Dreamweaver設計網頁的時候,想要使用css樣式嵌套,Dreamweaver網頁製作怎麼使用css樣式嵌套?該怎麼做呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助大家。
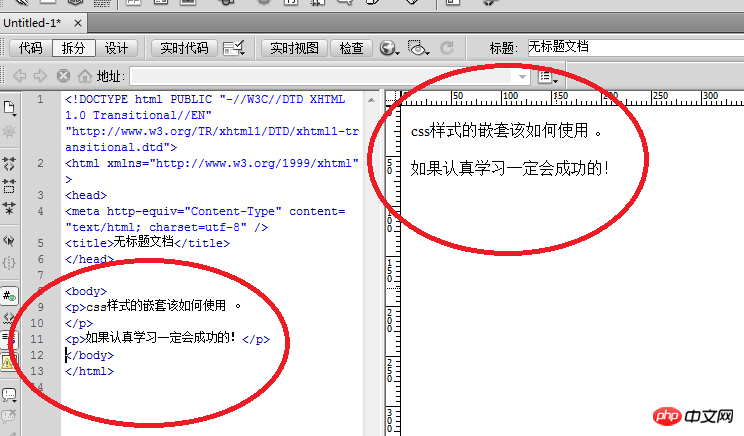
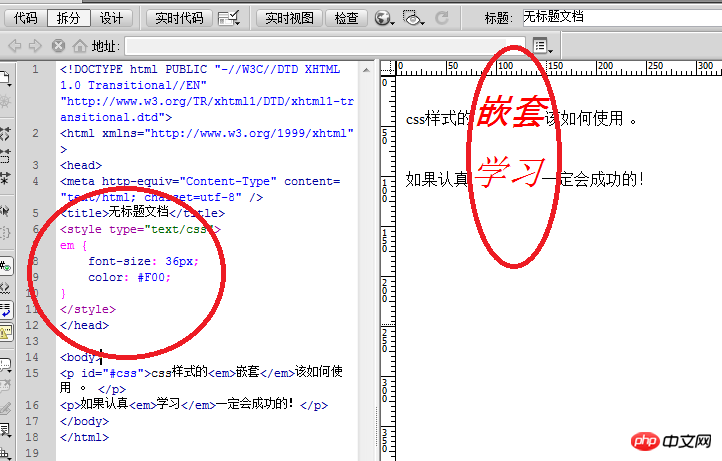
1、開啟軟體,輸入兩段的文字。

