邊框操作是每位前端工程師經常會遇到的,以下這篇文章主要給大家介紹了關於單元素如何利用css實現多重邊框效果的相關資料,文中透過範例程式碼給大家詳細介紹了實現的過程,對大家的學習或工作有一定的參考學習價值,需要的朋友們下面來一起學習學習下吧。
前言
最近在工作中遇到一個值得思考的問題,在CSS中,要實現同一種效果可能有很多種方式,就例如今天所要講的多重邊框,有人可能會想,那還不簡單?要多少邊框直接嵌套多少個有邊框的p元素不就行了麼!
是的,這樣確實簡單粗暴,但是也會因此產生很多毫無實際意義的元素。
事實上,要實現同樣效果,一個元素足矣!
接下來我將跟大家分享單元素如何實現多重邊框效果~~
一、雙重邊框效果
<!--HTML--> <p class="box"></p>
/*CSS*/
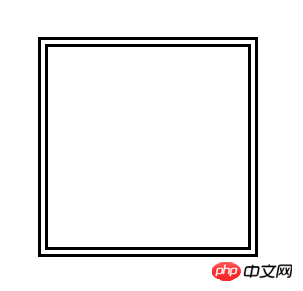
.box{ width: 200px; height: 200px; border: 10px double #000;}使用border-style: double就可實現簡單的雙重邊框效果,實作效果如下:

border-style: double
實作方法雖然簡單,但是缺點也是非常明顯:
① 無法精確控制雙邊框的粗細及之間的間隔;
② 無法改變雙重邊框的樣式,例如雙重虛線邊框;
③ 無法達到更多層次的邊框效果。
二、雙重多樣化邊框效果
/*CSS*/
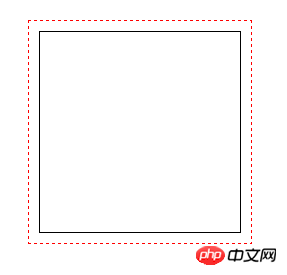
.box{ width: 200px; height: 200px; border: 1px solid #000; outline: 1px dashed #f00; outline-offset: 10px;}對於outline屬性,我們平時用得比較少,其代表元素的外輪廓,顯示於邊框外圍,大多數情況似乎都只是用於清除表單控制項的預設focus樣式:outline: none;
而事實上,outline可以製作出與border屬性近乎相同的效果,而且寫法上也幾乎沒有差別,但是這裡還是大概講講這兩者存在的細微差別:
① outline不佔據實際空間大小,這一點與box-shadow很像;
② outline不能像border一樣拆分成border-left、border-right等屬性;
③ outline不能設定圓角。
上面範例中也用到了outline-offset屬性,這個屬性其實是outline在CSS3中新加的屬性,該屬性不能合併簡寫在outline中,用於控制外邊框與外輪廓之間的距離。

outline屬性
這個實作方法也很簡單,而且更靈活,但也有幾個缺點:
① outline屬性無法設定圓角(火狐下方可以設定-moz-outline-radius屬性來實現圓角,只可惜其他瀏覽器下並無此屬性),所以圓角雙重邊框無法實現;
② 同樣無法實現更多層次的邊框效果。
三、多重多樣化邊框效果
/*CSS*/
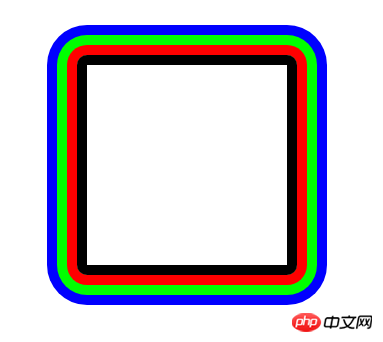
.box{ width: 200px; height: 200px; border: 10px solid #000; border-radius: 10px; box-shadow: 0 0 0 10px #f00, 0 0 0 20px #0f0, 0 0 0 30px #00f;}這裡使用了box-shadow屬性來取代outline屬性,多重陰影效果疊加可以實現無數層邊框效果,同時也能使用圓角屬性border-radius來實現多重圓角邊框效果。

box-shadow屬性
此實作方式雖然看起來已經達到了我們原本想要實現的效果,但是該方法存在著一個非常顯著的缺點,那就是無法像outline或border一樣設定虛線邊框,所以使用方法是無法實現多重虛線邊框效果的。
相容性: border當然相容性是最好的;其次是outline,可以相容於IE8,但是outline-offset在IE下全軍覆沒;最後是box-shadow,可以相容到IE9。
結束語
本文所介紹的方法各有各自的優缺點,在實際運用當中可以根據運用場景靈活選擇,當然,除了以上所寫的三種方法之外,我們還可以結合偽元素來實現多重邊框,其實最終實現原理還是本文的這幾種方法,關於偽元素,你可以看看寫的偽元素::before與::after的用法這篇文章。
以上是有關單元素利用css實現多重邊框效果實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




