本文主要介紹了微信小程式的生命週期的詳解的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下,希望能幫助到大家。
今天記錄微信小程式的app生命週期及各頁面的生命週期。
(一)小程式的生命週期
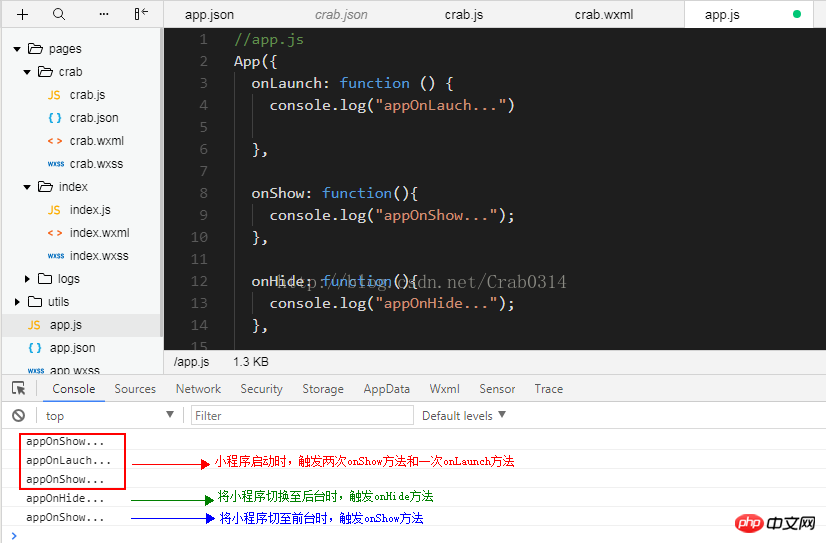
在app.json中進行監聽,三個方法
①onLauch方法只在小程式啟動時觸發一次。
②onShow方法,當小程式啟動時,及由後台切換至前台顯示時觸發。
③onHide方法,在小程式由前台顯示切換至後台時觸發。
可以透過 ↓ 這張圖片,感受各生命週期。

比較有趣的地方是,小程式啟動時會觸發兩次onShow,我不知道是為什麼。希望了解的同學解釋一下。
(二)頁面的生命週期
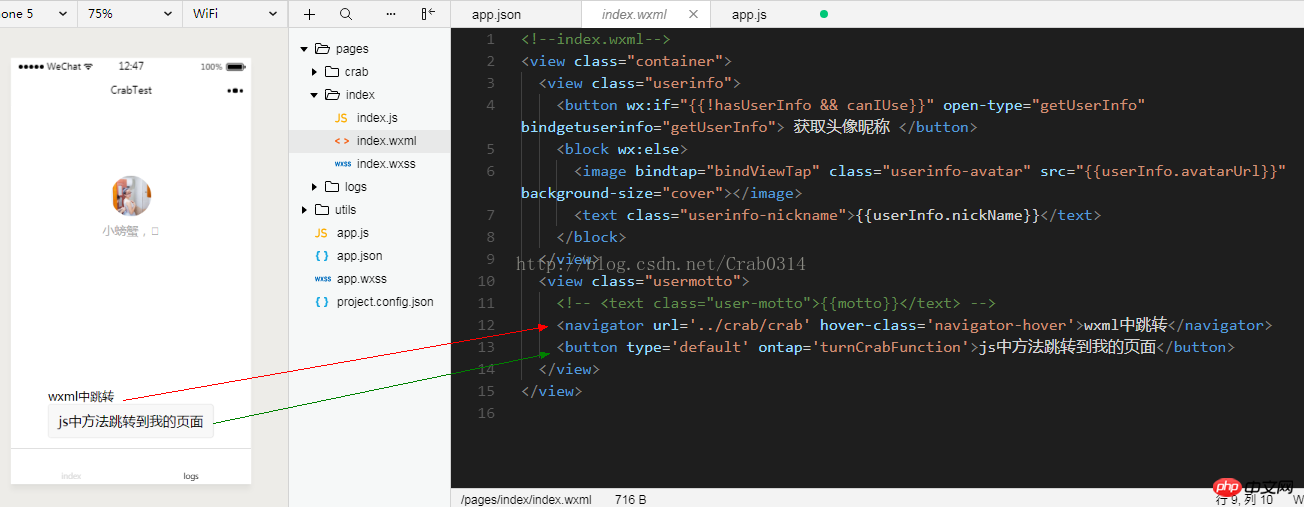
1.在index中我加入了兩種方式跳到新增的crab頁面↓ 在這裡簡單介紹一下
# ①在index.wxml檔案中透過在
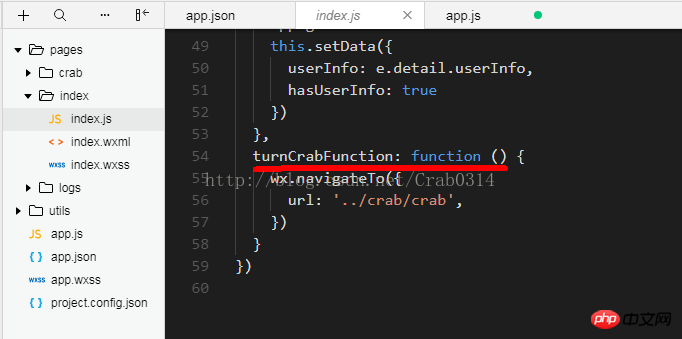
②將button綁定到index.js中的方法實作跳轉,此處我將方法命名為turnCrabFunction ,並在index.js中實作該方法。


