本文和大家分享Dreamweaver設計簡單的導航按鈕方法,Dreamweaver怎麼設計簡單的導航按鈕?一般網頁中都有導覽列或導覽按鈕,該怎麼製作導覽按鈕呢?下面我們就來看看詳細的製作方法,需要的朋友可以參考下,希望能幫助大家。
設計網頁的時候,想要加入導航按鈕,該怎麼製作導航按鈕呢?下面我們就來看看使用Dreamweaver設計導航按鈕的教學。
軟體名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解修補程式+安裝教學) 64位元
軟體大小:
758MB
#更新時間:
2016-11-05
1、開啟Dreamweaver軟體應用程序,介面如下圖所示,這裡用的是cs6版本。

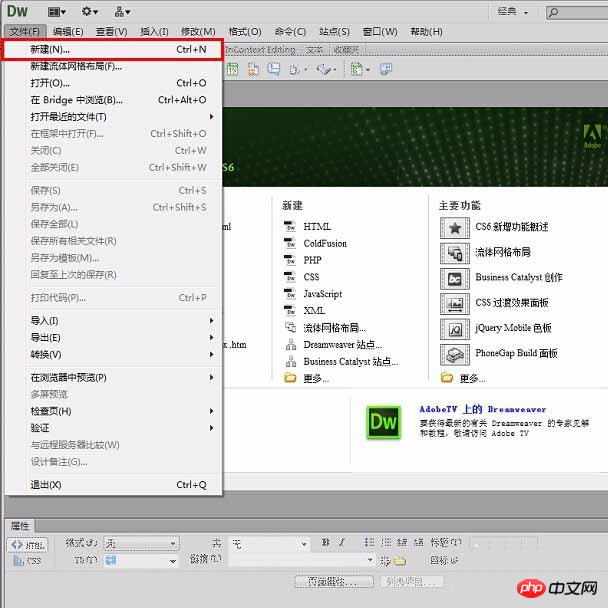
2、開啟「檔案」選單,在下拉中找到「新建(N)」,或用快捷鍵"ctrl+n"來直接新建一個html文件。

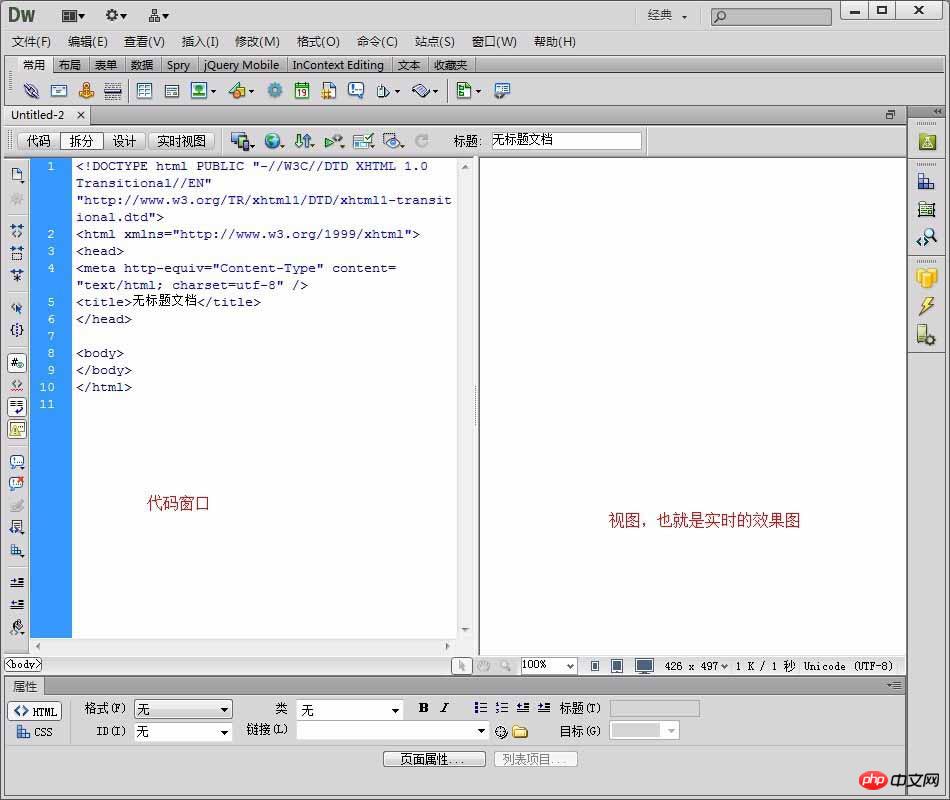
3、在新建的html檔案上,我點開的是「分割」模式,所以左邊顯示的是程式碼,右邊是效果,這樣可以在左邊寫程式碼,右邊預覽。

