這篇文章主要介紹了微信小程式本地圖片按照螢幕尺寸處理的相關資料,這裡提供具體實現步驟,需要的朋友可以參考下
微信小程式本地圖片按照螢幕尺寸處理
前言:
個人感覺微信小程式的IDE用起來有時候不太方便,可能是之前用慣了Eclipse的原因吧。微信小程式的開發工具不支援直接將檔案拷貝到目錄下,所以首先要將圖片檔案匯入到本機目錄下,然後編寫工具類別取得畫面的寬度和高度,具體步驟如下圖。
1、本機圖片匯入
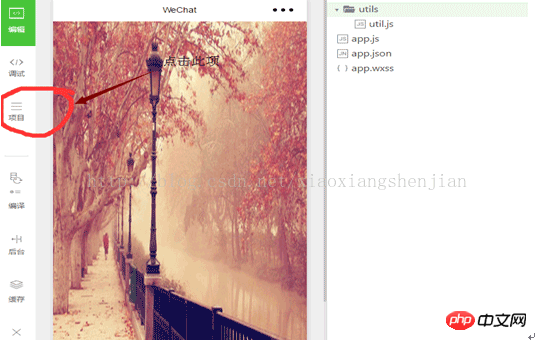
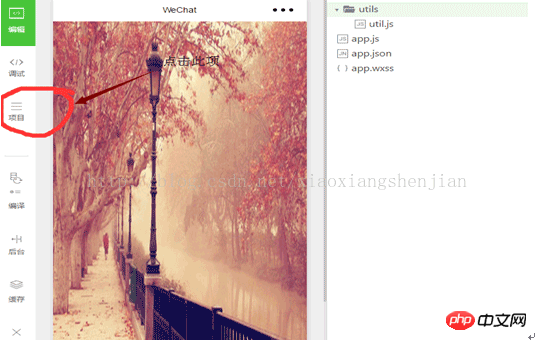
步驟一:選擇最左邊的選單中的項目

#步驟二:選擇開啟後將圖片直接拷貝到新建的image資料夾下
圖片匯入完成後,專案的整體目錄結構如下圖所示,

2、依螢幕尺寸自適應圖片寬與高
步驟一:寫工具函數,傳回封裝後的螢幕高度和寬度
打開根目錄下的utils資料夾下的utils.js文件,個人感覺這個類似Java裡面的工具類,具體程式碼如下:
/**
* 获取移动端显示屏的宽和高,
* 参数:e,
* return viewSize (包含显示屏的宽和高)
*/
function getViewWHInfo(e){
var viewSize={};
var originalWidth = e.detail.width;//图片原始宽
var originalHeight = e.detail.height;//图片原始高
wx.getSystemInfo({
success: function (res) {
//读取系统宽度和高度
var viewWidth = res.windowWidth;
var viewHeight = res.windowHeight;
console.log(originalWidth + " " + originalHeight);
console.log("宽:" + viewWidth + "高" + viewHeight);
viewSize.width = viewWidth;
viewSize.height = viewHeight;
}
});
return viewSize;
}
//导出接口--必须要写
module.exports = {
getViewWHInfo: getViewWHInfo
}步驟二:編輯腳本檔案
#開啟index資料夾下的index.js檔案,將原有的內容全部刪除,並將下列程式碼直接複製,首先呼叫require函數將工具類別進行實例化,其中data裡面設定的是我們在index.wxml檔案中需要讀取的變量,imageLoad函數將綁定圖片載入事件bindLoad, imageUtil.getViewWHInfo(e)該句呼叫了上面自訂的函數。
//index.js
//获取应用实例
//获取工具类的应用实例
var imageUtil = require('../../utils/util.js');
var app = getApp()
Page({
data:{
imageUrl:"../image/1.jpg",
viewHeigh:"",
viewWidth:""
},
onLoad: function () {
},
imageLoad:function(e){
var viewSize = imageUtil.getViewWHInfo(e);
//console.log(viewSize.heigh);
this.setData({
viewHeigh: viewSize.height,
viewWidth: viewSize.width
});
}
})步驟三:編輯圖片標籤
開啟index資料夾下的index.wxml文件,刪除原有的全部內容,將下面的圖片插入程式碼直接複製貼上,其中style表示的是標籤的樣式,width:{{viewWidth}}表示圖片的寬度是取index.js檔案中所賦的值, height和src同理,bindload事件表示圖片載入的時候綁定了index.js檔案imageLoad函數,並且在圖片載入時執行該函數。
<image
style="width: {{viewWidth}}px; height: {{viewHeigh}}px;" src="{{imageUrl}}" bindload="imageLoad">
</image>最後效果圖:

以上是微信小程式如何處理本地圖片按照螢幕尺寸的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