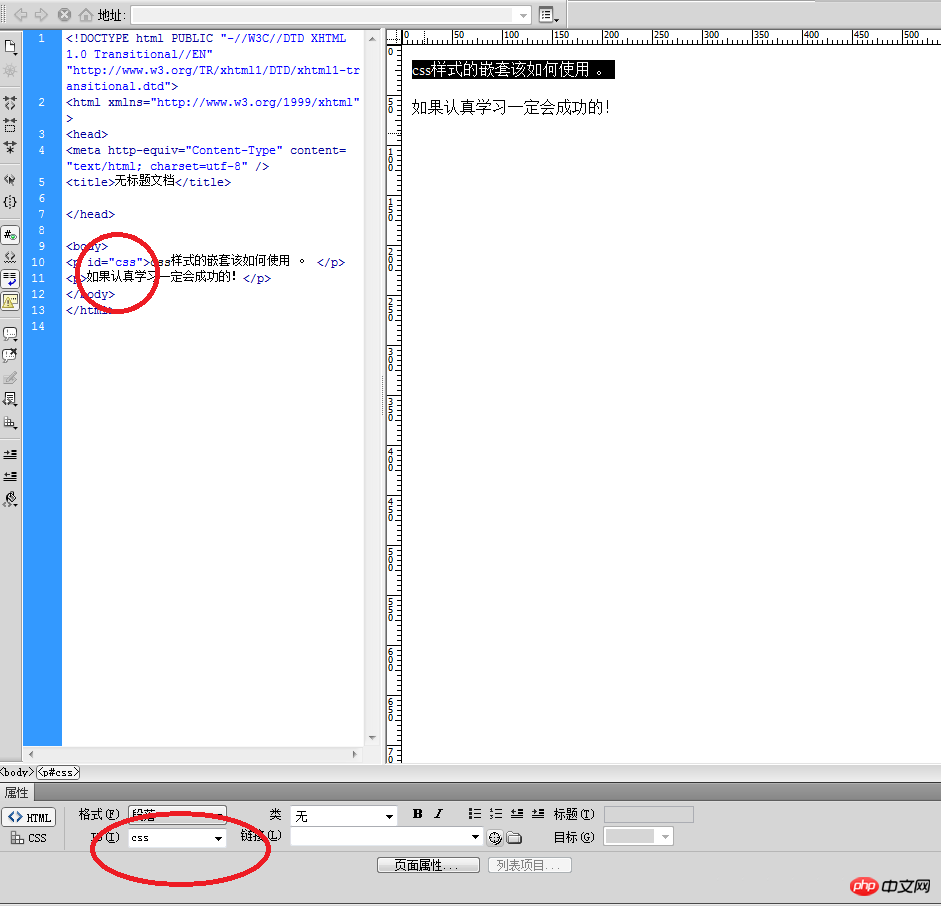
2、為第一個文字設定一個id,例如id是css。

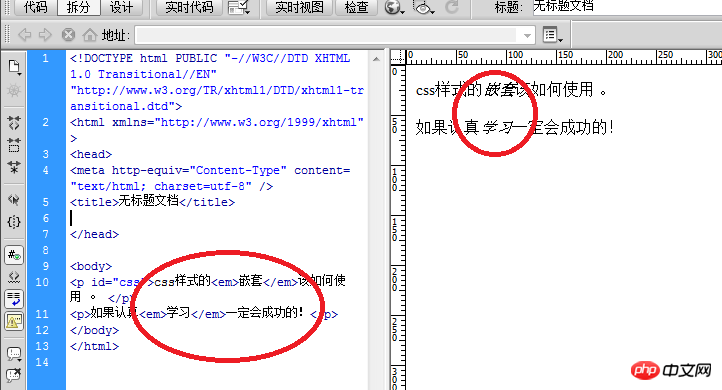
3、在兩個個段落的文字隨便在中間取兩個字加上下劃線。這樣就形成了一個嵌套,就是在段落元素下有了一個底線的元素。

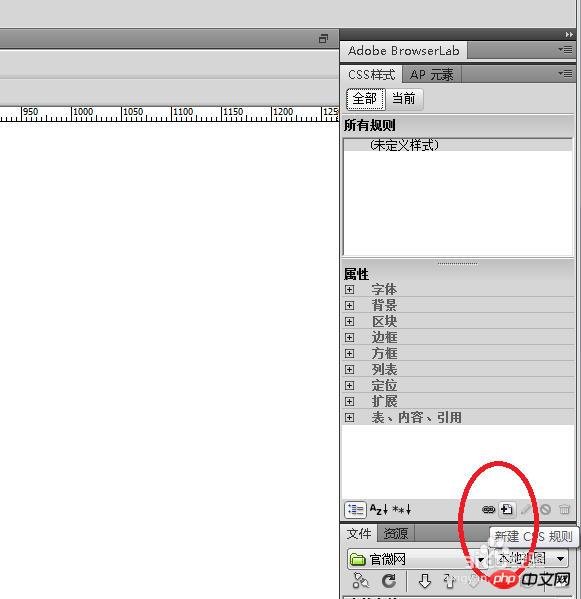
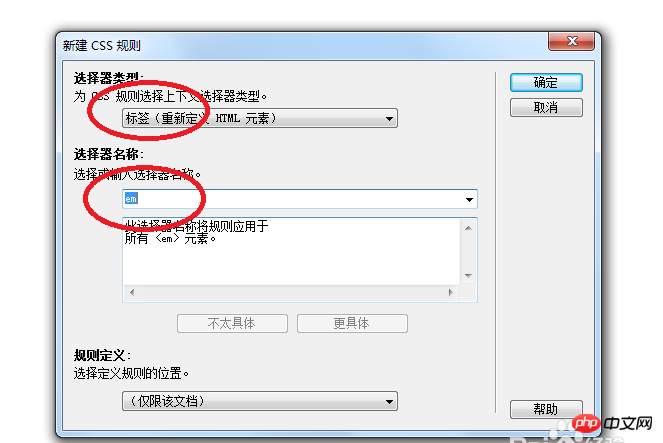
4、為底線元素加上個css樣式,開啟css樣式窗口,點選新建css規則。

