本文主要和大家分享jQuery實現一個類似GridView的編輯,更新,取消和刪除的功能,在專案中遇到這樣的需求當用戶點擊編輯時,在點擊行下動態產生一行,編輯銨鈕扣為disabled,新產生的一行有更新和取消的銨鈕,點選「取消」銨鈕,刪除剛剛動態產生的行,編輯銨鈕狀態恢復。下面小編給大家分享實例程式碼,一起看看吧。
先來看看下面即時效果示範:

#使用者點擊編輯時,在點擊行下動態產生一行。編輯銨鈕變成disabled。
新產生的一行有更新和取消的銨鈕,點選「取消」銨鈕,刪除剛剛動態產生的行。編輯銨鈕狀態恢復。
更新與刪除銨鈕功能沒有什麼特別的。
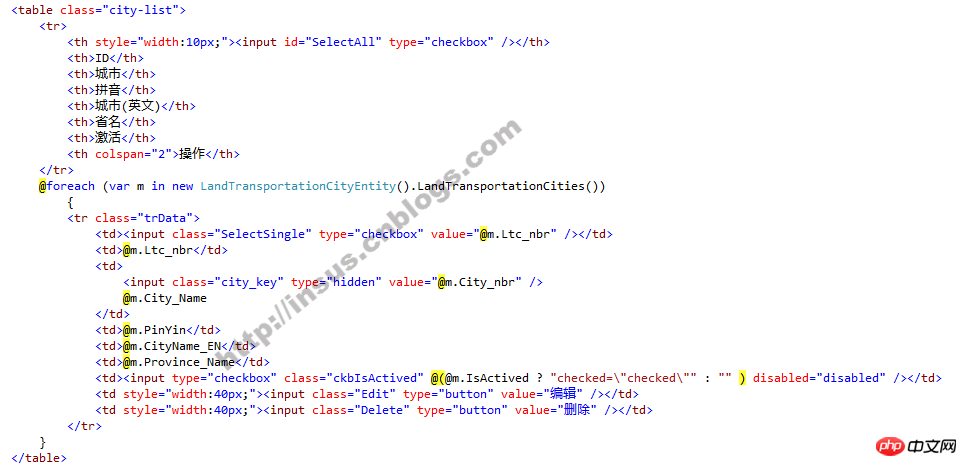
在ASP.NET MVC視圖html程式碼如下,普通的表格table,普通的html標籤:

刪除的銨鈕功能:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
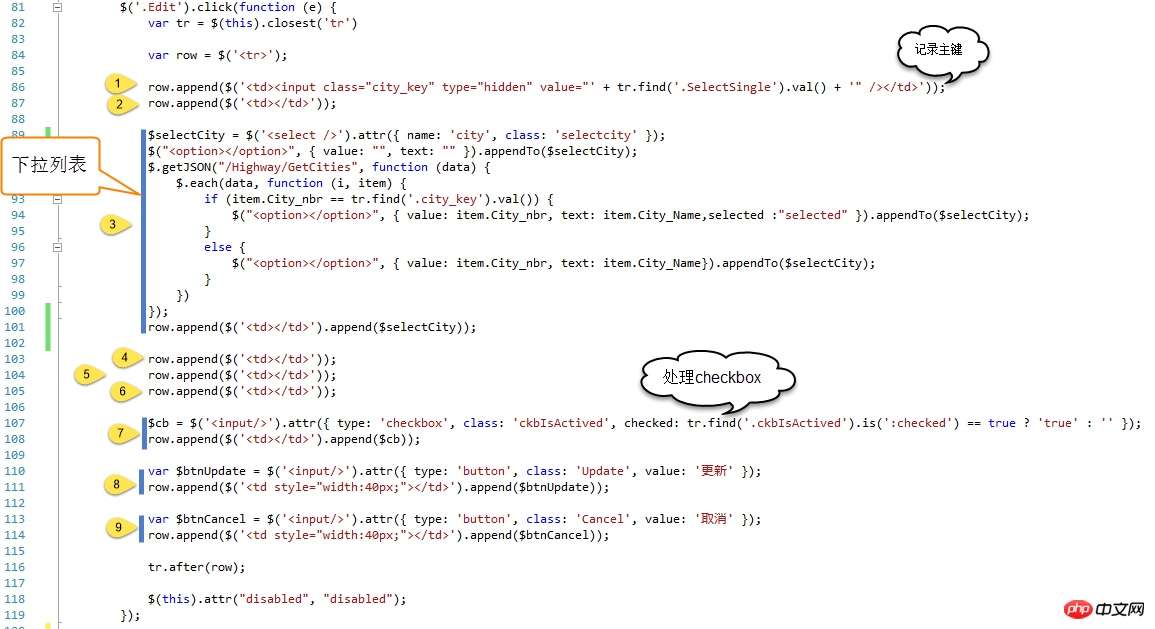
});編輯的銨鈕功能,需要動態產生一新行。處理每個欄位的html的標籤:

$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
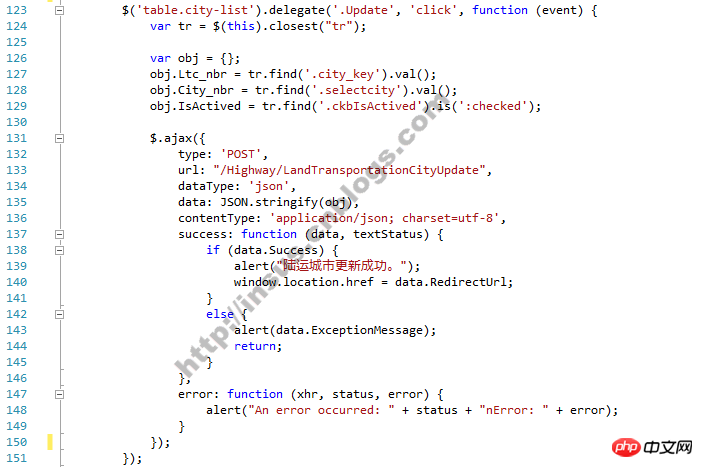
});更新銨鈕功能:

$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});還一個取消銨鈕功能:

$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
});大家學會了嗎?覺得有用的趕快收藏起來吧。
相關推薦:
使用bootstrap modal+gridview彈出框效果實作實例教學
#
以上是jQuery實作與GridView類似的功能實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




