本文主要為大家帶來一篇jQuery 加入樣式屬性的優先等級方法(推薦)。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
jQuery類別中新增多個屬性
$('#five .a')
.css({
color:'blue',
border:'2px solid green',
background:'blue'
});jQuer為元素新增類別
$('#five .a')
.addClass('funny');HTML code
<style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<p id="five">
<p class="a">A</p>
</p>
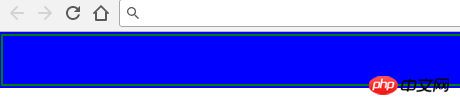
#可以看到jQuery類別中新增多個屬性渲染效果是以內嵌樣式出現的。
而jQuer為元素添加的類別沒有內嵌樣式的優先級高
可以看到渲染效果中沒有funny的background-color: gray ;和color: yellow ;屬性。

相關推薦;
原生javascript取得各種CSS樣式屬性的方法實例總結
HTML基礎(五)-css樣式表格樣式屬性格式與版面配置##
以上是jQuery 新增樣式屬性的優先順序方法分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




