這篇文章主要介紹了JavaScript實現的原始生態兼容IE6可調可控滾動文字功能,簡單說明了文字滾動的實現原理並結合具體實例形式給出了javascript文字滾動功能的具體實現代碼,需要的朋友可以參考下
本文實例講述了JavaScript實現的原始生態相容IE6可調可控滾動文字功能。分享給大家供大家參考,具體如下:
雖然HTML裡面本身就有marquee標籤,用來設定滾動文字(marquee標籤在附錄【HTML比較冷門標籤與屬性】裡會有具體介紹)這個標籤到了IE8就開始不支持,在IE6可以設定的東西也很少,所以這東西還是用javascript寫好。這個小元件也是比較常見的,但是網路上的程式碼品質還是為了許多無關緊要的小特效而增加了許多無謂的程式碼。其實這東西,你只要弄得能自己向右向左滾,到了屏幕邊緣自動返回就行了,為什麼要為了一些淡入淡出的華而不實的東西,而寫一大摞代碼了。以下介紹一個自己寫的利用padding-left實作捲動文字,因為padding-left這個東西在大多數瀏覽器還是沒有問題的。
<strong>一、基本目標
如下圖,一開始文字能在15px-400px這個區域以每0.05s,5px像素的無縫滾動,當然,改改下面的腳本,你讓我從地球滾動到外太空都沒問題,只要你告訴我地球的px和外太空的px就行了,然後設置兩個按鈕,你點擊“停止”它就停止,停止之後點擊「開始」就讓它開始,它在「開始」的狀態你點N下「開始」是不會出BUG的,繼續保持這個狀態,它在「停止」狀態,你點N下「開始」是不會出BUG的,繼續保持這個狀態,它在「停止」狀態,你點N N下「停止」也是沒有問題的。

<strong>二、HTML佈局
#程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>marquee</title> </head> <body> <p>sssssss</p> <p id="marquee" style="padding-left:0px;">marquee</p> <p>sssssss</p> <button onclick="return marquee_move_stop()">停止</button> <button onclick="return marquee_move_start()">开始</button> </body> </html>
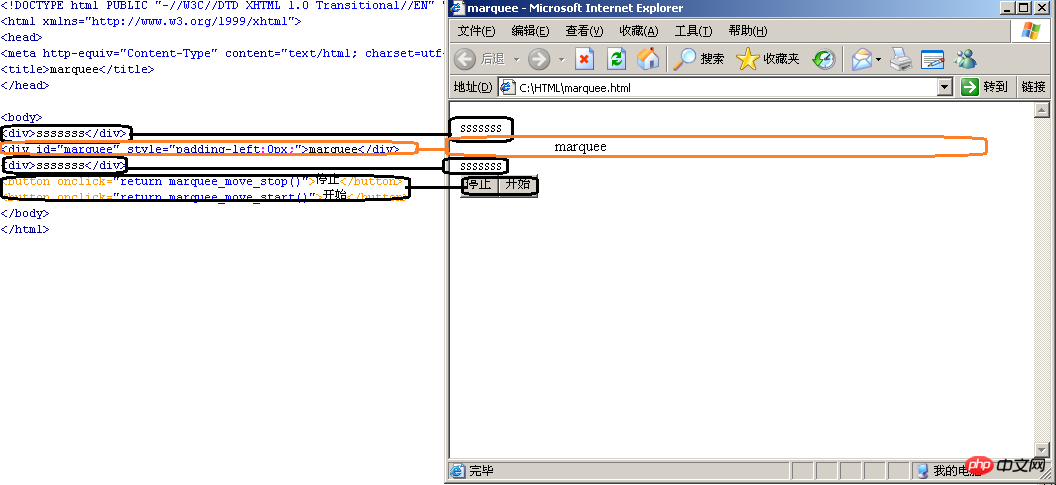
想法如下圖,一圖勝千言,不說了。請自行比較代碼與圖。

<strong>三、腳本部分
這裡是整個控制項的核心。
<script>
//设置其滚动速度是5px/0.05s,这样能够实现无缝滚动,不会一卡一卡的。
var speed=5;
var marqueeTimer=setInterval("marquee_move()",50);
//这个变量主要是用来下面控制滚动开始与停止的两个函数
var isMarqueeMove=true;
//滚动的核心函数
function marquee_move(){
//这么长的代码主要是为了把带px的padding-left转化为一个可以操作的数
//如padding-left:0px;经过这一行代码之后var marquee_x=0;
var marquee_x=parseInt(document.getElementById("marquee").style.paddingLeft.substring(0,document.getElementById("marquee").style.paddingLeft.indexOf("px")));
//如果滚过400px这个位置,那就向反方向走,反之亦然
if(marquee_x>400){
speed=-5;
}
//这里不要设置成0,可能会产生越界bug
if(marquee_x<15){
speed=5;
}
//文字向右滚5px
document.getElementById("marquee").style.paddingLeft=marquee_x+speed+"px";
}
//下面控制滚动开始与停止的两个函数
//之所以要立flag,是因为marqueeTimer=setInterval("marquee_move()",50);多次被执行,滚动会变得很快和无法控制
//后方的计时器不会替换到前方的计时器
function marquee_move_stop(){
if(isMarqueeMove){
clearTimeout(marqueeTimer);
isMarqueeMove=false;
}
}
function marquee_move_start(){
if(!isMarqueeMove){
marqueeTimer=setInterval("marquee_move()",50);
isMarqueeMove=true;
}
}
</script><strong>#四、總結
#1、CSS中,凡是帶-的屬性,在javascript要換成大寫,如CSS的padding-left在javascript是paddingLeft,否則會被當成減號處理
2、利用padding-left來完成這個元件,就不用使用left要設定絕對定位,然後又要考慮這個組件怎麼擺放了。
3、這個東西在瀏覽器的百分比寬度內滾動,最好不要這樣做,畢竟javascript中取出瀏覽器的寬度可能會遇到各種各樣的兼容性問題。還是設定一個定值,這樣的程式碼簡短。
<strong>附:HTML比較冷門標籤與屬性
1.<hr>標籤能夠新增一條水平分隔線。單標記標籤,擁有屬性width,size,color,align(後接值)noshade(直接添加,如文字方塊的disabled,表示這條水平線是無陰影的)
2.< ;marquee>標籤已經被微軟廢除了。
微軟這個傢伙在最新的IE8下已經放棄對MARQUEE的支援了(我這裡很無語,MARQUEE是微軟自己創造出來的,現在火狐都支持了,它自己不干了)
用marquee有諸多問題的。 DW給你提示是警告你要慎重。
如下面的程式碼在IE8的滾動是存在問題的,當圖片滾完之後會自動刷新,相當難看,無法現實無縫滾動。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>滚动</title> </head> <body> <marquee width=250px behavior="scroll"> <a href="http://www.163.com" rel="external nofollow" ><img src="img0.jpg" width=100 hspace=50/></a> <a href="http://www.baidu.com" rel="external nofollow" ><img src="img28.jpg" width=100px /></a> </marquee> </body> </html>
3.<strong>標籤是強調標籤,基於內容。 <b>是物理樣式。 雙標記標籤能分別使字體上標與下標
4.©是代表版權字元©,®則是註冊商標, 是空格
# 5.對於圖片,其hspace屬性能夠設定圖片與圖片之間的間距。
6.<body>標籤也是有屬性的vlink link 能夠分別設定存取了與未存取超連結的顏色,leftmargin與topmargin能夠分別規定文件的左邊距與上方距離
7.可以分別設定被搜尋引擎抓取的關鍵字與網頁描述
以上是JavaScript實現原生態相容IE6可調可控滾動文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




