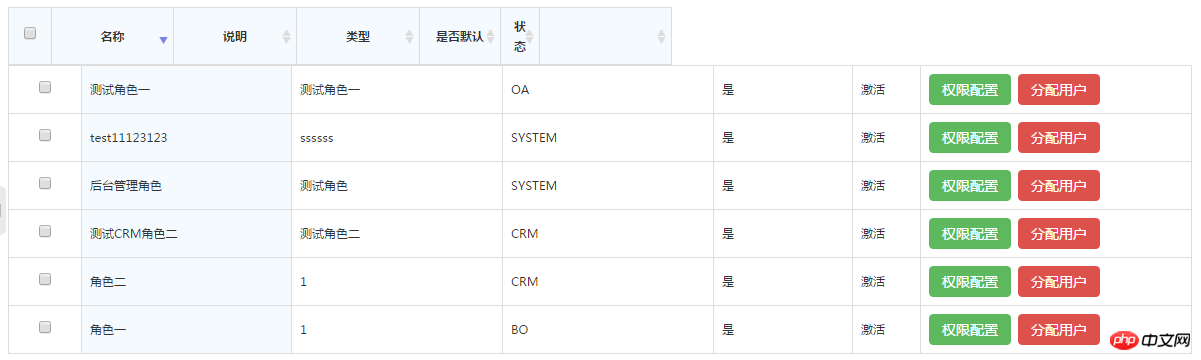
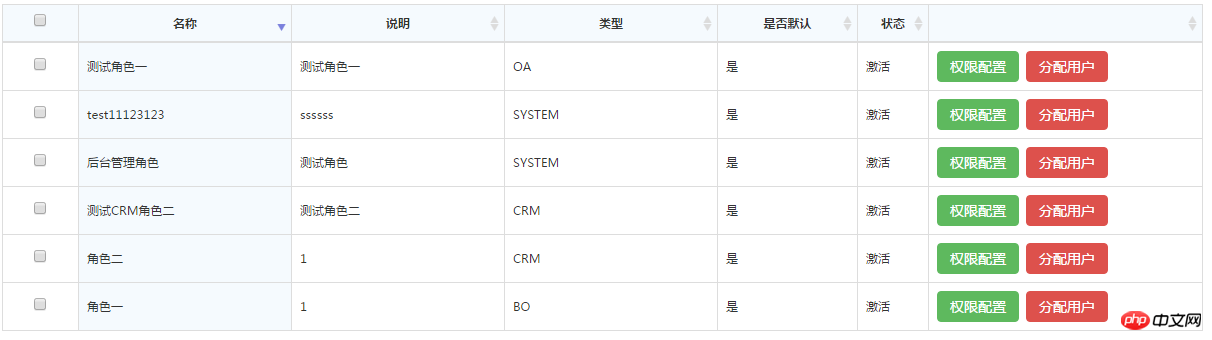
我們用Datatables常常會遇到這種情況,就是瀏覽器或HTML裡元素改變大小或解析度後,標題就會出現不對齊現象。這種情況是因為Datatables框架中使用到serverSide : true,// 伺服器查詢資料屬性,它會使Table標籤中多一個style="width:**px;"屬性,這就導致了變化大小時標題對不齊現象。本文我們主要給大家分享jQuery Datatables表頭不對齊的解決方法,希望能幫助大家。
<table id="example" class="table table-border table-bordered table-bg table-hover table-sort"> <thead> <tr class="text-c"> <th width="25"> <input type="checkbox" name="checkAll" class="checkall" onclick="checkedClean();"> </th> <th width="100">名称</th> <th width="100">说明</th> <th width="100">类型</th> <th width="60">是否默认</th> <th width="20">状态</th> <th width="100"></th> </thead> <tbody> </tbody> </table>

#解決方法
# #
#example{
width: 100% !important;
}
#example{
width: ***px !important;
}jquery外掛程式datatables屬性介紹及建立分頁、排序實例詳解
######## #jQuery datatables是什麼? datatables如何使用? ############jquery+php實作導出datatables插件資料到excel的方法,jquerydatatables_PHP教程######以上是jQuery Datatables表頭不對齊的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




