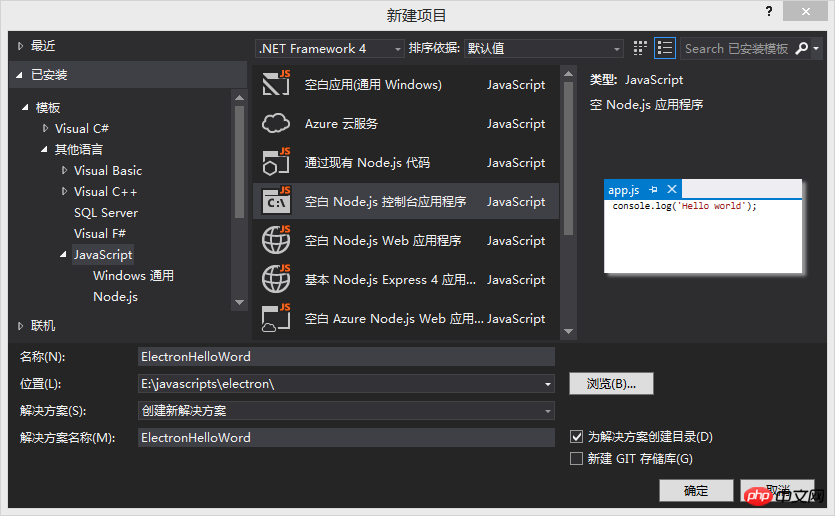
現在基於js 和web瀏覽器核心構建的 C/S 程式越來越多,例如微信桌面版(基於duilib 和cef)、VS CODE(基於electron)等,出於了解的目的,最近學習了electron。 electron具體是什麼,可以做什麼,這裡不做過多的介紹,網上很多相關的介紹,這裡主要介紹在VS2017下怎麼進行 electron 應用程式的開發。
安裝 node.js 及 npm。
安裝 vs2017 ,必須安裝 node.js web開發套件。

建立好的專案結構入下:

參考 :
#1、開啟 package.json 加入:
"dependencies": {"electron": "^1.6.6"}最後內容如下:
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}2、開啟app.js,輸入以下內容:
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.3、新index.html檔案
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
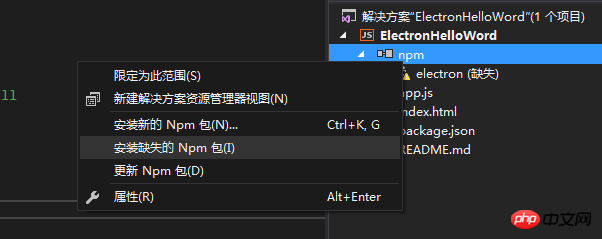
1、NPM 安裝 electron 套件

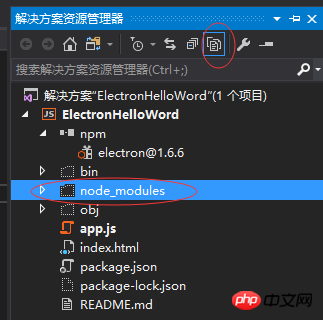
安裝成功後可看到,點擊解決方案上方的顯示所有文件,可以看到

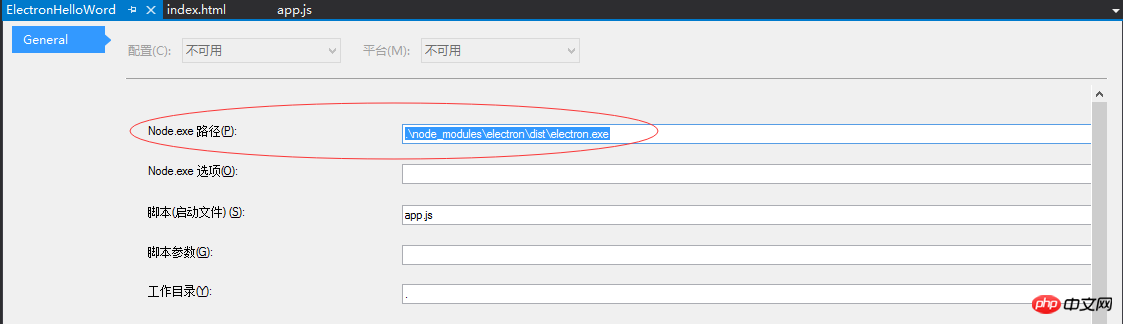
2、設定專案Node.exe路徑為:
.\node_modules\electron\dist\electron.exe

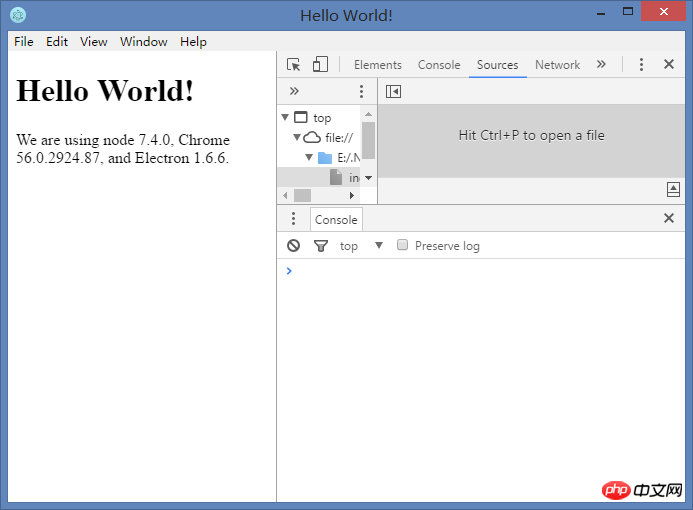
運行解決方案,就可以看到electron 的Hello Word範例了:

以上是簡述利用VS2017 和 js 進行桌面程式開發教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




