這篇文章主要介紹了JS實作問卷星自動填問卷腳本兩秒自動提交功能,需要的朋友可以參考下
腳本只使用問卷星,多選題目前為選取任意選項數量! ! ! ! ! ! !
最近看到很多群組都在發問卷連接,各種求幫忙,正好這兩天沒任務,嘗試寫了自動填問卷的腳本,類似的腳本網上已經有了,但是後來問卷星加了驗證,而且多重選題已經不能適用
腳本使用方式(以Firefox為例):
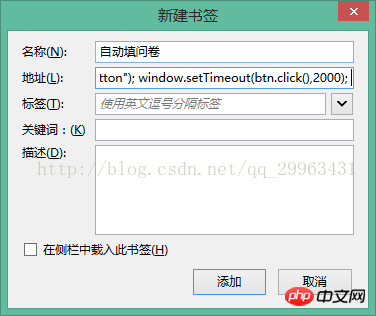
一:滑鼠移動到瀏覽器網址列下空白處,右鍵,新書籤
二:填入名稱(任意),代碼複製到網址列中

三:打開問卷星連接,然後點擊剛剛新增的書籤,即可。


#程式碼:
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);之前問卷星的前端加入了一個隱藏的選擇題,如果直接遍歷頁面上的input標籤,會把這題一起做了,然後validate函數執行的時候會報錯,提示非法填問卷! ! ! !
下面是問卷星的js代碼
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}這裡我直接屏蔽了驗證函數
單選題直接用XPath查找填寫,random產生隨機數選擇選項
對於多選題,使用的是a標籤與input綁定的方式,似乎是優化過的,因為之前網上流傳的腳本都填不了多選了,這裡我直接取出頁面中所有的a標籤,如果當前的a標籤有rel屬性,並且下一個兄弟標籤的type是checked,則認定當前標籤為一個多選的選項
問卷星頁面的命名的一些規則,input的name為q+對應的題目編號,多重選題是a標籤跟input綁定,使用的是rel屬性,rel命名規則是:q+對應的題目編號+選項編號
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>
文字方塊是固定文字的。
以上是JavaScript實現自動填寫及提交問卷方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




