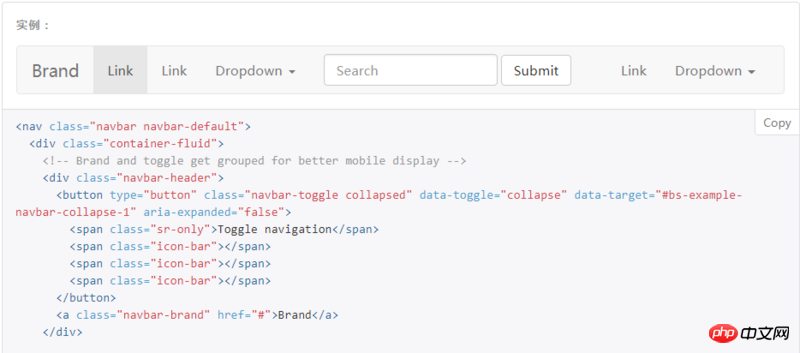
本文主要和大家分享Bootstrap實現導航實例詳解,在建立一個網站的時候,不同的頁面有很多元素是一樣的,例如導航條、側邊欄等,我們可以使用模板的繼承,避免重複編寫html代碼。現在我們打算實作一個在網頁上方的導航條,並在所有的頁面中繼承這個導航條。導航條的建立,我們直接使用Bootstrap提供的以下導航條的樣式。
相關推薦:《Bootstrap教學》

#但在使用Bootstrap的導航條樣式之前,需要先引用Bootstrap所需的css和js檔案以及jQuery,我們在html的header中插入以下程式碼完成引用:
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
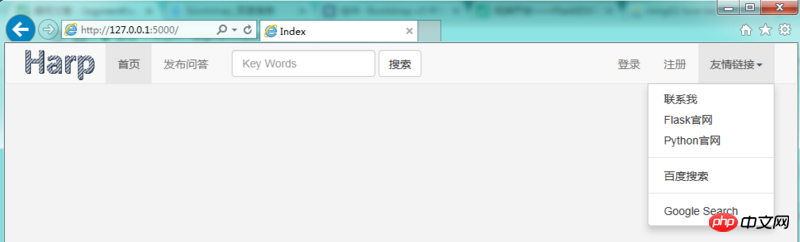
這裡都是透過連結引用網路上的css和js文件,而不是將其下載下來並從本地引用。之後我們把上圖中的所有html程式碼複製到html的body中,瀏覽器就能顯示和圖中一樣的導航條了。我們再做一些簡單的修改和優化,最終我們的導航條是這樣的:

具體修改的點是,我把原始的Brand替換成了一個圖片作為logo,第一個下拉控制項Dropdown刪掉了,最右側的下拉控制增加了一個選項,並把文字都替換成了我們想要的。然後建立了一個base.css檔案來調整圖片大小、控制項位置、背景色等等,這一部分都是基礎的html/css知識,也不多說。後續所有的網頁都要使用這個導航條,我們將包含導航條這個html命名為base.html,並在其body中,導航條碼的下方增加以下程式碼:
{% block body_part %}
{% endblock %}然後新建一個home.html,輸入以下內容:
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
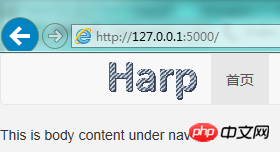
{% endblock %}渲染home.html並訪問,我們可以看到這樣的結果:

因此我們不難理解,在home.html中,{% extends 'base .html' %}表示繼承自base.html,home.html中block和endblock區間的程式碼區塊會自動替換到base.html同樣名為body_part的block區域。 block可以使用多個,例如在<title>中也可以使用,以便於不同的頁面設定不同的標題。
最終base.html程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>請注意一下base.css和logo圖片的引用,我們也使用了url_for函數,第一個參數是static,代表專案資料夾下static資料夾,第二個參數是以static資料夾為基準靜態檔案的相對路徑,我們把js檔案/css檔案/圖片檔案等都放在這個資料夾下,所以這個用法以後會經常使用。我們在收藏網頁的時候,網頁都有一個小圖標,我們也可以在header中使用這行html程式碼來實現:
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">把favicon.ico檔案放在static/images資料夾即可,我們使用了Flask的圖標,效果如下圖:

##base.css程式碼如下:
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}JavaScript如何實現選取導航列目前選單後高亮顯示的效果?
#
以上是Bootstrap實作導航條實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


