這篇文章主要介紹了Angular4學習筆記之準備和環境搭建項目,具有一定的參考價值,感興趣的小伙伴們可以參考一下
寫在前面的廢話1
我用angular的時候還是1.x,屬於程式寫的很反人類但是angular2還沒出的蠻荒年代。我本身是從j2ee轉到Android的工程師,也是是說,我的日常開發語言是Java。突然切換到JavaScript那真是難受的像北極熊同企鵝講話,更何況後來嫌webstorm太卡而用起了沒有提示的sublime(嗯,終於治好了多年頑疾的“從不記函數名綜合症”)。經過了一段痛苦不堪的撞牆經驗後,總算是開始習慣了。
但我還是想大吼一聲,JavaScriptWCNM。
發洩完了說正事。
現在前端的主要框架比較火的是React,Angular雖然背後是谷歌但還是差了一點。兩者我都用過,說一下我感覺到的Angular的特點,以及和React的不同。
先直接拿Angular和React比較是不公平的。因為Angular是什麼都有的全家桶,React只是MVC裡的V,常常需要搭配一些別的東西使用例如redux(我用的標配是react+redux+router)。 .
其次,Angular的特點是綁定,從寫程式碼的角度上說比較符合MVC的概念。 4.0裡的component就相當於C和V的合體,template或templateUrl就是view,而class就是所謂的controller。透過在Controller裡聲明唯一的Model在對應的View裡使用,達到解耦的目的。而且Angular也支援注入service,進一步分離業務邏輯。
React的特色其實是虛擬dom,是提速性質的東西。 Redux才是邏輯相關,透過唯一的state來解耦,你換state我換值。兩者的想法都是很相似的,個人感覺Redux裡的Reducer就是Angular裡的service。
第三,哪個比較好一點?我個人還是喜歡React更多,當然這個主觀因素佔了很大的層次。寫Angular的時候我還是一副怨天尤人的Android程式設計師,寫React的時候就是已經入門的前端開發者了。
寫在前面的廢話2
一些準備工作,是必須的。
node,一切的基礎。
sublime,這個是我個人使用的ide。之前用過webstorm,但要註冊而且多少有點慢。但用sublime小缺點就是需要自己下插件,webstorm確實功能全一點….subime對React的支援還蠻好的,但對Angular的支援還是有點坑。當然,也可能是我插件沒裝對。
git,本專案已經提交到github。當然,更新程度和我的懶惰程度成反比。其實這個專案我已經完成了,但是因為某種來自東方的神秘力量(直說了吧,就是手賤)又給刪掉了…
英文好,非必須。但是英文好可以直接去看angular的官方網站就,傳送門,翻牆的話速度快一些。 Angular的中文版還停留在2.0,寫法和4.0略有不同。
當然4.0和2.0其實也沒差多少,至少比2.0和1.x之間的差距要小的多(滾蛋吧scope)
廢話說完了,之所以有1有2沒有3,是因為我覺得很多時候我只要犯二就好了。
先說需求-任何沒有需求的項目都是耍!流!悚!
需求很簡單,也基本上是在模仿超級機器人大戰的整備頁面(沒錯我是個鋼彈迷而且最近剛好正在玩機戰z)。
首先本項目包含3個頁面:
1 首頁
 #
#
上半部展示的是項目說明,下半部篩選出3個機體並進行簡單的說明。
2 機體清單頁

機體展示,展示所有擁有的機體,包括名稱和狀態(為了防止圖片侵權,用的都是我自己做的鋼彈模型)。
3 機體詳情頁

#從首頁和詳情頁點選任何一部機體都可以跳到這個頁面,主要介紹機體的各項參數,基本情況以及狀態。
環境建構
首先要有node以及sublime,然後需要用sublime的package manager安裝外掛typescript。
關於如何安裝node、sublime的套件管理器並下載外掛程式請參考先前文章裡的方法。
其次,可以用sourceTree或命令列複製位址:
1)angular給的官方quickstart
https://github.com/angular/quickstart.git
2)我的改編後的版本,好處是整合了webpack和scss,缺點就是寫的比較亂而且不知道有什麼坑。
https://github.com/stormrabbit/gundam-meister.git
第三,npm install 安裝各項相依性。
如果安裝失敗可以考慮用下cnpm
#cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

