本篇文章主要介紹了ReactNative列表ListView的用法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
最近在學習ReactNative,本文介紹了ReactNative列表ListView的用法,分享給大家,也給自己留個筆記
ListView
在Android中,如果我們需要顯示一個ListView,有兩個是比不可少的,首先是ListView的資料來源,其次是ListView每個item的樣式。 ReactNative中一樣。首先我們來看一個簡單的範例:
constructor(props) {
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
},
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>
);
},在render()中,我們渲染一個ListView,在ListView的屬性中,我們指定了dataSource和renderRow,這兩個屬性分別代表ListView的資料來源和渲染的每一行。
dataSource
如果我們要建立一個資料來源,最基本的方法就是建立一個ListView.DataSource資料來源,然後透過cloneWithRows方法為其傳遞一個陣列。
其中提供給資料來源的rowHasChanged函數可以告訴ListView它是否需要重繪一行數據,即資料是否發生了改變,即在需要重繪介面的時候會進行判斷,如果先前頁面中的改行資料沒有發生變化,則不再進行重繪,否則進行重繪。
如上述程式碼,我們對資料來源設定資料時直接傳入一個數組,當然我們也可以透過一個取得資料的方法,在設定資料的時候呼叫方法即可:
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}這樣透過方法取得數據,方便我們進行一些邏輯的處理。
renderRow
(rowData, sectionID, rowID, highlightRow) => renderable
該屬性需要傳入一個方法,如上所示,他會從資料來源中接受一條數據,以及他和他所在的section的Id,返回一個可渲染的組件來為這行數據進行渲染,默認情況下參數中的數據就是放進數據源中的數據本身,不過也可以提供一些轉換器。
如果某一行正在被高亮(透過呼叫highlightRow函數),ListView會得到對應的通知。當一行被高亮時,其兩側的分割線會被隱藏。行的高亮狀態可以透過呼叫highlightRow(null)來重置。
_renderRow(rowData, sectionID, rowID){
return (
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
</View>
);
}
render() {
return (
<ListView
dataSource={this.state.dataSource}
renderRow={this._renderRow}
/>
);
},因為renderRow中的方法會自動接受從資料來源中的一條數據,因此我們可以透過呼叫外部方法的方式來實現,同時只需要在外部方法的參數中傳入我們需要從資料來源中取得的資料即可,如上程式碼所示。
當我們需要實作比較複雜的佈局時,也可以透過匯入外部元件的方式作為ListView的每一行的樣式。
例如我們自訂了一個元件Item_MyListView,我們需要在檔案開頭透過import方式將其匯入到目前元件中:
import Item_MyListView from './Item_MyListView';
然後就可以透過導入的名稱直接使用我們導入的元件了:
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={this._pressRow}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView></Item_MyListView>
</View>
</TouchableOpacity>
);
}ListView的點擊
當我們需要給ListView的每一行新增點擊事件時,只需要在其外層包裹一層TouchableOpacity或TouchableHighlight,定義好onPress方法即可。
如下程式碼所示:
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}要注意的是,在ListView的renderRow屬性中呼叫_renderRow一定要綁定this,否則onPress中的this就會指向錯誤,如下所示:
複製程式碼 程式碼如下:
##
##
import React,{
View,
Text,
TouchableOpacity,
ListView,
} from 'react-native';
import Item_MyListView from './Item_MyListView';
export default class SecondPageComponent extends React.Component{
constructor(props){
super(props);
var ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(this._genRows()),
};
}
_genRows(){
const dataBlob = [];
for(let i = 0 ; i< 200 ; i ++ ){
dataBlob.push("aa"+i);
}
return dataBlob;
}
_pressRow(rowID){
alert("hellow"+rowID);
}
_renderRow(rowData, sectionID, rowID){
return (
<TouchableOpacity onPress={()=>this._pressRow(rowID)}>
<View>
<Text>{"rowData:"+rowData+" rowId:"+rowID}</Text>
<Item_MyListView info={rowData}></Item_MyListView>
</View>
</TouchableOpacity>
);
}
render(){
return (
<View style={{flex:1,}}>
<ListView dataSource={this.state.dataSource} renderRow={this._renderRow.bind(this)}/>
</View>
);
}
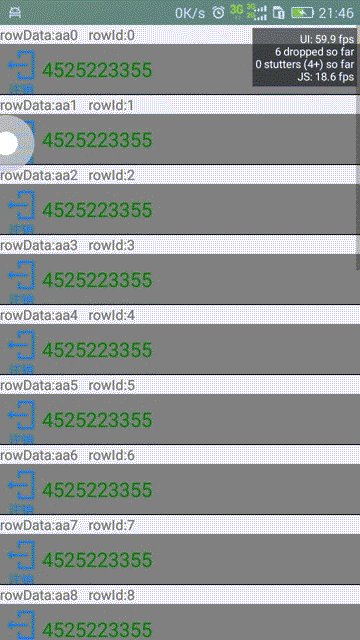
}最終效果如下圖所示:
 #
#
以上是ListView用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




