這篇文章主要介紹了微信JS-SDK分享功能的.Net實作程式碼的相關資料,需要的朋友可以參考下
JS-SDK介面是什麼?
為了方便開發者實現微信內的網頁(基於微信瀏覽器訪問的網頁)功能,例如拍照、選圖、語音、位置等手機系統的能力,並方便開發者直接使用微信分享、掃一掃等微信特有的能力,微信推出了JS-SDK的整體開發包,供開發者方便使用。
分享功能
官方文檔裡提供了php、java、node.js以及python的範例程式碼,唯獨沒有c#版的,為了彌補廣大.net使用者的需求,我把php版本的範例程式碼邏輯照搬成了.net版,並在網頁前端加入了分享功能,希望對大家有用。
程式實作
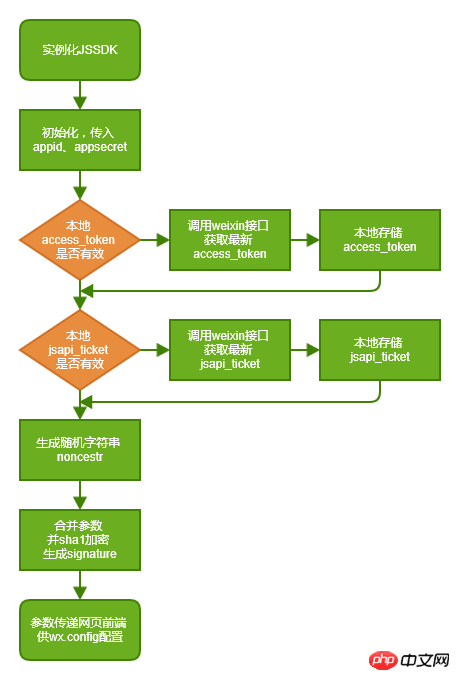
流程圖
程式裡關鍵的類別是JSSDK,裡麵包含服務端請求認證的所有邏輯過程,以下是過程的流程圖:

關鍵程式碼分析
為保證第三方伺服器與微信伺服器之間資料傳輸的安全性,所有微信介面採用https方式調用,所以.net裡引用了比較高版本(.Net 4.5+)的網路包進行http請求。
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}取得access_token,先從本地的access_token.aspx裡找,如果沒有或過期(7000秒),則重新到微信伺服器取得。
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}取得jsapi_ticket,原理與access_token一樣。
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}以上是.Net實作微信JS-SDK分享功能代碼展示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




