这篇文章主要介绍了基于MVC4+EasyUI的Web开发框架之附件上传组件uploadify的使用,需要的朋友可以参考下
1、上传组件uploadify的说明及脚本引用
Uploadify 是 JQuery 一个著名的上传插件,利用 Flash 技术,Uploadify 越过浏览器的限制,控制了整个上传的处理过程,实现了客户端无刷新的文件上传,这样就实现了在客户端的上传进度控制,所以,你首先要确定浏览器中已经安装了 Adobe 的 Flash 插件。
Uploadify 当前有两个版本,基于 Flash 是免费的,还有基于 HTML5 的收费版,我们使用免费版,当前版本为v3.2.1。
这个组件需要Jquery库的支持,一般情况下,需要添加Jquery的js库,如下所示
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
不过由于我的Web开发框架是基于EasyUI的,一般在网页的开始就会引用相关的类库,已经包含了Jquery的类库了,如下所示。
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
所以我们只需要添加Javascript类库(jquery.uploadify.js),另外加上他的样式文件(uploadify.css)即可:
@*添加对uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@
2、上传组件uploadify在Web界面的使用
首先我们需要在HTML代码中放置两个控件,一个是用来上传的控件,一个是用来显示已上传列表的控件,还有就是添加上传和取消上传的按钮操作,如下所示。
<tr>
<th>
<label for="Attachment_GUID">附件上传:</label>
</th>
<td>
<p>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<p id="fileQueue" class="fileQueue"></p>
<p id="p_files"></p>
<br />
</p>
</td>
</tr>界面效果初始化如下所示:

当然,下一步我们需要添加相应的文件上传初始化的操作脚本代码,如下所示。
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': '/FileUpload/Upload', //处理文件上传Action
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上传的文件后缀过滤器
'onQueueComplete': function (event, data) { //所有队列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "p_files"); //完成后更新已上传的文件列表
$.messager.alert("提示", "上传完毕!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script>在上面的脚本中,均有注释,一看就明白相关的属性了,不明白的也可以到官方网站去查找了解。值得注意的就是
'uploader': '/FileUpload/Upload'
这行就是提交文件给MVC的Action进行处理,我们在控制器FileUpload的 Upload处理即可。
另外,在附件上传完毕后,我们需要对所在的界面进行更新,以便显示已上传的列表,那么我们需要增加下面的函数处理即可。
'onQueueComplete': function (event, data) {最后说明非常值得注意的地方,就是文件上传的时候,我们需要动态获取界面上的一些元素的值,作为参数传递,那么我们就需要在onUploadStart函数中进行如下处理。
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数3、上传组件uploadify的C#后台处理代码
在上面的传递参数中,我使用了中文数值,一般情况下,这样会在后台拿到中文乱码,所以我们需要在控制器的Action的函数里面设置它的内容格式,如下所示。
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";控制器FileUpload的后台处理Action代码完整如下所示:
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
}4、上传组件uploadify在Web开发框架中的界面展示
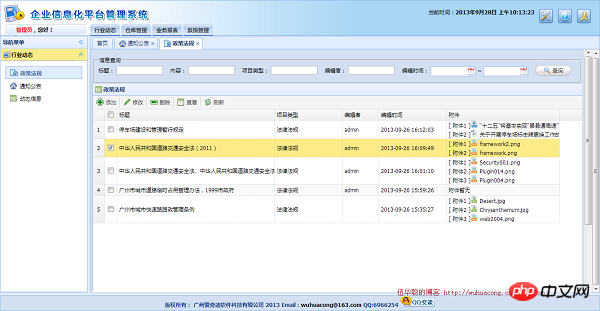
具体上传组件在的Web开发框架中界面效果如下所示,下图是总体的列表中附件的展示。

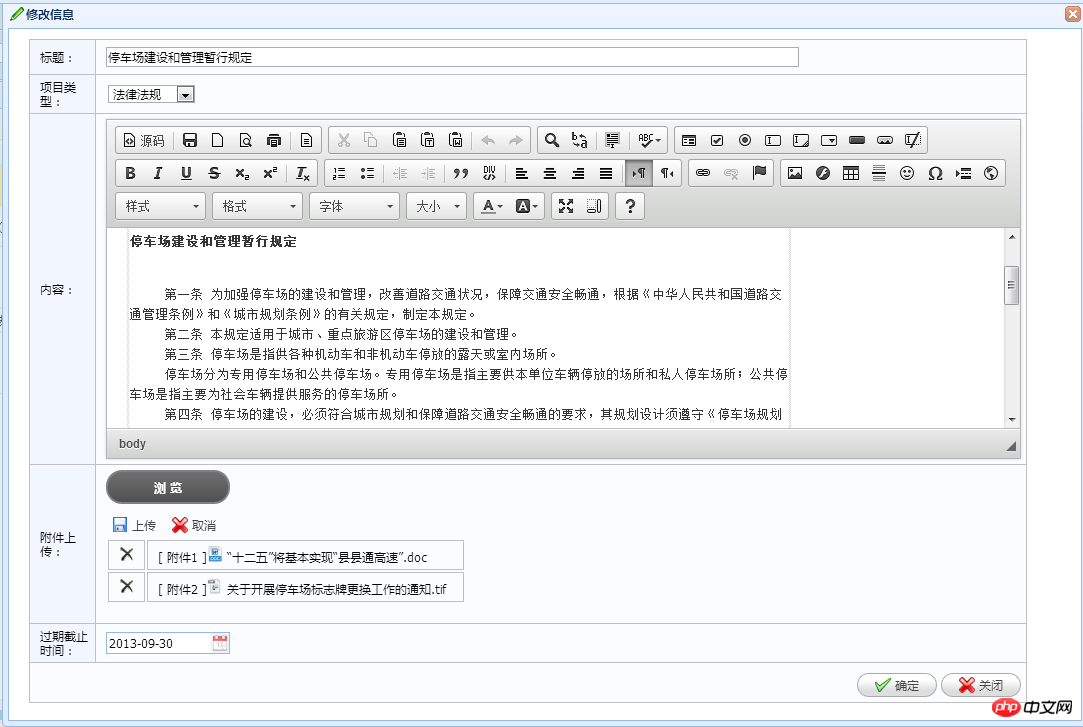
附件编辑和上传界面如下所示。

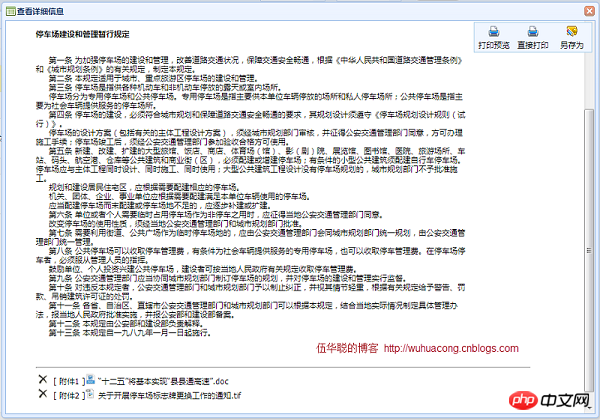
附件信息查看效果如下所示:

以上是基於MVC4+EasyUI開發附件上傳元件uploadify的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




