這次給大家實現的案例是使用者在微信裡開啟網頁的時候,也可以呼叫微信支付來完成下單功能。當然,微信官網的,開發文件也有很詳細的介紹,但是今天我們來教大家怎樣手動做出支付接口的開發。
以提交問題流程為例描述分答微信h5支付流程
1、提交問題domobiletutor方法
(1)費用
(2)付款說明
(3)將費用和付款說明傳遞給getwopt
2、產生付款參數getwopt方法
(1)取得目前微信公眾號的appid、secret和商家號碼秘鑰
(2)產生業務訂單號碼tid\產生uniontid、同時將參數費用、付款說明、使用者傳遞給wechat_build
#(3 )將上述資訊傳遞給wechat_build
3、申請預付訂單wechat_build方法
(1)建構申請預付訂單的參數:ip位址、開始結束時間、通知url、交易類型
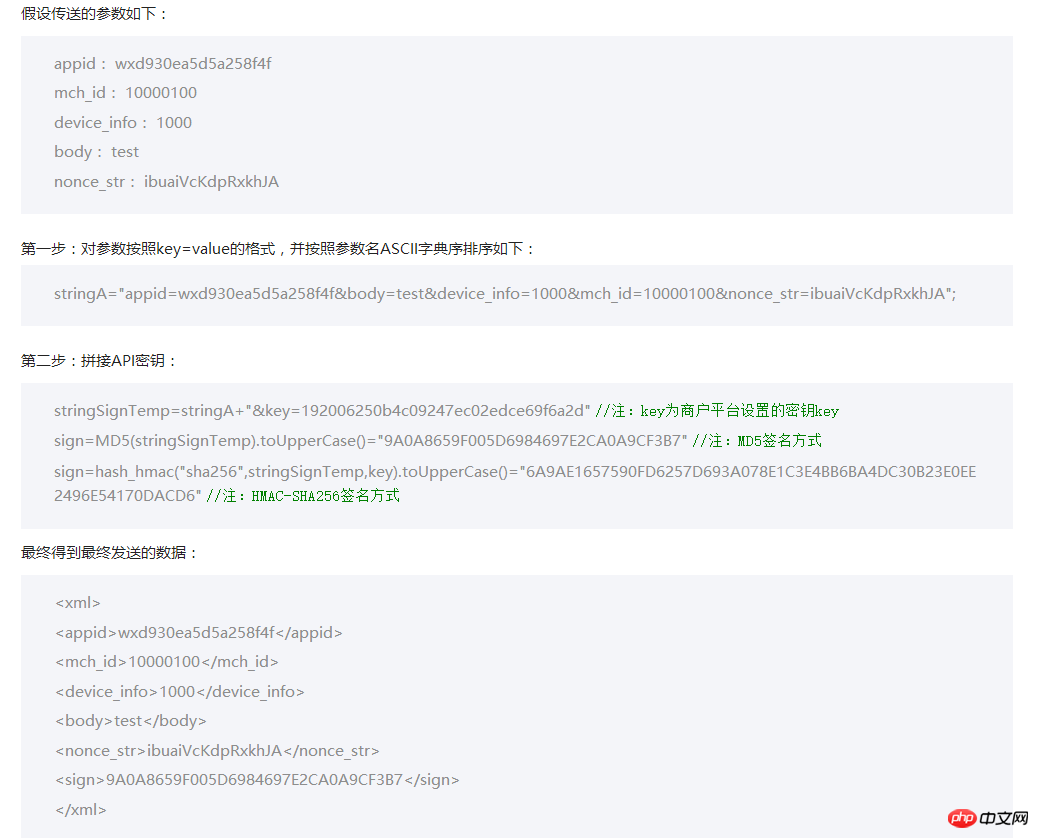
(2)依照產生預付訂單「統一下單」api的要求,產生簽章

#(3)產生js微信支付簽章
appid 時間戳 隨機字元預付訂單號碼簽名演算法,排序後在最後加上商家秘鑰;
md5加密;
全部轉換成大寫字母;
將上述參數封裝到wopt物件中;
4、h5頁面支付
利用後台生成的支付參數,實現h5微信支付
相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上是用h5做出微信的支付過程的實現步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!




