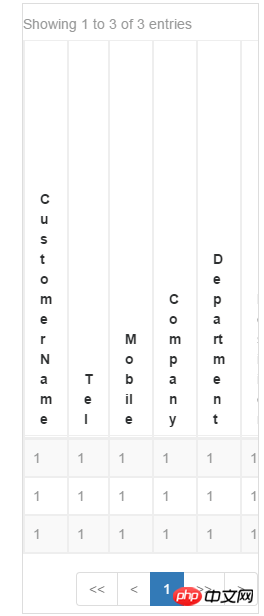
最近在用bootstrap開發網站,在處理一張table的時候發現,透過PC端查看樣式正常,在手機上查看時,因為螢幕小,表格被壓縮的厲害,表頭和資料變形如下圖

後來網路上找了一下,發現一個好用的CSS屬性,加上就可以解決該問題

相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
#怎麼實作點擊按鈕文字變成input框,點擊儲存變成文字的實作的效果
以上是在響應式框架中,table表頭自動換行的如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




