ECMAScript 6是JavaScript語言的下一代標準,已經在2015年6月正式發布了。 Mozilla公司將在這個標準的基礎上,推出JavaScript 2.0。 ES6的目標,是使得JavaScript語言可以用來編寫大型的複雜的應用程序,成為企業級開發語言。但是現代瀏覽器對ES6新功能支援度不高,所以要想在瀏覽器中直接使用ES6的新特性就得借助別的工具來實現。本文主要介紹了詳解設定Webstorm 利用babel將ES6自動轉碼成ES5,希望能幫助大家。
今天我就來分享一下,如何設定Webstorm 利用babel將ES6自動轉碼成ES5。 Babel是個廣泛使用的轉碼器,babel可以將ES6程式碼完美轉換為ES5程式碼,所以我們不用等到瀏覽器的支援就可以在專案中使用ES6的特性。
1.在Webstorm 裡新建一個空項目,取名為es6demo.
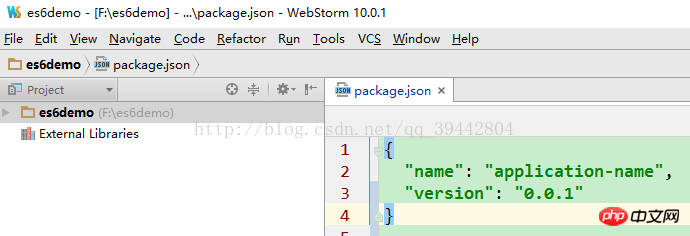
#2..然後在根目錄下面新建一個package.json,只需要寫明兩個屬性即name和version。

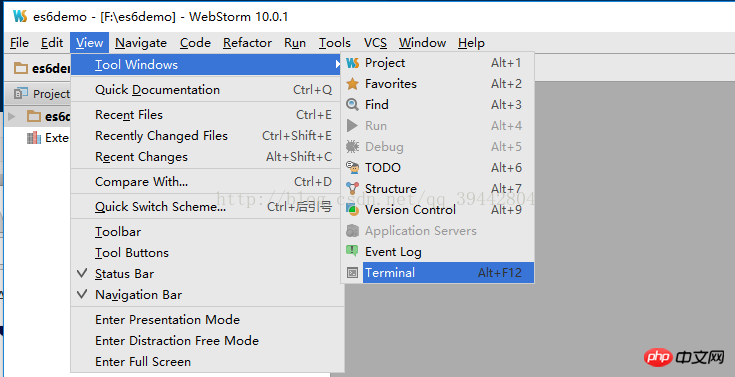
3.開啟webstorm的終端(Terminal),快速鍵為Alt+F12,安裝babel-cli。也可全域安裝。
或這樣開啟:

安裝babel-cli: npm install --save-dev babel-cli
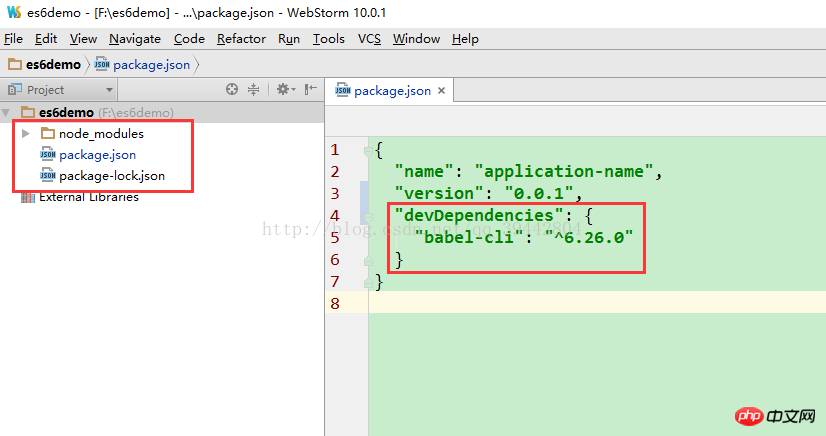
4 .安裝完babel-cli後,可以看到新生成了一個node_modules文件和一個package-lock.json文件,同時發現package.json文件中多出了
"devDependencies": {
"babel-cli": "^6.26.0"
}這樣一行程式碼,此程式碼說明babel-cli已安裝成功,形成了依賴。

