這篇文章主要介紹了BootStrap中Table隱藏後顯示問題的實作程式碼,需要的朋友可以參考下
開始的時候先把table隱藏了,由於判斷條件讓它顯示,結果出現錯位的問題。
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","<span style="color:#ff0000;">block</span>");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
}出現如下的錯誤顯示:

經過查找分析,只需要將上面程式碼中標紅的block就好了,而且這個不會對
//前台代码:
<h3 id="faultanalysis-head" class="text-center" style="display:none"><strong>faultanalysis-table</strong></h3>
<table id="faultanalysis-table" data-height="300" style="display:none"></table>
//后台代码:
if (resp.data.gch_faultanalysis.length!=0) {
console.log("gch_faultanalysis不为空!");
element.find("#faultanalysis-head").css("display","block");
element.find("#faultanalysis-table").css("display","");
element.find("#faultanalysis-table").bootstrapTable({
columns:resp.data.faultanalysisVar,
pagination:"true",
//sidePagination:"client",
search:"true",
clickToSelect: true,
data: resp.data.gch_faultanalysis,
singleSelect:"true",
showColumns:"false",
showRefresh:"true",
showToggle:"true",
maintainSelected:"true",
//height:"413"
});
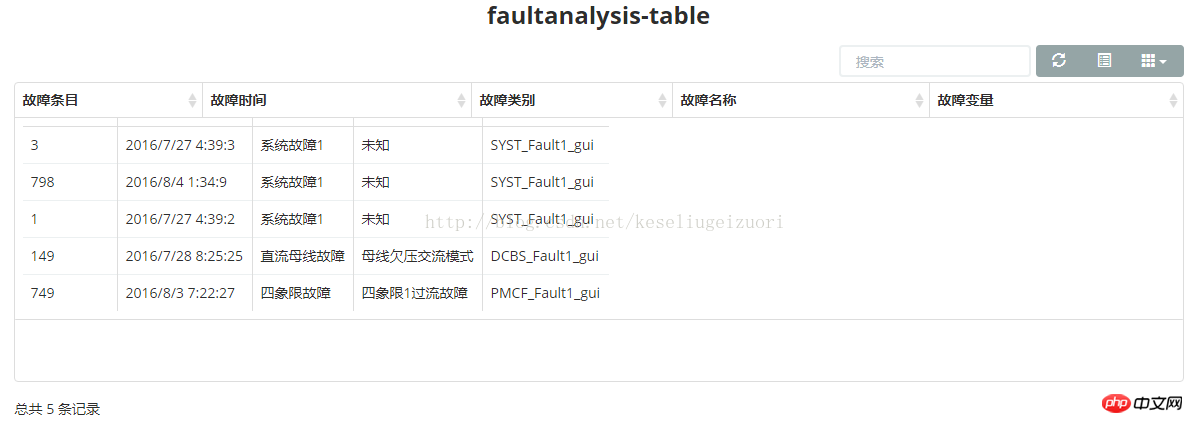
}修改後的截圖如下:

以上是實例講解BootStrap中Table隱藏後顯示問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