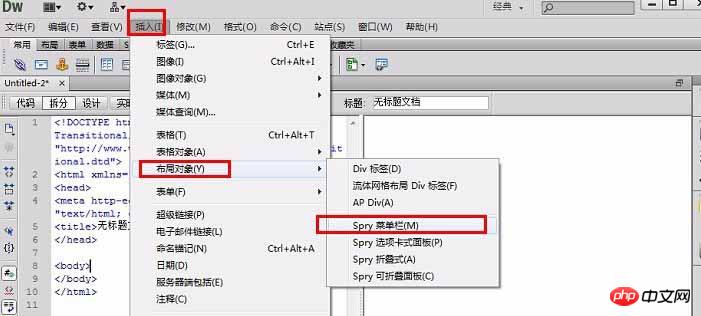
4、在Dreamweaver cs6中已經沒有插入導覽列物件了,這裡用spry選單欄,操作更方便。在選單中找到「插入"—"佈局物件"—」spry功能表列「如下圖所示。

5、彈出」在插入widget前儲存此文件「對話框,點選」確定“,如下圖所示。

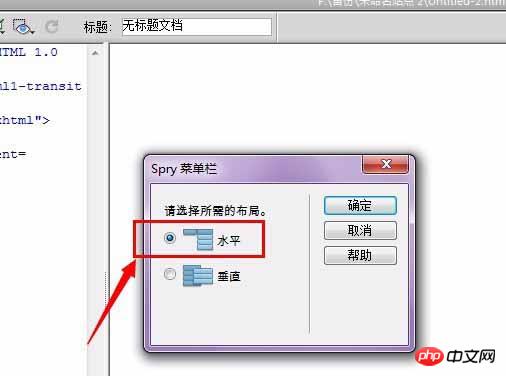
6、根據需要選擇您自己喜歡的而已格式,在這裡我們就用預設的選項,然後」確定「即可。

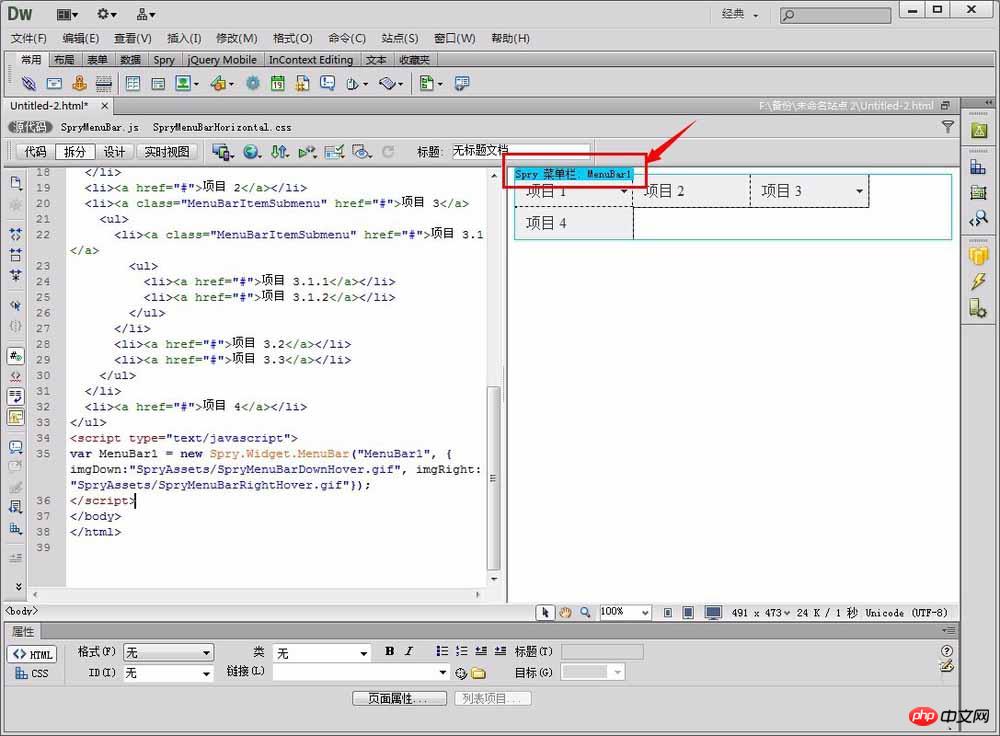
7、點選藍色區域即可調出屬性對話面板,然後面板中設定選單參數即可。如下圖所示。

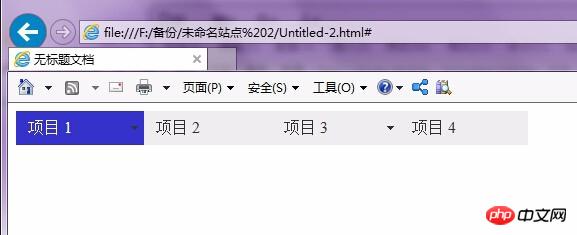
8、按」f12「預覽效果如下圖所示。這只是最基本的操作,如果想要漂亮一點的就涉及添加樣式了。

相關推薦:
小強的HTML5行動開發之路(22)- Adobe DreamWeaver CS6安裝與破解
以上是Dreamweaver設計簡單的導航按鈕方法教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




