在我們開發的時候,我們回時常用到javascript實現頁面局部刷新,本文我們就和大家分享JQuery ajax局部刷新,具有一定的參考價值,感興趣的小伙伴們可以參考一下
案例:




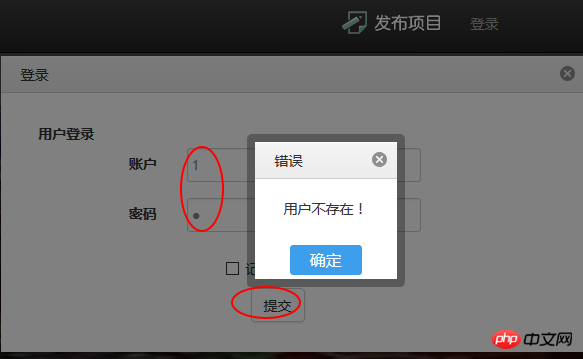
1. 點擊登入則彈出登入對話框
2. 如果使用者名稱密碼不正確,則提示錯誤訊息
3. 當輸入訊息正確,則刷新登入訊息,顯示用戶名和退出按鈕
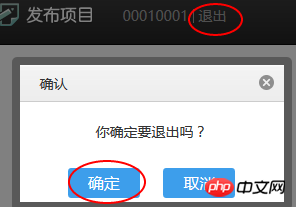
4. 點擊退出彈出提示信息,然後確定後再次刷新用戶名,回到了第一幅圖片的位置
1. 載入登入/(使用者名稱-登出)的頁面
2. 點擊登入連接,開啟登入對話框3. 登入form表單提交時,對資訊進行驗證。
4. 驗證通過後,關閉對話框,同時刷新1中的頁面,顯示「使用者名稱-退出」
載入登入/(使用者名稱-登出)的頁面
// 有url的p主动请求服务端获取数据 $("p[url]", $p).each(function() { var $this = $(this); var url = $this.attr("url"); if (url) { $this.ajaxUrl({ type : "POST", url : url, callback : function() { } }); } });
透過url來定位到p,然後取得url,準備發起ajax請求。當然ajaxUrl方法先不要去關注太多,稍後會進一步解釋。
點擊登入連接,開啟登入對話框複製程式碼程式碼如下:##登入
1. 增加屬性target為dialog屬性,當然如果你還沒有關注本系列教程,那麼你可以回顧一下來看看怎麼透過a標籤開啟一個對話框,看看如何開啟模態對話框。2. 增加width屬性,設定對話框的寬度。
當輸入訊息正確,則刷新登入訊息,顯示使用者名稱和登出按鈕
複製程式碼




