這篇文章主要介紹了詳解express與koa中間件模式對比,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
起因
最近在學習koa的使用, 由於koa是相當基礎的web框架,所以一個完整的web應用所需要的東西大都以中間件的形式引入,例如koa-router, koa-view等。在koa的文檔裡有提到:koa的中間件模式與express的是不一樣的,koa是洋蔥型,express是直線型,至於為什麼這樣,網上很多文章並沒有具體分析。或簡單的說是async/await的特性之類。先不說這種說法的對錯,對我來說這種說法還是太模糊了。所以我決定透過原始碼來分析二者中間件實現的原理以及用法的異同。
為了簡單起見這裡的express用connect代替(實現原理是一致的)
#用法
二者都以官網(github)文檔為準
connect
以下是官網的用法:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);根據文件我們可以看到, connect是提供簡單的路由功能的:
app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});connect的中間件是線性的,next過後繼續尋找下一個中間件,這種模式直覺上也很好理解,中間件就是一系列數組,透過路由匹配來尋找對應路由的處理方法也就是中間件。事實上connect也是這麼實現的。
app.use 就是往中間件陣列中塞入新的中間件。中介軟體的執行則是依賴私有方法 app.handle 來處理,express也是相同的道理。
koa
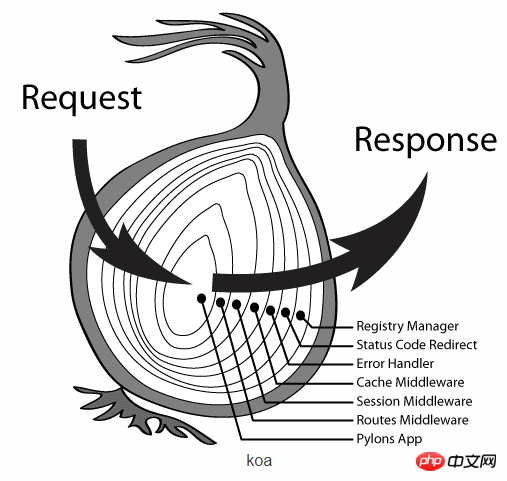
相對connect,koa的中間件模式就不那麼直觀了,借用網路上的圖表示:

也就是koa處理完中間件後還會回來走一趟,這就給了我們更大的操作空間,來看看koa的官網實例:
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);很明顯,當koa處理中間件遇到await next()的時候會暫停當前中間件進而處理下一個中間件,最後再回過頭來繼續處理剩下的任務,雖然說起來很複雜,但是直覺上我們會有一種隱隱熟悉的感覺:不就是回調函數嗎。這裡暫且不說具體實作方法,但確實就是回呼函數。跟async/await的特性並無任何關係。
原始碼簡析
connect與koa中間件模式區別的核心就在於next的實現,讓我們簡單看下二者next的實作。
connect
connect的原始碼相當少加上註解也就200來行,看起來也很清楚,connect中間件處理在於proto.handle這個私有方法,同樣next也是在這裡實現的
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}刪掉混淆的程式碼後我們可以看到next實作也很簡潔。一個遞歸呼叫順序尋找中間件。不斷的呼叫next。程式碼相當簡單但是思路卻很值得學習。
其中 done 是第三方處理方法。其他處理sub app以及路由的部分都刪除了。不是重點
koa
koa將next的實作抽離變成了一個單獨的包,程式碼更加簡單,但是實現了一個貌似更加複雜的功能
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}看著上面處理過的程式碼有些同學可能還是會不明覺厲。
那麼我們繼續處理一下:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}這樣一來程式更加簡單了跟async/await也沒有任何關係了,讓我們看下結果好了
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()執行上面的程式我們可以發現依序輸出:
foo1
bar1
qux1
qux2
bar2
foo2
同樣是所謂koa的洋蔥模型,到這裡我們就可以得出這樣一個結論:koa的中間件模型跟async或者generator並沒有實際聯繫,只是koa強調async優先。所謂中間件暫停也只是回呼函數的原因(在我看來promise.then與回呼其實沒有什麼區別,甚至async/await也是回調的一種形式)。
以上是比較express與koa中間件模式的差異與聯繫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




