接著之前的行動端效果講解,剛好專案中需要使用到這一效果,去餓了麼的元件庫看了一下效果,發現效果和微信端的 行動端效果CellSwiper的實現還是有點差別的,由於專案中又是使用的React,之前使用的React所有元件都是自己一個字母一個字母碼起來的(想來也是辛酸),所以結合之前的swiper,道理類似,實現了類似微信端的抽拉效果。

<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
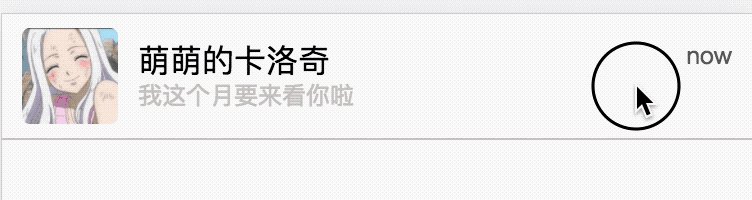
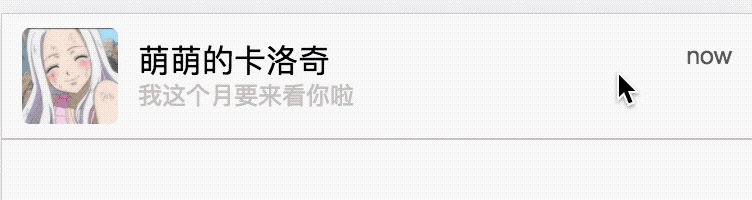
<img class="icon" src="./images/t.jpg" alt="行動端效果CellSwiper的實現" ></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
<p class="cell-btn-group" id="btnGroup">
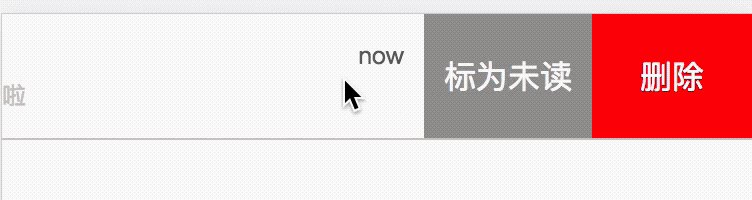
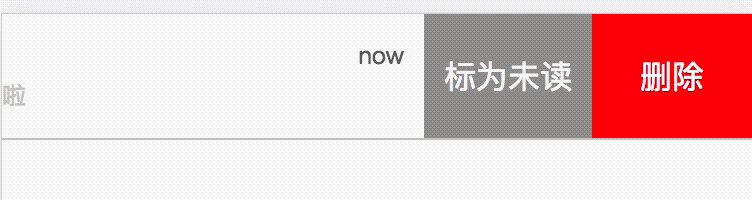
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>程式碼中類別名稱為your-code的地方是你自己要加的程式碼。
做一個效果之前,我們先要分析一下我們該怎麼做,這樣才能有的放矢。例如這個效果,由於採用的是覆蓋式抽拉,因此,需要兩個層,上面一個層負責滑動,下面一個層固定,當上面的層滑動完成之後,下面的自然就顯示出來了。
因此有兩個點:
上層和下層的層都要絕對定位,這樣才好區別層級(最開始我試的是上面的層不需要決定定位,發現移到專案中的時候,下面的層顯示不出來,因為最開始設定了z-index:-1。 #其實是有一個層級的,因此就會覆蓋下面的層,導致顯示不出來)
1.2.1 計算高度和按鈕組的寬度
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...還是相當簡單的,可以說其實就是一個swiper的簡化版本。 重點在於拿到一個效果之後如何分析,只有有清晰的分析思路才能針對這個分析來給出合理的解決方案。這裡只記錄自己做這個效果的歷程,拿出來分享,希望對大家有幫助。
以上是行動端效果CellSwiper的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




