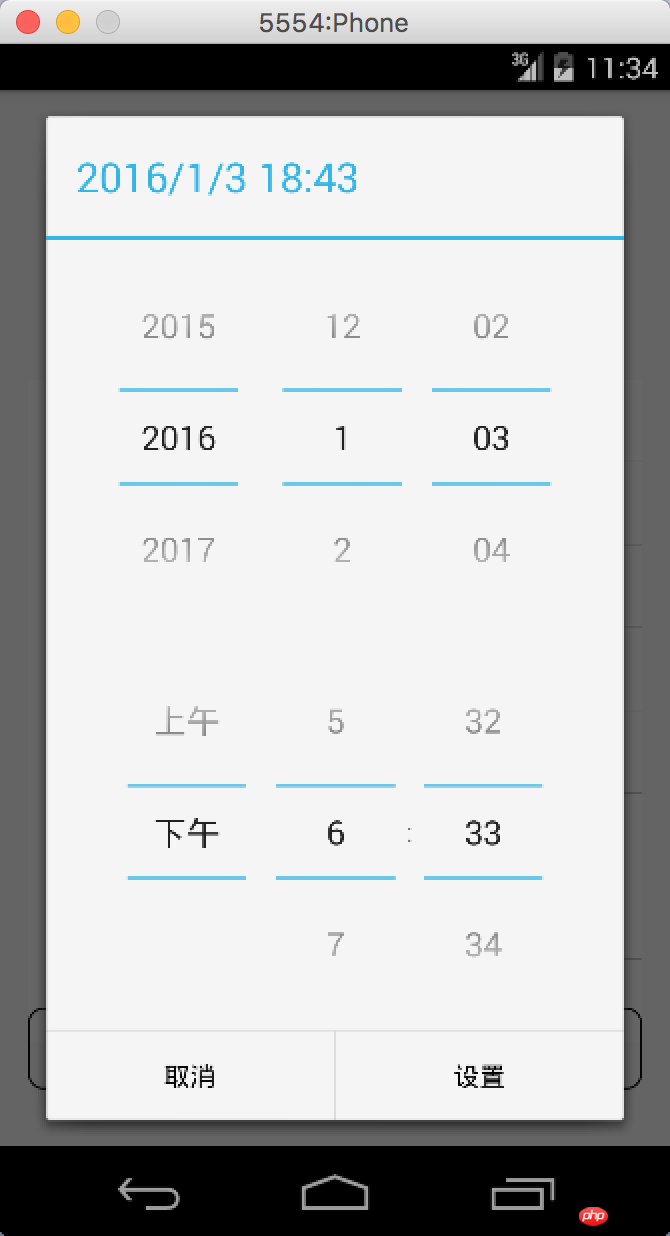
本篇文章主要介紹了詳解React Native開源時間日期選擇器元件(react-native-datetime),具有一定的參考價值,有興趣的可以了解一下
##專案介紹
設定安裝
npm install react-native-datetime --save
#1.1.iOS環境設定
上面步驟完成之後,直接前台寫js程式碼即可1.2.Android環境設定
#在android/setting.gradle檔案中如下設定...
include ':react-native-datetime'
project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
#
...
dependencies {
...
compile project(':react-native-datetime')
}import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List getPackages() {
return Arrays.asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
} import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}


{this.picker=picker}}/> ... this.picker.showDatePicker(...) this.picker.showTimePicker(...) this.picker.showDateTimePicker(...)
使用實例
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
{this.state.date.toString()}
{this.picker=picker}}/>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});以上是React Native開源時間日期選擇器元件的相關詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




