在我們的日常WEB開發中,機會所有的網頁他都有一個導航條,不只是為了網頁美觀,更多的是給使用者的一種體驗,那麼如何設定導航條呢?今天就大家詳細介紹下html製作通用的導航條!
第一步:先建立一個盒子,定義類別為nav,width 1000,height 40px,防京東的導航,與瀏覽器頂部100px,margin-top:100px,看的更直觀
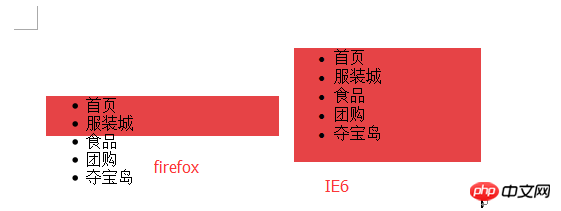
第二步:使用無序列表放置,導航條的內容,這個可以自己定,這裡設定ul 寬1000px;高40px ;因為ul是塊狀元素,出現下面的樣子,可以思考塊狀元素在firefox中和ie6下面有什麼不同。 
通常在寫樣式的時候,要初始化我們的css樣式表,這裡具體用到哪些,初始哪些,具體設定list-style:none; margin:0;padding: 0;
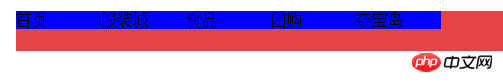
第三步:現在所有的欄位都是緊挨著,我們要給li設定寬度為100px,透過float:left 將他們分開,給li加一個 背景色blue,知道我們所處的位置,更好的去調節我們的頁面,

#現在暫不去掉背景色,給 li 添加高度 height:40px;使用line-height:40px; 垂直居中,text-align:center; 水平則居中。效果如右

步驟:為了體現這一步遇到的問題,我把最後一個欄位多加了幾個字,

可以看出欄位之間的距離是不同的,為了尋找問題,我們為li 設定一個寬度為1px的 右外邊距, margin-right:1px;

這時候就很清楚的發現問題了,由於給li設定了寬度,所以當文字多了以後,不能夠自動伸縮適應,這時候就要去掉寬度。

這個時候,寬度能夠伸縮適應了,但是文字的空間太少,影響視覺,解決辦法,添加所有內邊距10px,給li 樣式添加 padding: 0 10px; 現在效果好多了,然後把margin-right:1px 去掉

第五步: 因為導航是需要點擊的,我們需要放置 超連結(a標籤),放在哪裡呢,放在li標籤內,操作如下,給li加上a標籤,設定文字大小12px,規定滑鼠移上去移出的效果。

第六步:如果希望滑鼠移動上去顯示 黑紅色,為a 連結新增一個背景,以便看書a連結的區域。這裡為a連結加入 黑色;

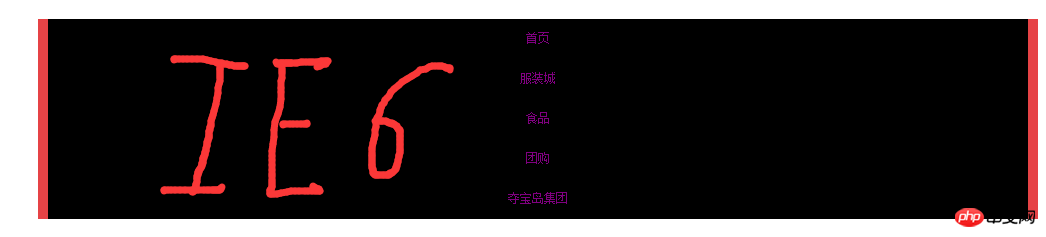
,然後你發現,當你的滑鼠移動到a標籤後會出現小手的狀態,為了使用者體驗,我們可以給 a標籤設定一個高度,讓我們滑鼠剛 接觸li 標籤就出現小手,加上height後,不管怎麼刷新都不會出現,還是原來的樣子,引發思考。因為 a 標籤 是 內鏈元素,內鏈元素是無法設定寬度和高度的,我們需要使用 display:block; 將內鏈元素轉換為塊元素。這時候會出現兩種情況


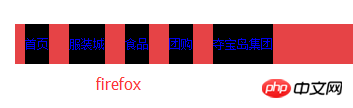
,實際效果總是與期望效果不同,這個需要常年累積和對不同瀏覽器支援的了解。 IE6 下面,認為a 標籤既然轉換為塊元素,就要有塊元素的特性,獨佔一行,再加上也沒有對a標籤的寬度設定,為什麼firefox中沒有這樣呢,那時因為firefox 認為a標籤即便是 塊元素,也要受到它外面的li標籤的影響。如何解決呢,因為現在a標籤是塊狀元素了,所以給a標籤添加 float:left; 即可。現在兩個瀏覽器顯示的內容一樣了
第七步:當我們滑鼠移動到欄位上時,就會變成小手的形狀,因為小手的形狀是因為有a標籤,但是我們發現a標籤的寬度有點小,所以這裡需要加寬a標籤,這裡使用 padding:0 10px; 因為之前有給 li 添加padding:0 10px; 為了能夠更清晰的控制導航欄目的寬度,這裡我們使用a標籤來控制,去掉li 的padding。最後去掉a標籤的背景,導覽列完成,相容於IE 以及常用瀏覽器。 。 。
最後的結果

這個導航可以延伸到不同的導航中,基本上都差不多。重要的是,了解到一些元素在火狐和ie中的區別,更好的避免所謂的兼容性
#最後 去除外面的p 後, 還是可以兼容瀏覽器的,很爽啊,上碼
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
總結:
#相信小夥伴們透過對本文的詳細學習,對於導航條的製作有了進一步的了解,小夥伴可以根據此文加以拓展,有拋磚引玉的效果、希望對你有幫助!
相關推薦:
以上是html導航條製作的圖文代碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




