
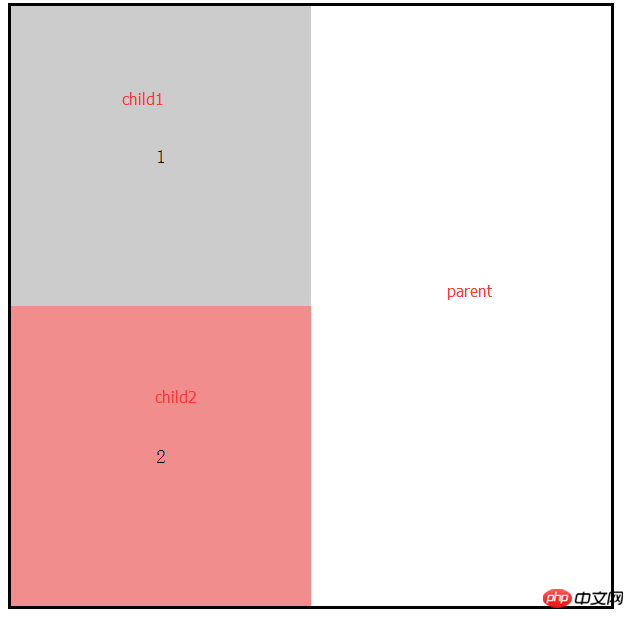
如上圖:parent的width:600px;
child1和child2的width:300,display:inline-block;
我們希望它們並排顯示,但為什麼會換行呢?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
}因為html中,parent中間有換行空格等等,其實這些也是佔據空間的;
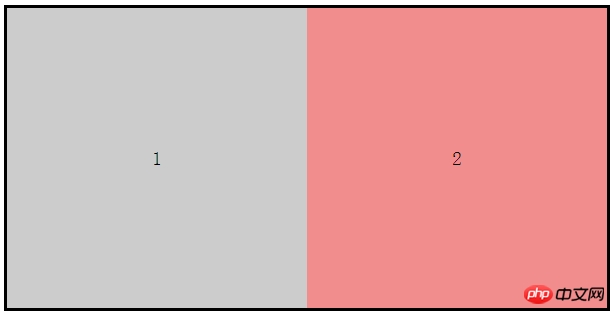
如何解決?
① 在parent中加入font-size:0;這樣parent內的空格換行就不佔空間了;但有個問題,會發現child的文字也沒有了,由於font-size預設是繼承的;
② 所以第二部就是設定child的font-size; 
以上是html中關於換行符佔空間的解決辦法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




