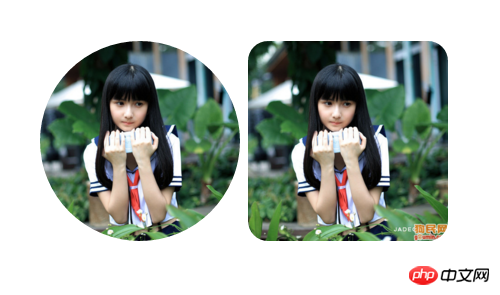
效果顯示

#實作程式碼
<<!DOCTYPE html><html><head>
<title>JcMan</title>
<style type="text/css">
.image1{
margin-top: 100px;
width:200px;
height:200px;
border-radius:200px;
}
.image2{ margin-top: 100px;
width:200px;
height:200px;
border-radius:20px;
}
</style>
</head>
<body>
<center>
<img class="image1" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
<img class="image2" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
</center>
</body>
</html>以上是html與CSS如何實現圓形和圓角圖片格式的範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




