這篇文章主要為大家詳細介紹了微信小程式刪除處理的相關程式碼,用小程式裡的模態框實現刪除,具有一定的參考價值,有興趣的小夥伴們可以參考一下
沒有confrim 那要怎麼達成這個效果呢?
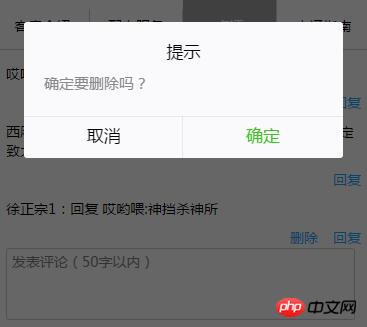
可以使用小程式裡的模態方塊
程式碼:
wxml:
##
<a class="reply" wx:if="{{comment.uid==comment.login_uid}}" bindtap="del" data-cid="{{comment.c_id}}">删除</a> del:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确定要删除吗?',
success: function (sm) {
if (sm.confirm) {
// 用户点击了确定 可以调用删除方法了
wx.request({
url: 'https://m.*****.com/index.php/Home/Xiaoxxf/home_comment_del?c_id=' + e.currentTarget.dataset.cid, //删除房间评论
data: '',
header: {
'Content-Type': 'application/json'
},
method: 'GET',
success: function (res) {
console.log(res);
wx.showToast({
title: res.data, //数据返回提示,查看后台PHP
icon: 'success',
duration: 2000
})
/* 获取房间评论信息 -xzz 0714*/
getList(that);
},
fail: function (res) { },
complete: function (res) { },
})
} else if (sm.cancel) {
}
}
})
}
以上是微信小程式實作刪除處理的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




