這篇文章主要給大家介紹了JS+PHP實現用戶輸入數字後顯示最大的值及是第幾個的相關位置,文中給出了詳細的示例代碼供大家參考學習,需要的朋友們下面來一起看看吧。
本文主要給大家介紹的是關於JS+PHP實現用戶輸入數字後顯示最大的值及所在位置的相關內容,目的:分清JS PHP的區別,拓寬思維,下面來一起看看詳細的介紹:
分析
1.使用JS的prompt輸入使用者想要輸入的數值.
## 2.利用HTML表單的text標籤將輸入的值傳遞給PHP處理文件 3.PHP進行數值判定,選出最大值和位置.由淺入深:
1.在JS實作取得陣列的最大值.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);max=a[0] .
2.在JS實現獲得數組的最大值最小值和他們的位置(即在數組中第幾個)
[註:本案例位置+1是為了方便查看,JS數組開始也是0]var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3.現在改成用prompt來進行用戶輸入獲得值來求最大值等等.##難點:
1.如何輸入,用prompt
2.如何將一個字串轉為陣列,並且要轉換格式呢?
前提知識:
1.將字串分割用到的是字串分割用到的是JS的string物件的spilt方法(注意,JS一切皆是物件,因此叫方法,不叫函數)
2.讓一個"abc"字串轉為number型別,怎麼轉.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
#
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>PHP是無法直接前端互動的,即他不能直接取得使用者輸入的值,而要透過html 的form表單
# JS資料傳給PHP,你可以用AJAX,但我以後再講,今天看看有什麼方法.
1.製作HTML表單:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>因為瀏覽器解析順序,在瀏覽器解析JS的時候(輸入數字完成的時候),瀏覽器開始解析HTML,雖然JS賦值了text的value,但被後面HTML的解析成了text的value為NULL,這是自相矛盾的.
所以盡可能的讓JS程式碼寫在後面,你先解析HTML,然後我再給你值.(具體情況具體分析,不一定JS程式碼都在頭部)
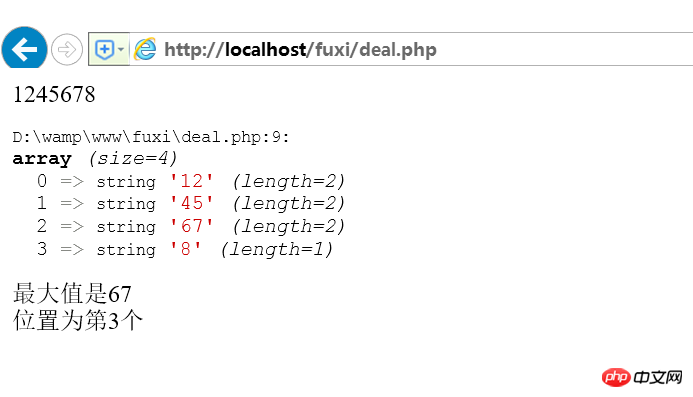
5.好了,HTML傳值了,現在看PHP
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>還有註意類型轉換問題,以後補充或者你自己寫寫吧.
最後上圖:



#總結
以上是用JS+PHP實現輸入數字後顯示最大的值的詳細內容。更多資訊請關注PHP中文網其他相關文章!