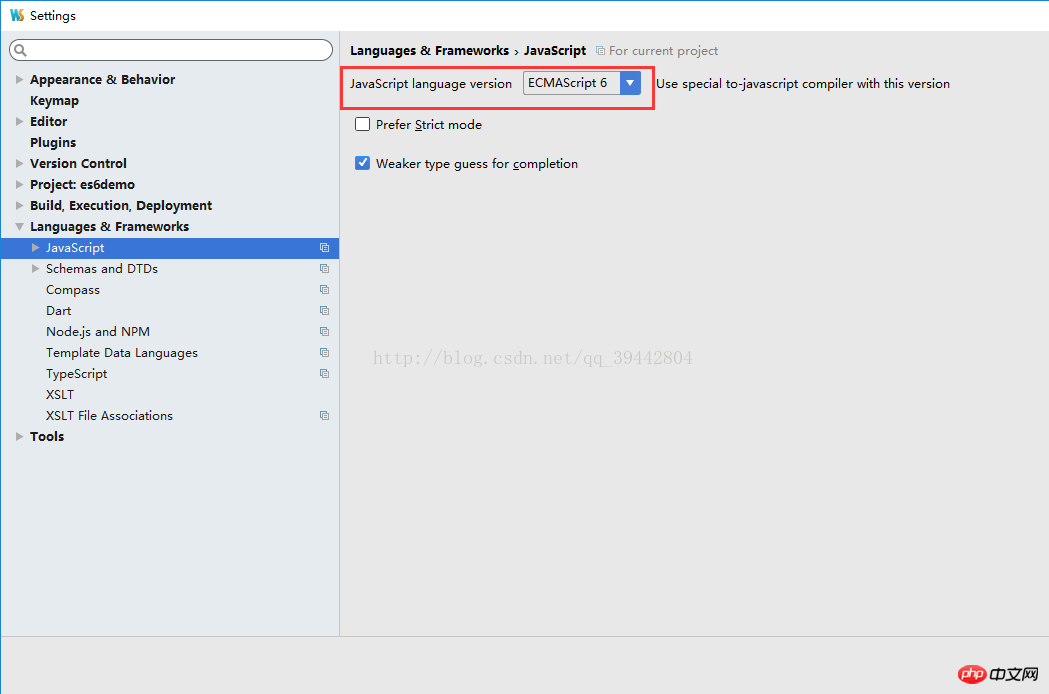
5.然後再Settings->Languages & Frameworks中選擇Javascript選項,同時將version版本選擇為ECMAScript6即可。

6.再在webstorm的終端(Terminal),安裝Babel的preset以正確辨識ES6程式碼,指令如下:
npm install --save-dev babel-preset-es2015
安裝完後同時在package.json檔案中會多出
"babel-preset-es2015": "^6.24.1" 這樣一行程式碼,說明babel-preset- es2015也成功安裝上了。

