本次分享一個提供設計稿與前端頁面進行像素比較的node服務,旨在為測試或前端人員自己完成一個輔助性測試。相信我,在像素層級的對比下,網頁對設計稿的還原程度一下子就會凸顯出來。下面話不多說了,來一起看看詳細的介紹吧,希望能幫助大家。
效果預覽

前置知識
本次用到了以下兩個函式庫作為輔助工具:
casperjs:基於PhantomJS的寫作。其內部提供了一個無介面瀏覽器,簡單來說用它你可以以程式碼的形式來完成模擬人來操作瀏覽器的操作,其中涉及滑鼠各種事件,等等非常多的功能,本次主要使用其附帶的截圖功能。
resemble.js:圖片像素比較工具。呼叫方法簡單理解為,傳入兩張圖,傳回一張合成圖並附帶對比參數如差異度等等。基本實現想法可以理解為將圖片轉換為canvas後,取得其影像像素點,之後對每個像素點進行一次比對。
所以整個服務我們應該已經有了大題的思路即透過casperjs來進入某個網站截取某個頁面,再將其與設計圖進行比對得出結果。
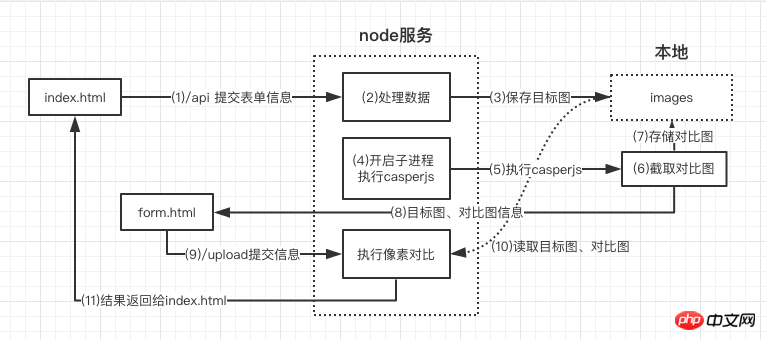
整體思路

透過上圖我們應該可以整理出一個大概的流程:
從前端頁面接收設計稿圖片及需要截取的網站位址與節點資訊
將設計稿儲存到images資料夾
開啟子程序,啟動casperjs,完成對目標網站的截取
截取後請求form.html將圖片位址資訊填入並重新傳回伺服器
服務端獲取圖片資訊透過resemblejs將截取圖與設計稿進行比對
#結果傳回前端頁面
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})const system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)brew update && brew install casperjs
cnpm i resemblejs //已写进packjson可不用安装 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node内运行canvas
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js
以上是基於casper.js和resemble.js實作一個像素比較服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!




