非同步處理就是依照不同步的程式處理問題。非同步處理與同步處理是對立的,而產生他們的是多執行緒或多進程。非同步處理的好處是提高設備使用率,從而在宏觀上提升程式運作效率,但是弊端就是容易出現衝突操作和資料髒讀。同步則剛好相反,同步是一種降低設備使用率,在宏觀上降低了程式的運作效率,而且很多系統或者是運行環境在處理同步的時候為了維持同步的有效性也會付出許多格外的系統資源開支,對性能影響相當大。但是同步保證了程式運作的正確性與資料的完整性。
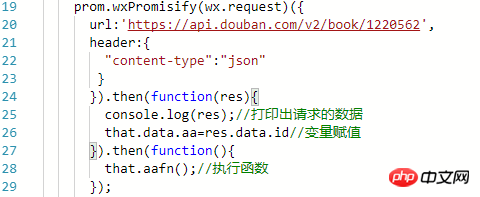
直接看問題:

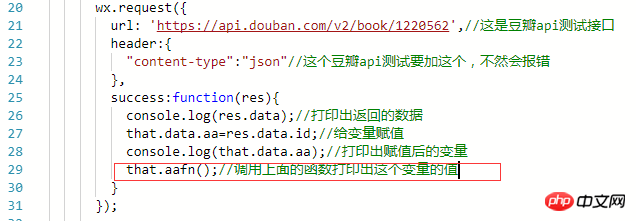
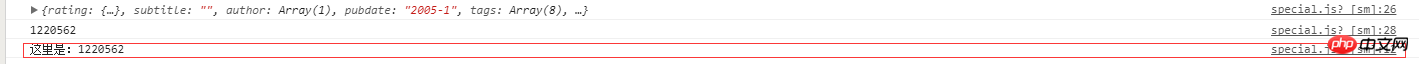
然後看列印的結果:

根據上面兩圖可以看出,程式碼上先執行的網路請求,再執行列印的變量,但是從下面列印的結果來看,先出結果的是執行列印變數的函數(aafn函數),再列印出網路請求success的回調裡面傳回的資料和賦值後的變數的值;
為什麼先執行的aafn,列印的值沒有賦值上?
因為wx.request是一個非同步的請求,所以資料請求的同時,可以繼續向下執行函數。所以這裡值還沒賦值上就開始印了變數的值;
這種情況,要怎麼解決呢?
方法一:
巢狀
在wx.request的success回呼裡執行aafn函數