7.在根目錄下方新建一個名為.babelrc文件,內容如下:
{
"presets": [
"es2015"
]
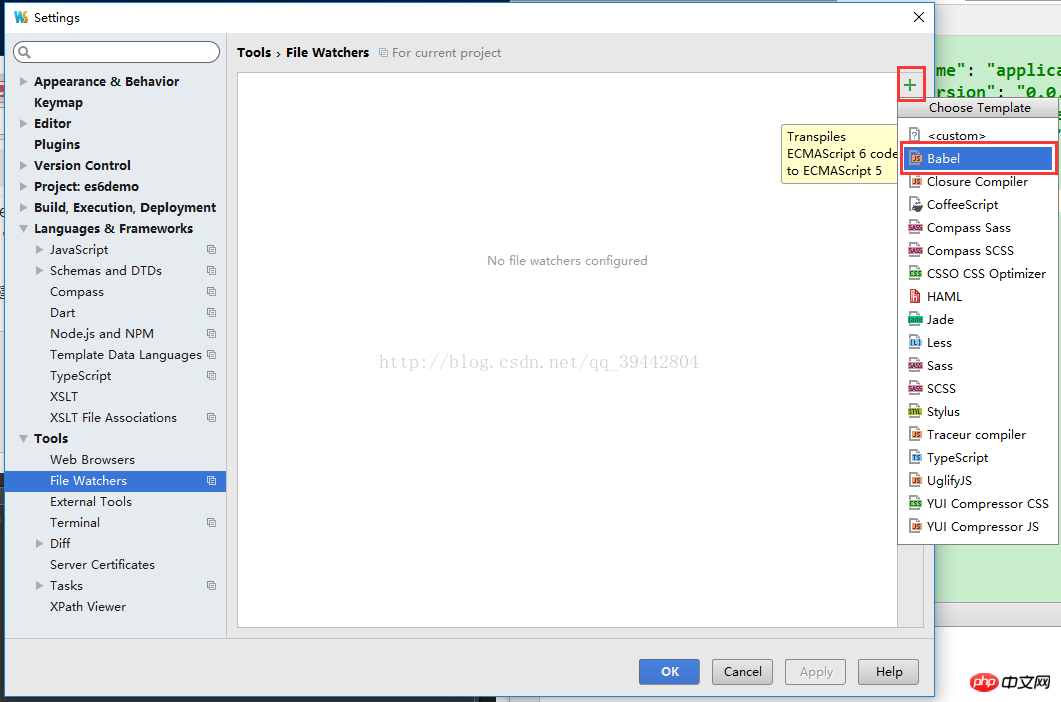
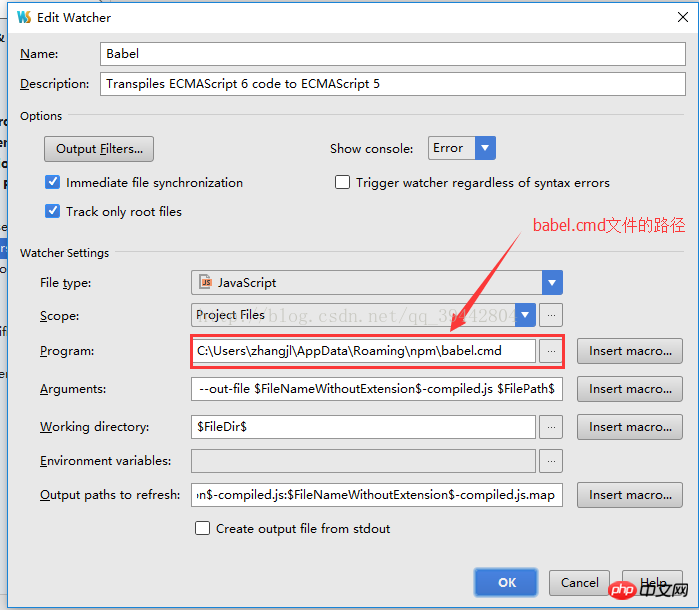
}8.設定File Watcher. File--settings--Tools--File Watcher。


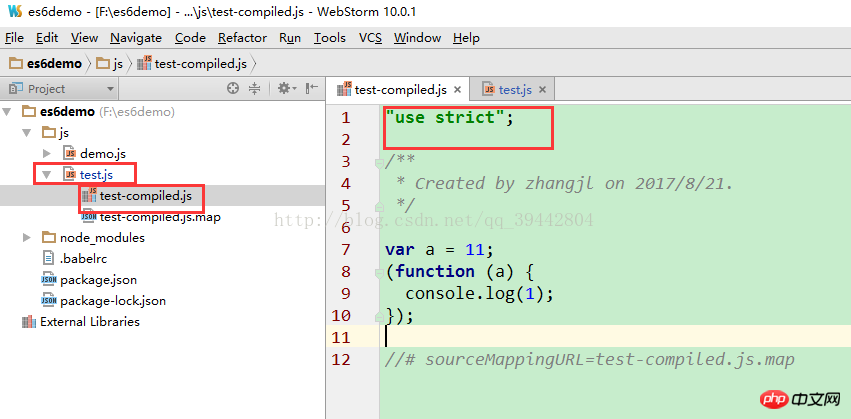
9.建立一個名為test.js,在裡面寫es6的語法,不再報錯。 test-compiled.js就是編譯成es5的文件,預設是嚴格模式。

相關推薦:
以上是Webstorm 利用babel將ES6自動轉碼成ES5的詳細內容。更多資訊請關注PHP中文網其他相關文章!




