本文主要介紹了微信小程式實現添加手機聯絡人功能,結合實例形式分析了微信小程式添加聯絡人的具體步驟,包括佈局與邏輯實現技巧,需要的朋友可以參考下,希望能幫助到大家。
本文實例講述了微信小程式實作新增手機聯絡人功能。分享給大家供大家參考,如下:
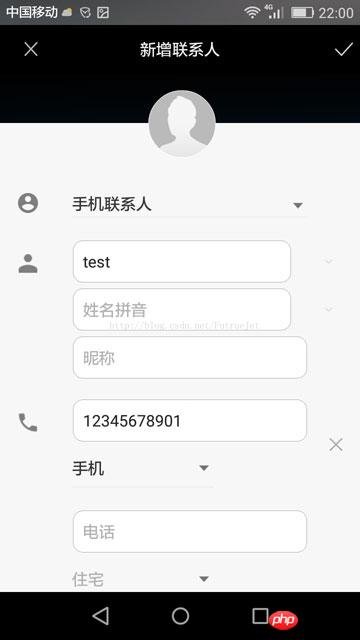
#1、效果展示



2、關鍵程式碼
#1)WXML檔
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2)JS檔案
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3)WXSS檔案
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}相關推薦:
手機網頁如何取得手機聯絡人的號碼_html/css_WEB-ITnose
以上是微信小程式實作新增手機聯絡人功能實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




