babel的基礎知識(推薦阮一峰的babel入門教學)
充分理解babel-plugin-transform-runtime與babel-runtime的作用(推薦github專案首頁)
webpack2基礎用法
webpack2中babel-loader作用,import非同步載入
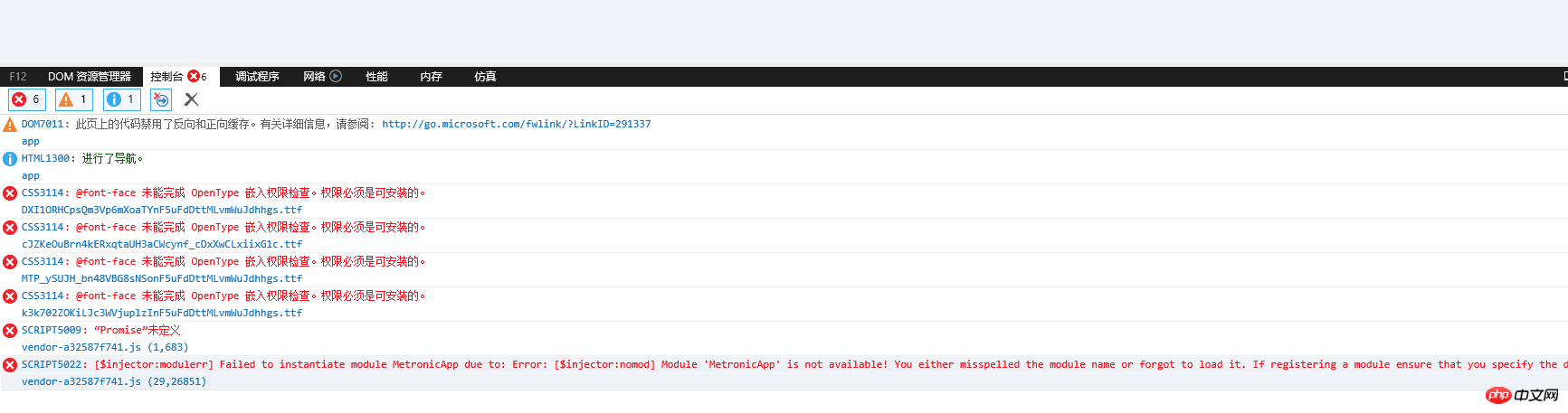
webpack+babel-loader+transform-runtime正常來講應該能實作在沒有原生支援Promise的瀏覽器(如IE)下正常運行,但是實際在IE11下,還是提示Promise未定義的錯誤。網路上找了一圈,沒有切中要害的,於是乾脆自己分析。

先確認babel的transform-runtime是否生效,在自己的 js程式碼中寫var promise = new Promise(resolve, reject)的範例程式碼,發現Promise是有被取代的。所以問題的關鍵在於什麼東西超出了babel的控制?
我想到的是node_modules與webpack本身產生的程式碼。
在使用babel轉換ES6之前, 透過node_modules引用的第三方套件都能正常使用,因此可以排除。
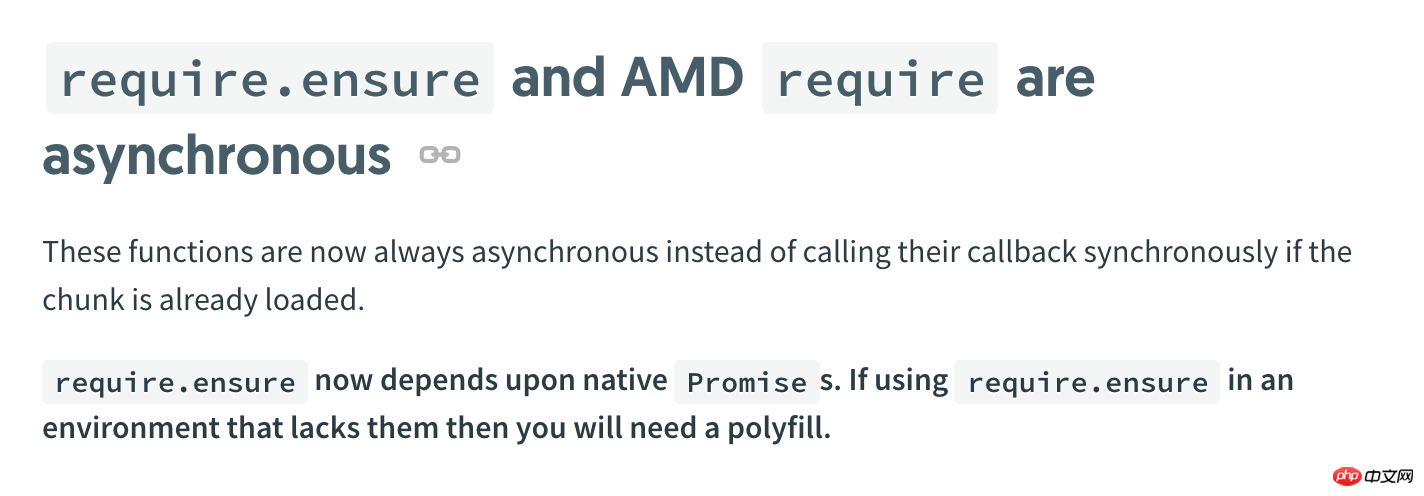
那麼webpack呢,在GOOGLE#中搜尋webpack promise not defined,還真找到了原因,如下圖所示:

#當使用了webpack的非同步載入時,webpack要求原生支援Promise,剛好我們的程式碼有用。至此,原因就找到了:
webpack產生的new Promise相關程式碼, 超出babel的transform-runtime的控制範圍,只有匯出全域的Promise才能解決此問題。
引入babel-polyfill匯出全域Promise,這種方法並不好;不只Promise被匯出,也拋出大量其他的全域對象,可能有衝突風險,同時檔案體積比較大。
在js檔案開頭加上window.Promise = Promise這句話即可,範例程式碼:
import 'jquery' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap' // 将Promise抛出为全局对象 window.Promise = Promise 。。。
原理:當babel檢查到js的Promise時,transform-runtime會將Promise做轉換,然後將其拋出為全域物件即可達到跟babel-polyfill一樣的效果。
以上是webpack+babel+transform-runtime, IE下提示Promise未定義的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