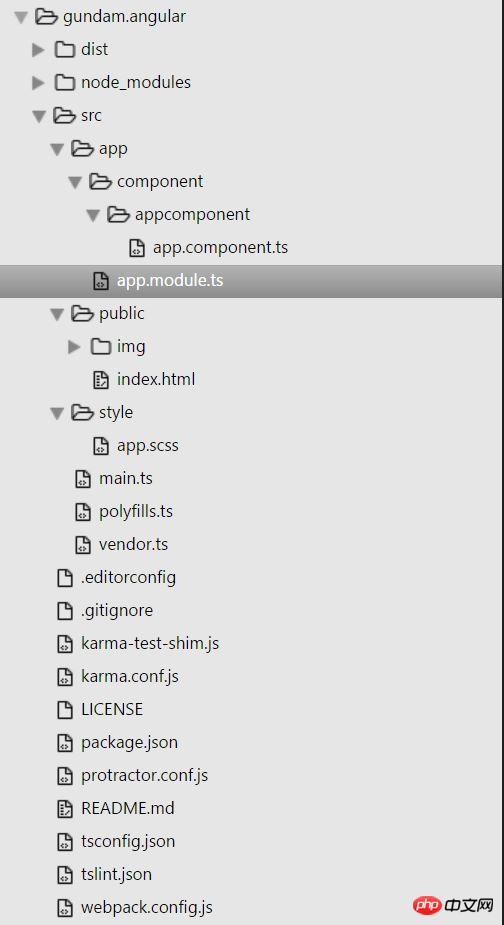
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
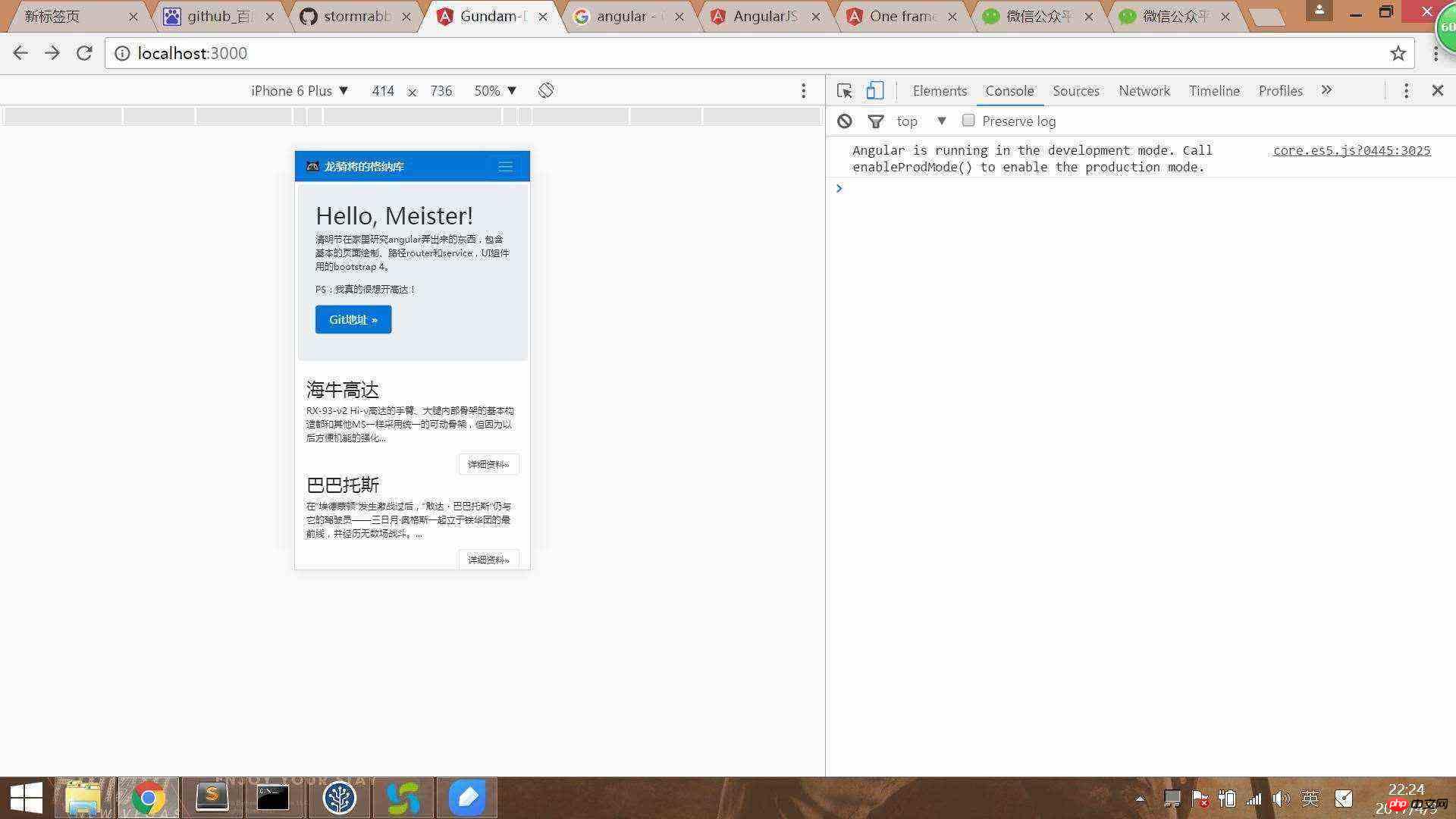
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
以上是Angular4中專案的準備與環境建置操作的詳細內容。更多資訊請關注PHP中文網其他相關文章!