然後執行結果

#這裡就取到值了
但是如果邏輯很複雜,需要用到很多層異步,就像這樣:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});這樣程式碼看起來就很不好看,程式碼的可讀性和可維護性就不好了
那怎麼解決這個問題呢? Promise這種概念的產生,很好地解決了這一切,Promise是什麼?這裡我就不多說了有興趣的自己去看一看,Promise介紹連結
先看看Promise的方式:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...呼叫
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
這樣的話,非同步函數就可以依序執行了
微信小程式的非同步API怎麼支援Promise呢?我們可以一個一個的用Promise去包裝這些API,但這個還是比較麻煩的。不過,小程式的API的參數格式都比較統一,只接受一個object參數,回呼都是在這個參數中設置,所以,這為了統一處理提供了便利,寫一個工具方法,來完成這樣的工作
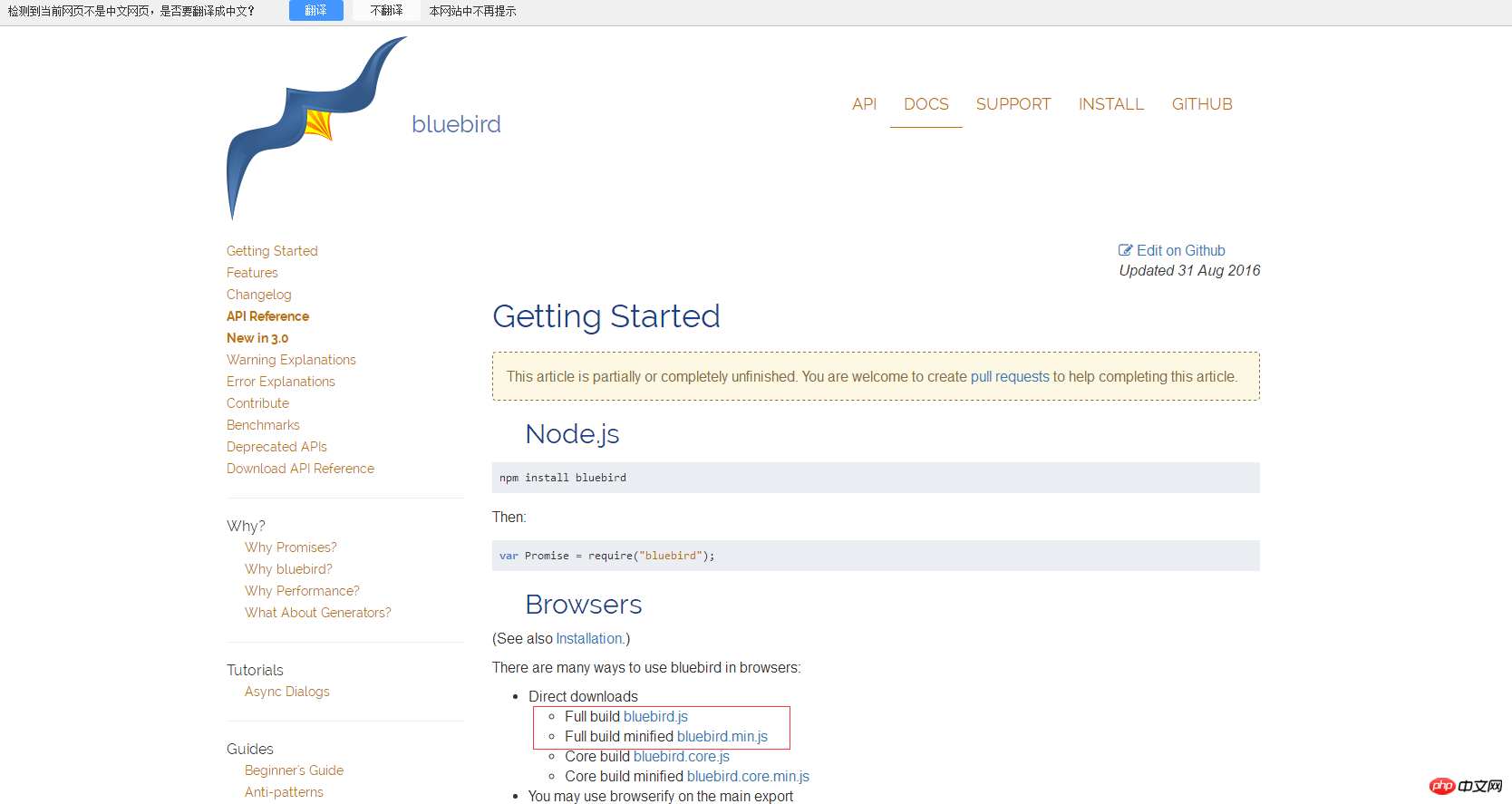
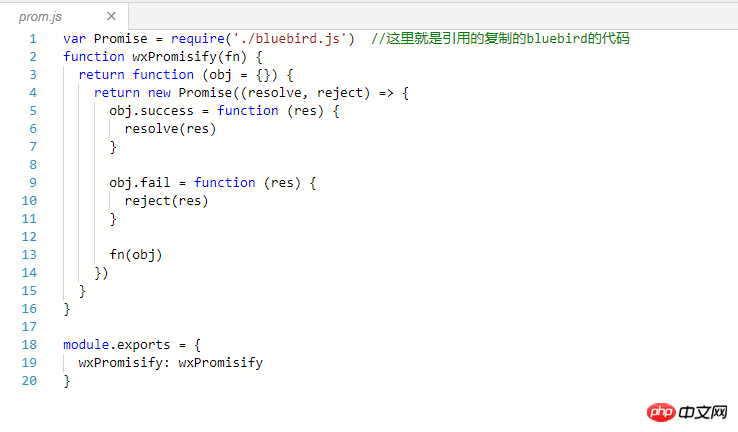
首先需要引用一個叫bluebird.js的檔案;
進入bluebird官網下載:






以上是微信小程式非同步處理詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