5、在彈出的對話方塊中,選擇器類型為元素,選擇器元素為em 。

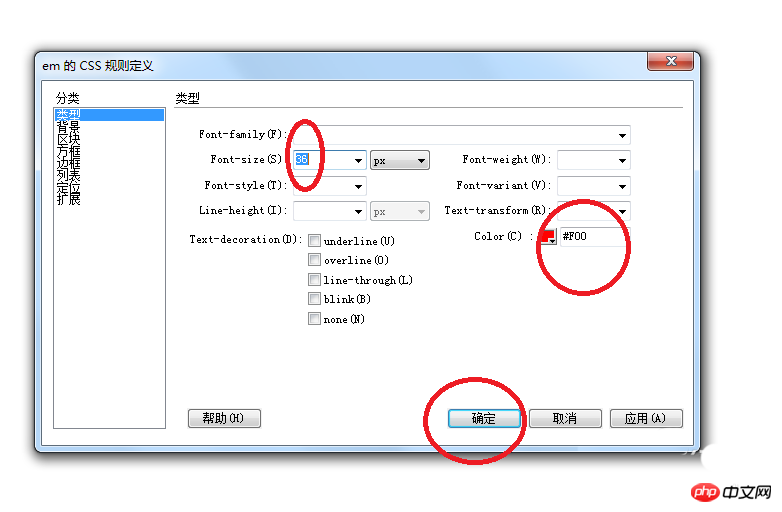
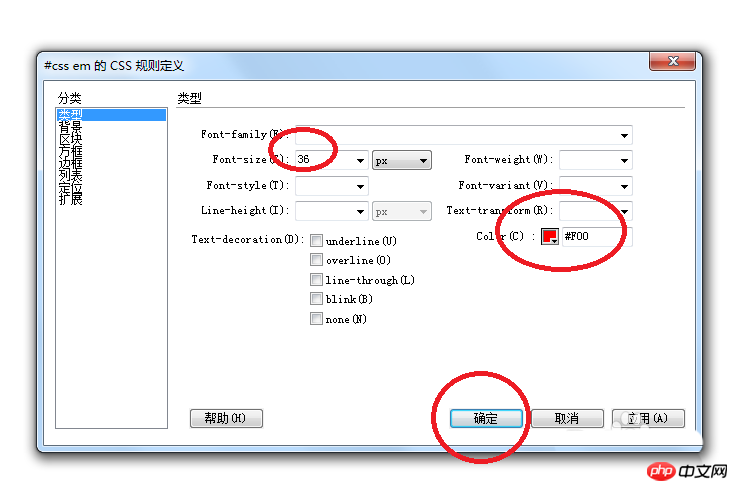
6、在彈出的css規則定義視窗,選擇屬性,例如文字顏色為紅色。文字大小為36px。點選確定,發現有底線元素的字體就改變了。


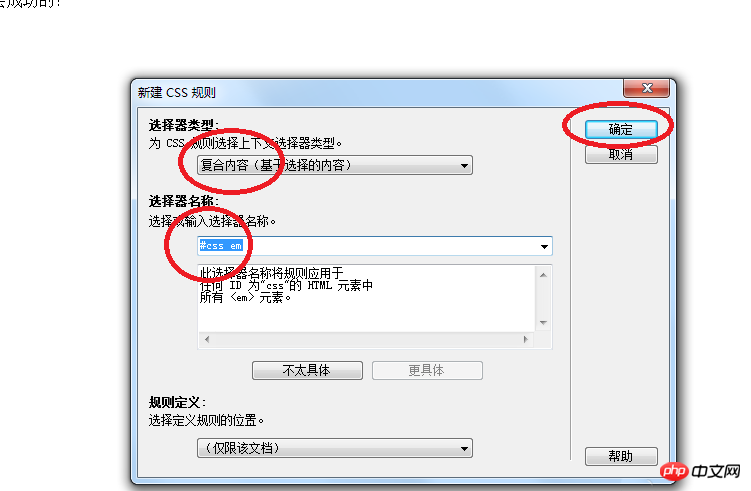
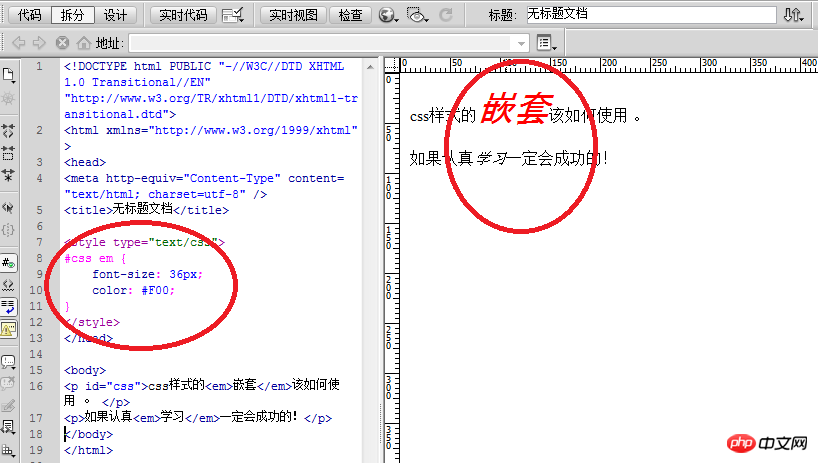
7、但是,如果在新css樣式的時候,選擇器型別選為複合,選擇器名稱為#css em,注意中間空一格。 css規則定義的文字大小為36px,文字顏色為紅色。結果是只有上面文字的下劃線的內容改變了。



#以上就是Dreamweaver中css樣式嵌套的使用方法,希望大家喜歡,請繼續關注腳本之家。
相關推薦:
Dreamweaver網頁怎麼建立css樣式的複合宣告?_Dreamweaver教學_網頁製作
以上是Dreamweaver網頁製作使用css樣式嵌套方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




