本文主要為大家分享一篇Nginx 解決WebApi跨域二次請求以及Vue單頁的問題,具有很好的參考價值,希望對大家有所幫助。一起跟著小編過來看看吧,希望能幫助大家。
一、前言
由於專案是前後端分離,API介面與Web前端部署在不同站點當中,因此在前文當中WebApi Ajax 跨域請求解決方法(CORS實現)使用跨域處理方式處理而不用Jsonp的方式。
但是在一段時間後,發現一個很奇怪的問題,每次前端發起請求的時候,透過瀏覽器的開發者工具都能看到在Network下同一個url有兩個請求,第一條請求的Method為OPTIONS,第二條請求的Method才是真正的Get或Post,並且,第一條請求無資料傳回,第二條請求才會傳回正常的資料。
二、原因
第一個OPTIONS的請求是由WEB伺服器處理跨網域存取引發的。 OPTIONS是一種預檢請求,瀏覽器在處理跨網域存取的請求時,如果判斷請求為複雜請求,則會先向伺服器發送一條預檢請求,根據伺服器傳回的內容,瀏覽器判斷伺服器是否允許存取該請求。如果WEB伺服器採用CORS的方式支援跨網域訪問,在處理複雜請求時這個預檢請求是不可避免的。
由於我們的WEB伺服器採用CORS來解決跨網域存取的問題,同時在header中添加了自訂參數以及使用json格式來進行資料交互,導致我們的每次請求都是複雜請求,從而產生每次請求都會發送兩個請求的現象。
產生原因如下:
使用CORS解決跨域問題
三、解決方案
3.1 Nginx
3.1.1 思路
將前端專案部署在Nginx當中,透過代理程式的方式來解決跨域請求問題
3.1.2 實作
3.1.2.1 安裝Nginx
Windows 下安裝Nginx 最簡單,直接下載壓縮包,然後解壓縮後
3.1.2.2 配置Nginx
已自帶預設配置,如要部署Vue、Angular這種單頁應用,將打包後的index.html檔案以及dist目錄放到發布目錄中,將路徑複製,用於設定Nginx服務指向
設定檔如下:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Nginx 常用指令
啟動:start nginx
重新載入設定:nginx -s reload
重新開啟日誌檔:nginx -s reopen
測試設定檔是否正確:nginx -t [可選:指定路徑]
快速停止:nginx -s stop
有序停止:nginx -s quit
3.1.3 Nginx 單頁面應用H5 History Url重寫
支援
Vue、Angular、React
原因
實作單一頁面時,重新整理頁面會產生頁面找不到的問題,所以需要重寫Url位址到index.html當中。
注意點
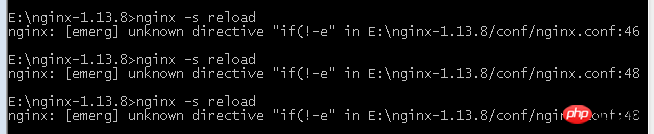
在使用Nginx中URL重寫的時候,一直報錯如下

檢查後,發現if 和( 之間必須有個空格。 ##例如可以設定一個有效期,在有效期內不再重複預檢。 -Age請求頭來解決這個問題。分隔的一個字串,表示伺服器支援的所有跨域請求的方法。預檢"請求。
Access-Control-Allow-Headers
如果瀏覽器請求包括Access-Control-Request-Headers字段,則Access-Control-Allow-Headers字段是必需的。 -Credentials
此欄位與簡單要求時的意義相同。的有效期限,單位為秒。
相關推薦: vue使用axios跨域請求資料實例詳解 js跨域呼叫WebService的簡單實例jquery中ajax跨域提交時出現2次請求的問題解決方案#
以上是Nginx 解決WebApi跨域二次請求實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