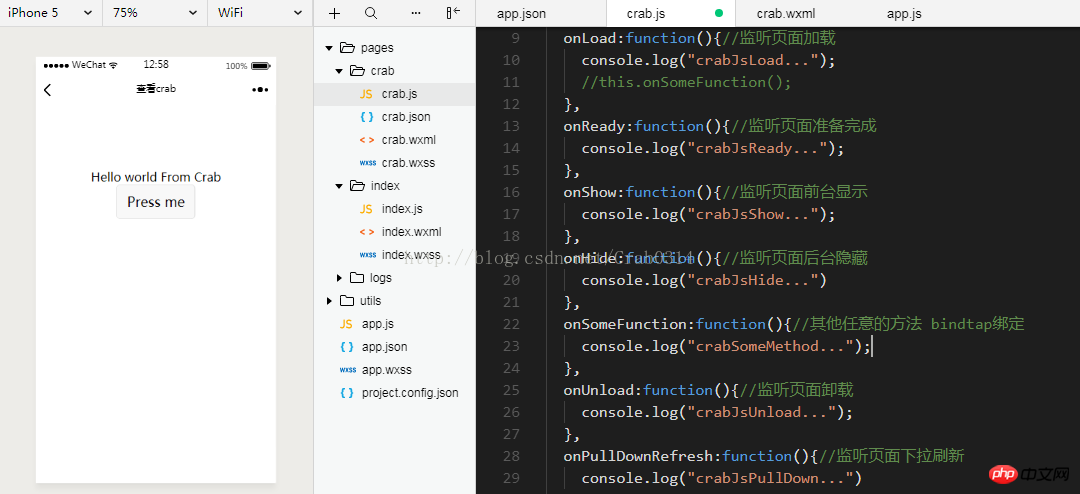
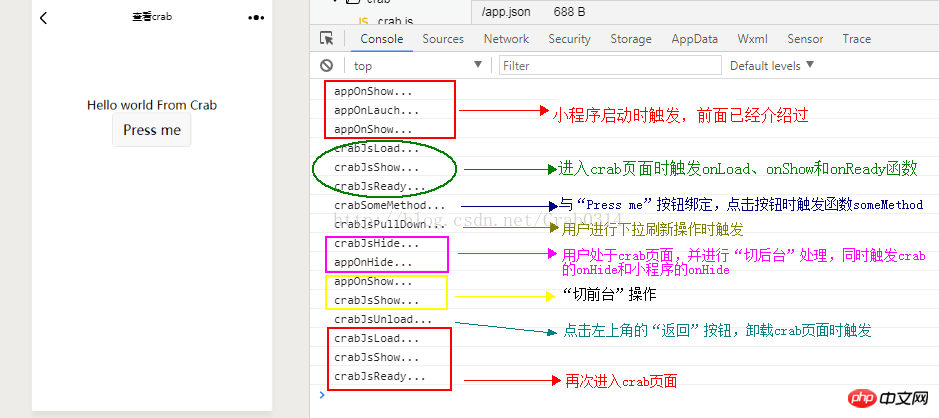
2.以下介紹crab .js中的各生命週期
↓圖為此檔案部分程式碼,使用console.log進行列印,方便我們進行觀察各生命週期。 (各函數後面註解對應功能說明。)

#其中,onSomeFunction是我隨意命名的,其他方法都有固定名字及意義。
3.在index介面,我們選擇任一方式進入crab介面。 ↓圖進行詳細說明

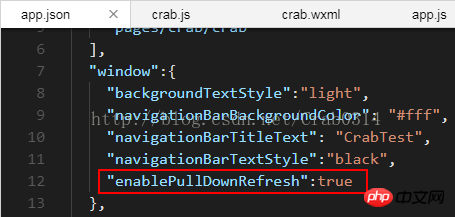
(如果無法實作下拉刷新,請檢查app.json中window參數,或檢查當前頁面的crab.json檔案是否覆寫該參數為false)

#相關推薦:
以上是微信小程式生命週期詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




