本文主要介紹了jQuery動態添加.active 實現導航效果代碼思路詳解,需要的朋友可以參考下,希望能幫助大家。
程式碼想法:


S告訴頁5:
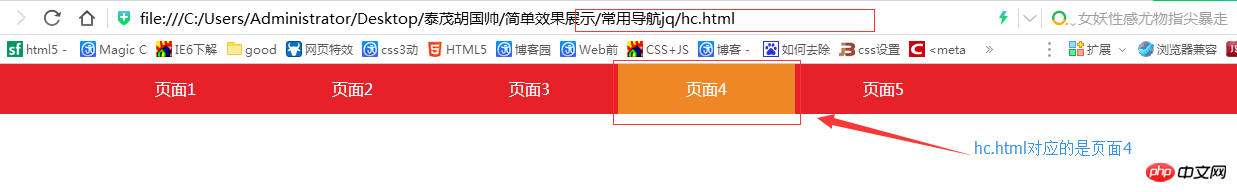
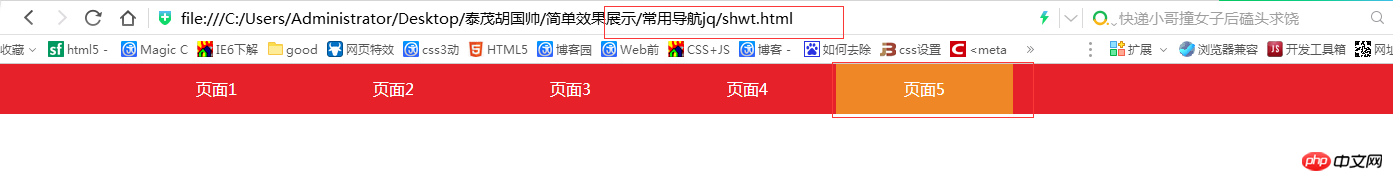
透過jq取得你開啟頁面的連結 window.location.pathname
;
在HTML中給自己的li加入一個ID id的命名與網址連結中的href相同
透過jq包含方法找到相對應的li給他加入active類名
然後。 。就沒有然後了。 。 。
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
以上是實例分享jQuery動態新增.active 實作導航效果程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




