[導讀] 拖曳事件 透過拖曳事件,咱們就可以控制拖曳很多東西了。其中什麼元素或是哪裡發生了拖曳事件是最關鍵的。有些事件是在被拖曳的元素上觸發,有些事件是在放置目標上觸發的。拖曳某元素時候,觸發的事件有:
透過拖曳事件,咱們就可以控制拖曳很多東西了。其中什麼元素或是哪裡發生了拖曳事件是最關鍵的。有些事件是在被拖曳的元素上觸發,有些事件是在放置目標上觸發的。拖曳某個元素時候,被觸發的事件有:dragstart事件、drag事件和dragend事件。
按下滑鼠鍵並開始移動滑鼠的時候,會在被拖曳的元素上觸發dragstart事件。這時候遊標變成」不能放」符號(圓環中有一條反斜線),表示不能把元素放在自己上門。拖曳開始時,可以透過ondragstart事件處理程序執行JavaScript程式碼。
觸發dragstart事件後,隨即會觸發drag事件,而在元素被拖曳期間會持續觸發drag事件。這事件與mousemove和touchmove事件類似。當拖曳停止時(無論把元素放到了有效的放置目標,還是放到了無效的放置目標上),都會發生dragend事件。
上面說的三個事件的目標都是被拖曳的元素觸發。預設情況下,瀏覽器不會再拖曳期間改變被拖曳元素的外觀。但是可以自行修改。不過,大多數瀏覽器會為正被拖曳的元素建立一個半透明的副本,這個副本總是跟著遊標移動。當某個元素被拖曳到一個有效的放置目標的時候,會觸發的事件有:dragenter事件、dragover事件和dragleave或drop事件。
只要有元素被拖曳到放置目標上,就會觸發dragenter事件(類似mouseover事件)。緊接在後的是dragover事件,而且在被拖曳的元素還在放置目標的範圍內移動是,會連續觸發dragover事件。如果元素被拖曳出放置目標,dragover事件不再發生,但是會觸發dragleave事件(類似mouseout事件)。如果元素被放到了放置目標中會觸發drop事件而不是dragleave事件。 dragenter事件、dragover事件和dragleave或drop事件的目標都是作為放置目標的元素。
在拖曳元素經過某些無效放置目標的時候,可以看到一種特殊滑鼠手勢(圓環中一條反斜線),表示不能放置。雖然所有元素都支援放置目標事件,但是這些元素預設是不允許放置的。如果拖曳元素經過不允許放置的元素,無論使用者如何操作,都不會發生drop事件。不過,你可以把任何元素變成有效的放置目標,方法是重寫dragenter和dragover事件的預設行為。
重寫了預設行為之後,就會發現當拖曳著元素移動到放置目標上的時候,遊標變成允許放置的符號。在Firefox 3.5+中,放置事件的預設行為是開啟被放到放置目標上的url。如果是把圖像拖曳到放置目標上,頁面就會轉向圖像檔案。如果是把文字拖曳到放置目標上,則會導致無效url錯誤。所以為了讓Firefox支援政正常的拖放,也要取消drop事件的預設行為,阻止開啟拖曳元素的URL。小範例如下
HTML程式碼

# CSS程式碼

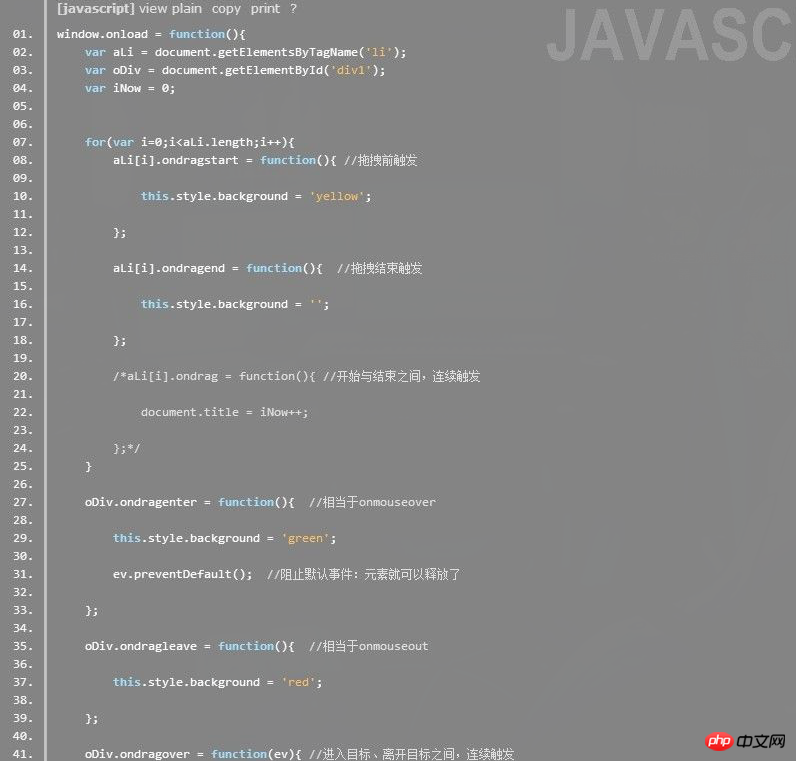
# JavaScript程式碼

以上是HTML5解說拖曳事件dragstart、drag和dragend的詳細內容。更多資訊請關注PHP中文網其他相關文章!




