當我們為圖片加上屬性的時候,初學時,可能會混淆alt與title的區別,那麼這兩個的區別,我們可以從本意來看——
alt原詞是“Alternate”,切換,替換的意思。常用的輸入法切換會用到alt鍵進行中英文切換。根據有道標準釋義如下:

title,即為標題、主題,某一物件的標題,如文章有文章標題,作用是對文章進行總結性描述。
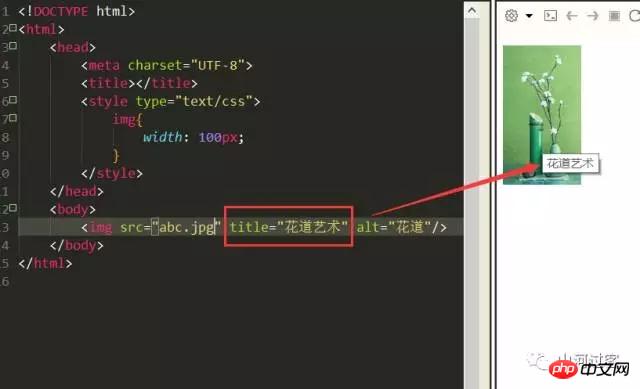
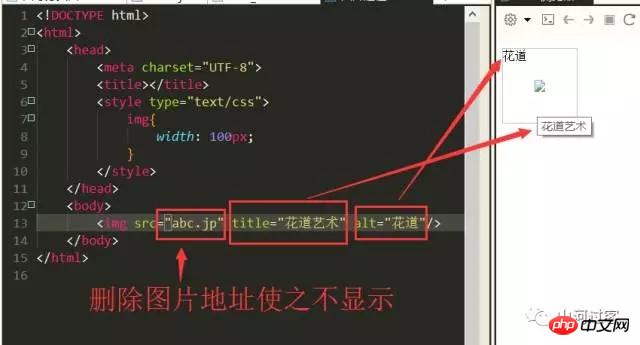
所以,區分就好區分了,在HTML文檔編輯img標籤中,alt即是起到替代img無法顯示時候的描述作用,告訴人這裡是什麼;而title是對圖片進行描述的主題,無論圖片是否顯示,只要有img標籤存在,當滑鼠指向img所在位置時,title內容就會浮現。
看範例:
範例一,圖片可顯示,


以上是img屬性中alt和title的區別圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




