position的幾個屬性值:static, relative, absolute, fixed, inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
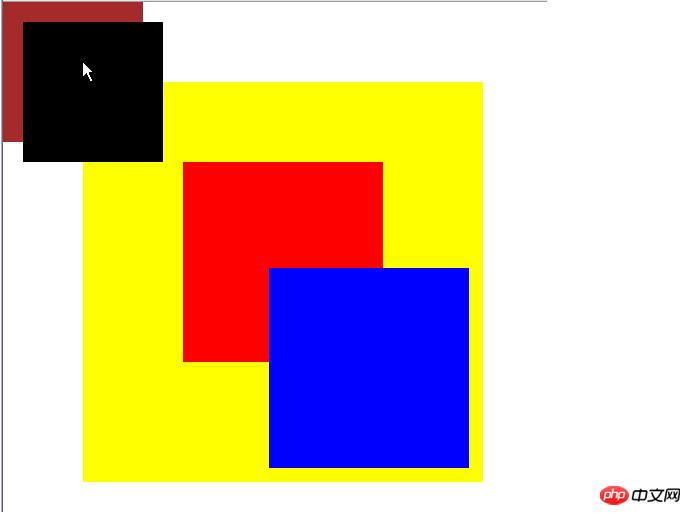
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>效果截圖
紫色(brown)的是static的,所以它的left和top沒有起作用,一直跑到最上面去了
黑色(black)的是fixed的,所以它直接以瀏覽器視窗開始計算left和top的值
紅色(red)和藍色(blue)分別是absolute和relative他們都是從父對象開始計算left和top的值,只是因為有一個是absolute所以產生了重疊效果,沒有被另外一個擠走。
inherit是繼承的意思,也就是使用和上一級父元素同樣的width。其他的規則也是如此,inherit表示繼承父元素的值。
同時我也明白了另一個道理,因為預設的類型都是static,所以當我們的頁面長度等定位的不合理時一個會把一個擠走。
以上是關於html中position的幾種屬性值的詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




